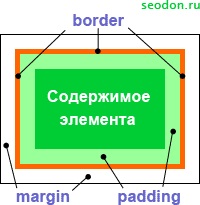
Властивість CSS border об'єднує в собі кілька властивостей для створення рамки (межі) навколо елемента і вказівки її стилю, товщини і кольору. Рамка - це лінія, яка проходить між зовнішніми полями (margin) і внутрішніми відступами (padding) елемента, а якщо відступів немає - вона йде по краю вмісту елемента.
У блокових елементів рамка завжди є прямокутником, у вбудованих (inline) вона теж може бути прямокутної форми. Якщо ж вбудований елемент розташовується на кількох рядках, то, на відміну від контуру (outline), рамка буде охоплювати кожен рядок окремо, а по її краях будуть виникати розриви.
Розташування рамки елемента - border.

Якщо необхідно встановити або змінити рамку тільки на певній стороні елемента, то застосовуються властивості border-top (зверху), border-right (праворуч), border-bottom (знизу) або border-left (ліворуч).
Тип властивості
Застосовується: до всіх елементів.
Значення властивості border - це значення inherit або одне або кілька (розділених пропуском) значень його наступних подсвойств:
Відсоткова запис: не існує.
Значення за замовчуванням: залежить від значень за замовчуванням кожного подсвойства border.
Значення подсвойств допустимо вказувати абсолютно в будь-якому порядку - браузер сам визначить, де і яке з них знаходиться.
border: [border-width || border-style || border-color] | inherit
Приклад CSS: використання border
Результат. Використання властивості CSS border.