Веб - це платформа, що забезпечує простий обмін інформацією через Інтернет, незалежно від того, на якому пристрої ця інформація проглядається. У той час як відмінності між комп'ютерами, що виходять в Інтернет, складалися головним чином в різних дозволах екрану, швидке зростання мобільних пристроїв змінив вимоги: важливо, щоб сайт також був доступний на мобільнику.
Які варіанти є для роботи з мобільними пристроями?
- Нічого не робити і дозволити мобільним користувачам збільшити масштаб, щоб прочитати веб-сайт.
- Створити другий сайт, на зразок m.facebook.com, і перенаправити мобільні пристрої на нього.
- Використовувати чуйний веб-дизайн.
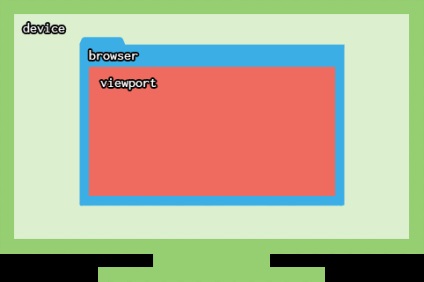
Перш ніж йти далі, нам необхідно визначити деякі терміни.
браузер
Програмне забезпечення: Firefox, Google Chrome, Safari, Internet Explorer.

Чуйний веб-дизайн
Ідея чуйного веб-дизайну полягає в тому, щоб ваш сайт адаптувався до будь-якого пристрою. Це робиться шляхом націлювання на пристрої за допомогою CSS і застосуванням певних стилів тільки до цих пристроїв.
Залежно від відповіді на ці питання, чуйний CSS буде застосовувати різні або додаткові правила CSS.
До сих пір кожна частина нашого CSS використовувалася кожним пристроєм, який отримав доступ до нашої веб-сторінці. Чуйний веб-дизайн дозволяє застосувати певні стилі в певних випадках.
Медіа-запити
Нам потрібно написати блоки в нашому CSS, які будуть використані на пристроях, відповідним критеріям цього блоку. Такі блоки називаються медіа-запитами.
Синтаксис медіа-запитів нагадує синтаксис ключових кадрів анімації, так як він визначає блок всередині CSS. в якому ви пишете додаткові правила CSS і вони застосовуються тільки в певних випадках.
кілька параметрів
Вам може знадобитися два умови для активації медіа-запиту.
Ви можете також використовувати not і only. Вони називаються логічними операторами.
Кілька правил CSS
Ви можете включити в медіа-запити стільки правил CSS. скільки захочете.
Параметр width - один із широко використовуваних в чуйну веб-дизайні. Це відбувається від того, що веб-сторінки читаються по вертикалі. ми прокручуємо їх, щоб прочитати приховане вміст. Як результат, ширина фіксована і обмежена, в той час як висота сайту є змінною.
Ви можете використовувати:
Ці параметри приймають px, em і rem.
orientation
resolution
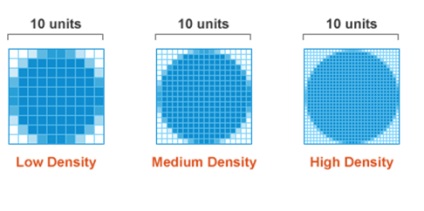
Параметр resolution має відношення до щільності пікселів пристрою і може бути виражений як dpi (dots per inch, точок на дюйм), або як dpcm (dots per centimeter, точок на сантиметр). Це залежить від:
- дозволу (наприклад, 1440x900, 1280x800, 1024x768 і ін.);
- діагоналі екрану (наприклад, 11.6 ", 14", 21 "і ін.).
Щільність пікселів в основному говорить, наскільки чіткий ваш дисплей (чим вище дозвіл, тим чіткіше дисплей).
- Nokia Lumia 640: 332dpi
- Apple iPhone 6 +: 401dpi
- Google Nexus 5: 445dpi
- HTC One: 469dpi
- Samsung Galaxy S6: 577dpi
Яку роль тут відіграють стилі? Ну, екрани з високою роздільною здатністю відображають текст дуже чітко: окремі пікселі стають ледь помітні, а літери виглядають абсолютно гладкими.

В даному випадку стиль повинен забезпечити фонове зображення за замовчуванням для кожного пристрою і застосовувати фонове зображення з високою роздільною здатністю на дисплеях Retina.
Майте на увазі, що повинен бути заданий розмір фону. В іншому випадку зображення @ 2x для Retina займе вдвічі більше місця.
Суфікс @ 2x - це просто позначення від Apple для зображень Retina і був прийнятий де-факто в якості запису за замовчуванням в CSS.
Спочатку мобільні або спочатку настільні
Як правило, спершу ви хочете зосередитися на повноцінної настільної версії, так як вона містить більше складний дизайн, який включає в себе колонки, ефекти при наведенні, абсолютне позиціонування, обтікання та ін.
Але розробка спочатку мобільної версії насправді простіше, оскільки «HTML майже на 100% чуйний з коробки». Більшість веб-дизайнів на мобільнику зосереджується лише на вертикальній компоновці, з малим числом колонок або взагалі без них, оскільки прокрутка на мобільних пристроях природна.
Використання потоку в дизайні мобільного сайту примітивно: просто вкажіть ваші елементи HTML так, як ви хочете щоб вони відображалися. Всього лише написавши код HTML, ви вже робите дизайн свого мобільного сайту. Спершу «шапка», після цього меню, потім ваше вміст і в кінці «підвал». Вуаля!
CSS для мобільників буде використовувати min-width в медіа-запитах, щоб застосувати певні правила для великих екранів:
Зверніть увагу, що в разі «спочатку настільні» значення min-width на одиницю менше, ніж значення max-width в підході «спочатку мобільні». наприклад:
- @media (min-width: 768px) націлене на планшети;
- @media (max-width: 767px) націлене не на планшети.