Отже, є м'яч і є газон. Завдання: змусити м'яч крутитися за годинниковою стрілкою при наведенні на нього. Це можна зробити і без анімації, але тоді буде тільки один прокрут. При анімації же, якщо ви знаєте, можна управляти кількістю повторів і ще багатьма цікавими речами.
Я не буду зараз вдаватися в html-розмітку, там нічого говорити, тому відразу перейдемо до реалізації потрібного нам ефекту. Я нагадаю, потрібно робити нескінченний поворот м'яча при наведенні на нього. За поворот у нас в css відповідає властивість transform: rotate. Складаємо анімацію:

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Це робиться ось таким чином. Якщо ви раніше ніколи не робили анімацій в css, то коротко поясню. @keyframes - це як би обов'язкове ключове слово на початку, говорить браузеру про те, що далі ми будемо писати анімаційні кадри. Далі я вказую довільно ім'я анімації, після чого слід вже її опис.
В описі ми вказуємо на яких моментах анімації що робити. Так, я вказав, що на самому початку елемент не потрібно повертати, а до повного завершення анімації він повинен бути повернений на 360 градусів.
Анімація складена, тепер вам потрібно її застосувати до самого елементу. Для цього я прописав м'ячу стильовий клас ball і вказав в css:
Власне, в нашому випадку для працездатності анімації потрібно вказати її ім'я, тривалість і кількість повторів, оскільки їх повинно бути нескінченне кількість.
Але, увага! Всі ці правила потрібно вказати для селектора .ball: hover, адже ми розглядаємо анімацію при наведенні, а не просто так. Після всіх виконаних маніпуляцій поновіть сторінку і наведіть курсор на м'яч. Якщо він почав крутитися, то все зроблено правильно. Але це був трохи дивний приклад, який мені відразу прийшов в голову, зараз розглянемо більш наближений до реальності.
пульсуюча кнопка
Ми зробимо кнопка, при наведенні на яку вона спочатку буде збільшуватися, а потім зменшуватися. І так буде нескінченно, поки курсор наведений на неї.
Ось html-розмітка, нехай це буде кнопка відправки форми, хоча смішно виходить, адже самої форми немає, але нам адже тільки для прикладу. Пропишемо для неї якісь стилі в css, щоб вона виглядала більш менш нормально:
Ось так вона виглядає:
Чи не шикарно, але для прикладу піде. Тепер створюємо для неї анімацію, дивіться код:

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
За керування розмірами відповідає transform: scale. Перше значення відповідає за ширину, друге відповідно за висоту. В даному коді зрозуміло, що на половині анімації кнопка повинна збільшитися в півтора рази, але до кінця навпаки зменшитися.
Залишається зв'язати анімацію з кнопкою:
Знову ж, не забувайте дописувати псевдоклас hover, тому що ми розглядаємо саме анімацію при наведенні на кнопку. Все, тепер оновлюємо сторінку і при наведенні на кнопку вона пульсує. Все працює. Більш складний приклад
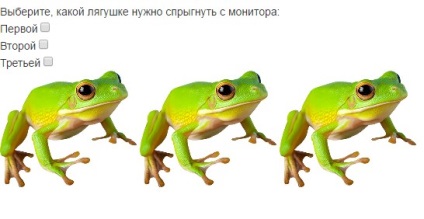
Отже, ми розглянули 2 простих прикладу, але зараз я хочу як бонус показати вам ще один приклад. Він не зовсім пов'язаний з наведенням, ми зробимо залежність анімації від чекбоксів.
Все це насправді не так складно реалізувати, як вам могло здатися. Ось повний код прикладу:

Відповідно, кожен чекбокс отримує свій клас, те ж саме вірно і для зображень. Тепер потрібно підготувати саму анімацію:
Як бачите, вона зовсім проста, тут тільки переміщення по горизонталі і вертикалі по ходжу всієї анімації. А тепер найголовніше. Як же зробити так, щоб при натисканні на перший чекбокс перша жаба виконувала зазначену анімацію і т.д. Дивіться код:
Це повний код для всіх трьох жаб. Реалізувати все це вийшло завдяки тому, що у нас є псевдоклас: checked, який дозволяє застосувати стилі тільки до зазначених чекбокси. Але ми йдемо далі, застосовуючи стилі ні до безпосередньо чекбокси, а до елементу з класом .frog1, тобто до першої жабі. При цьому вкрай важливо, щоб вона перебувала в html-розмітки далі самого чекбокса. Але про це ми і так подбали.
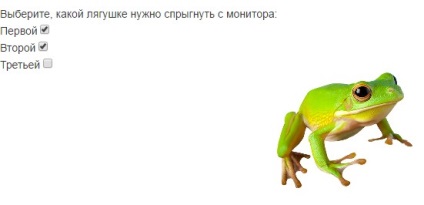
Спробуйте. Властивість animation-fill-mode: forwards, необхідно нам для того, щоб після виконання анімації зберігалося стан, тобто жаба не поверталася на вихідне положення.

Бачите, я зазначив дві перші галочки і перші 2 жаби відправилися в подорож за екран.
На основі цього прикладу ви можете реалізовувати будь-які інші потрібні вам зв'язки. Наприклад, в залежності від вибору користувача показувати йому різний вітання і т.д.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі