Уроки: Adobe Photoshop →
Але для початку звернемося до теорії, Дисперсія (від лат. Dispersio - розсіювання), в математичній статистиці та теорії ймовірностей, найбільш вживана міра розсіювання, т. Е. Відхилення від середнього. Нас цікавить світлова дисперсія. Дисперсія світла - це залежність показника заломлення n речовини від частоти n (довжини хвилі l) світла або залежність фазової швидкості світлових хвиль від частоти. Слідство дисперсії світла - розкладання в спектр пучка білого світла при проходженні крізь призму. Вивчення цього спектру привело І. Ньютона (1672) до відкриття дисперсії світла.

Ось такі оптичні перетворення і використовують дизайнери в своїх фото- і графічних експериментах. Відразу обмовлюся, що ніяких додаткових плагінів для фотошопа ми використовувати в цьому уроці не будемо. Більш того всі фільтри і прийоми даного уроку підходять для всіх версій фотошопу останніх років (PS 7, CS-CS4 ...). Тож почнемо. Для початку виберемо матеріал для редагування. Краще брати картинки з приглушеною насиченістю, щоб кольорові спотворення були краще видно. В крайньому випадку можна змінити насиченість перед початком редагування інструментом Hue / Saturation - CTRL + U (стандартний шоткат) шляхом зміни параметра saturation. Я вибрав для цього уроку ось цю картинку з набору Shutterstock.
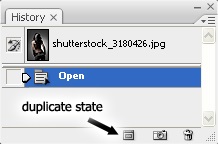
Зробимо клон нашої картинки (саме, клон а не копію шару!). Для цього на панелі інструментів History (Історія) тиснемо на кнопку duplicate state.

Ця дія створить незалежний клон нашої фотографії, він знадобиться нам пізніше. А зараз повернемося в оригінал і трохи розмиємо краю фотографії для посилення ефекту. Для цього входимо в режим швидкої маски (клавіша Q на клавіатурі) і малюємо чорним кольором (в режимі це червоний) ті місця де картинка буде розмита, потім інвертуємо маску, щоб потім отримати правильне виділення. Має вийти щось на зразок цього:

Виходимо з режиму маски (знову натиснувши Q), бачимо фігурне виділення, застосовуємо ефект Gaussian Blur (можливі варіації). Додаємо розмиття за смаком. Після застосування фільтра для кращого результату можна доопрацювати деталі інструментом розмиття (R). В результаті вийшло щось на зразок:

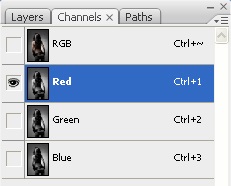
Далі застосовуємо власне саму псевдо-дисперсію, для цього заходимо в панель Channels (Канали) і вибираємо по черзі Червоний (Red) канал і Блакитний (Blue)

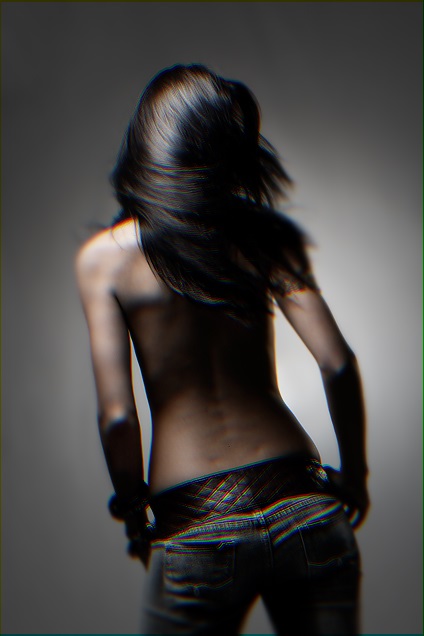
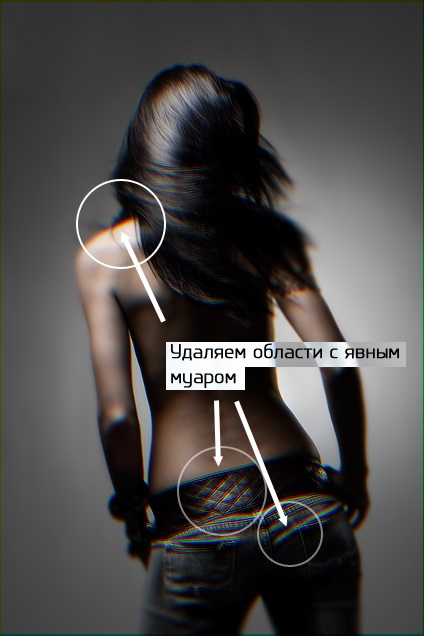
і зрушуємо їх. Червоний-вліво вгору (одне натискання стрілками на клавіатурі), і Блакитний вниз вправо. Зелений не чіпаємо В результаті у нас вийшов цілком собі оптичний світловий ефект:



Ось і уроку кінець, а хто слухав - огірок :)