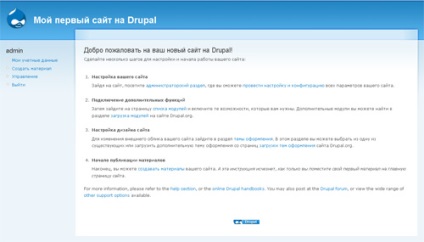
Отже, запускаємо наш сайт і логіном на ньому:

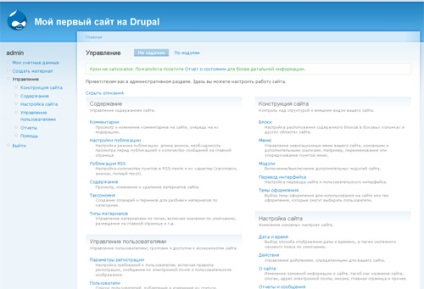
Панель адміністратора сайту захована в засланні "Управління". Переходимо туди і віжім нашу адміністраторську кімнату. У друпалі вона виглядає наступним чином:

Видно, що групи параметрів розділені на тематичні блоки. Повний їх список з описами наведений на головній сторінці адмінки. Наше розгляд почнемо з самого головного блоку: Налаштування сайту.
У ньому ми бачимо такі параметри:- дата та час
- дії
- Про сайт
- Звіти та повідомлення
- продуктивність
- Сайт на обслуговуванні
- Повідомлення про помилки
- Засіб обробки зображень
- Тема адмінки
- файлова система
- формати введення
- чисті посилання
- мови
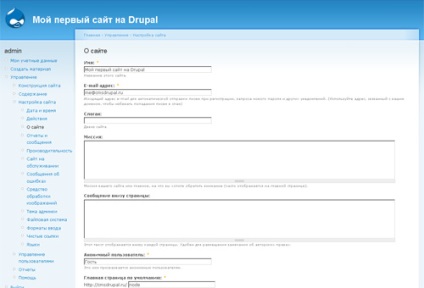
Для Вашого зручність під кожною з налаштувань дано короткий опис. Давайте подивимося, що ховається всередині цих налаштувань. Зайдемо, наприклад, в настроках "Про сайт".

Бачимо, що розробники добре подбали про нас і розмістили опис кожного з полів під кожним полем.
Давайте трохи перетворимо.
Ім'я. Вивчення CMS Drupal
Слоган. Вивчай Drupal разом з нами!
Місія. Цей сайт призначений для вивчення Друпала, його основних параметрів і можливостей.
Повідомлення внизу сторінки. Вивчення Друпала.
Анонімний користувач. залишимо гостя
Головна сторінка за замовчуванням: залишаємо за замовчуванням
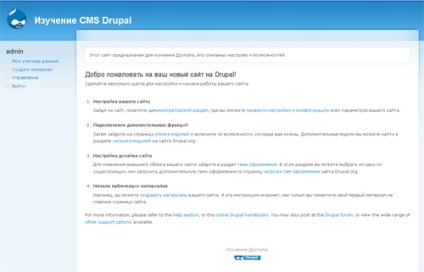
Зберігаємо налаштування і оновлюємо головну сторінку сайту:

Тепер бачимо наші зміни. З'явилося і нове ім'я сайту, і місія, і навіть текст внизу сторінки!
Продовжимо нашу подорож по адміністративній панелі.
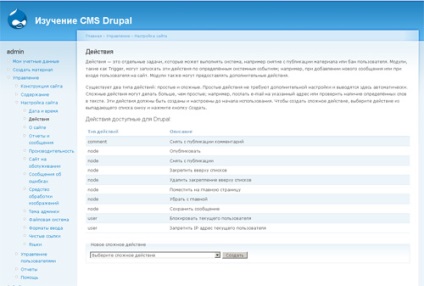
Пройдемо по посиланню "Дії"


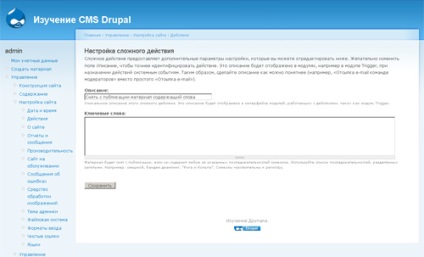
Введемо в якості ключових слів наступне: куплю слона з доставкою додому. Потім, коли будемо будувати портал на основі Друпала, спробуємо додати матеріал з цим рядком. І подивимося, що з цього вийде. Натискаємо зберегти і переходимо на сторінку дій.
Тепер звернемо увагу на "Конструкцію сайту". Перейдемо до головної адмінки і подивимося на список параметрів в "Конструкції сайту":- блоки
- Меню
- модулі
- Переклад інтерфейсу
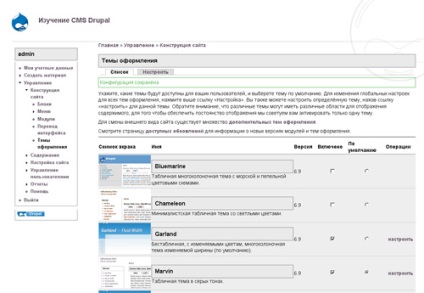
- теми оформлення
Під кожним з параметрів дано докладний опис. Давайте зараз змінимо тему оформлення. Перейдемо по посиланню і зі списку стандартних шаблонів виберемо, наприклад, Marvin (поставимо галочку "включити" і виберемо за замовчуванням). Відразу ж перетворюється не тільки основний сайт, але і админка. Тепер вона виглядає приблизно так:

Тепер давайте приділимо увагу найціннішому, що є на сайті. Його користувачам. Для управління користувачами в CMS Drupal передбачено цілий розділ налаштувань. Можна додавати, видаляти, редагувати користувачів. Давайте створимо будь-якого користувача (він нам стане в нагоді, коли ми будемо створювати портал). Назвемо його, наприклад, Семен Семенович.
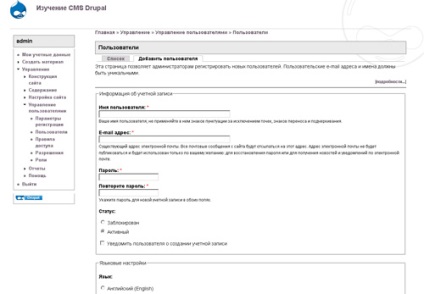
Переходимо в Користувачі-Додати користувача. Бачимо вікно такого змісту:

Ім'я користувача. Семен Семенович
Статус ставимо активний і вибираємо російську мову. Натискаємо "Реєстрація" і радіємо успішному додаванню користувача.
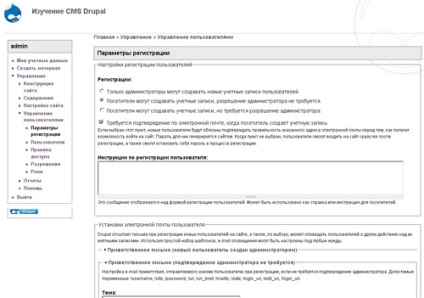
Зараз саме час подивитися на параметри реєстрації нових користувачів. Перейдемо на сторінку Параметри реєстрації.

Тут бачимо способи реєстрації та різні варіанти листів повідомлення про реєстрацію. Ми залишаємо все за замовчуванням (надалі рекомендую заповнити всі шаблони листів повідомлення, це покаже серйозність вашого проекту).
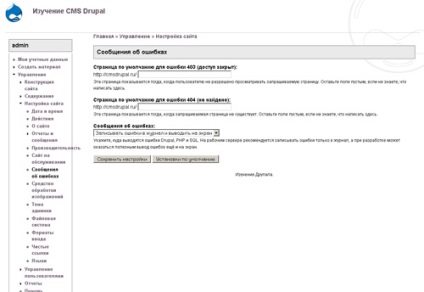
Для закінчення налаштування сайту корисно налаштувати сторінки помилок 404 і 403 (Настройки сайту-повідомлення про помилки).

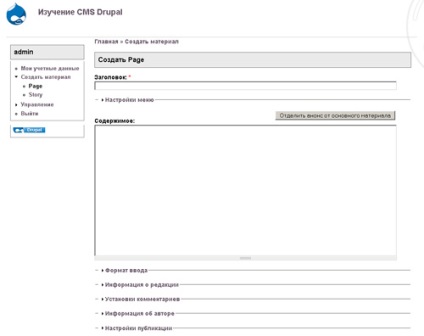
Перейдемо в новому вікні за посиланням "Створити матеріал" з лівого меню і створимо матеріал типу "Page" (сторінка).

Тема: Ошибочка вийшла
Вміст: Виникла помилочка!
Тепер вставляємо node / 1 в поля з помилками 403 і 404. Тепер при їх виникненні користувач побачить нашу сторінку, яку ми спеціально підготували під помилки.
Ми з Вами ознайомилися з панеллю адміністратора CMS Drupal.