Всі HTML-елементи на веб сторінці розташовуються в загальному потоці, зверху вниз (для блокових елементів) і зліва на право (для малих елементів). Такий спосіб відображення мало ефективний, але завдяки CSS надається можливість змінити дизайн в кращу сторону.
плаваючі елементи
Властивість float дозволяє зробити елемент плаваючим, зміщуючи його в ліву чи праву сторону, в залежності від того, яке значення встановлено:
- left - зміщує елемент вліво
- right - зміщує елемент вправо
- none - скасовує плавання елемента
Єдиною вимогою для будь-якого плаваючого елементу є наявність фіксованої ширини (width).
Коли ви визначаєте плаваючий елемент, вам потрібно розташувати його в коді прямо під тим елементом, під яким він повинен "плавати", все інше вміст розташоване в коді під плаваючим елементом буде обтікати його на веб-сторінці. Розглянемо більш докладно то, як браузери завантажують плаваючі елементи і решта вмісту на веб-сторінку.
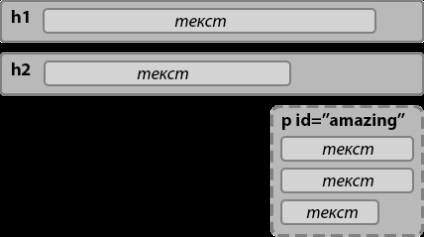
Cначала браузер завантажує елементи на сторінку в звичайному порядку, рухаючись зверху вниз, коли він зустрічає плаваючий елемент, то розміщує його з вказаною боку. Браузер виключає цей елемент із загального потоку, і в результаті він "плаває" на сторінці.

Оскільки плаваючий елемент був виключений із загального потоку, то інші блокові елементи, розташовані в коді після нього, завантажуються на сторінку так, ніби цього елемента там і не було. Зверніть увагу, що блокові елементи розташовуються під плаваючим елементом, це відбувається тому, що плаваючий елемент більше не є частиною загального потоку.

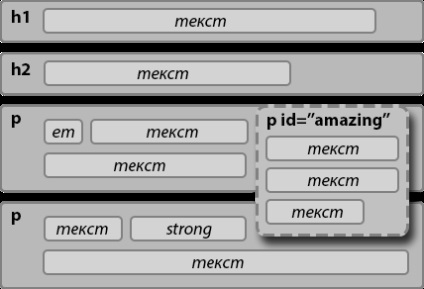
Якщо ви уважно подивитеся на малюнок, то побачите, що на відміну від блокових, при розміщенні малих елементів або простого тексту, розташованого усередині блокового елемента, враховуються кордону плаваючого елементу, тому малі елементи і текст обтікають його.
Майте на увазі, що в одному ряду можна розміщувати кілька плаваючих елементів, якщо це дозволяє ширина батьківського елемента.
Примітка: елементи з абсолютним і фіксованим позиціонуванням ігнорують властивість float.
Для створення пустого простору між картинкою і текстом, оточуючий її, потрібно додати до картинки зовнішні відступи. Оскільки картинка зміщена до лівої кордоні батьківського елемента, достатньо буде додати зовнішні відступи тільки справа і знизу, щоб злегка відсунути від неї текст:
скасування обтікання
Іноді потрібно відобразити елемент таким чином, щоб на нього не впливали плаваючі елементи, розташовані перед ним. Таким елементом наприклад може бути нижній колонтитул, який в будь-якому випадку повинен відображатися під усіма іншими елементами сторінки. Якщо у вас на сторінці високе бічне меню, розташоване з лівого краю веб-сторінки, то нижній колонтитул може піднятися вгору і відображатися праворуч від нього. Таким чином, замість того, щоб розташовуватися сторінки, вміст колонтитула з'явиться на одному рівні з боковим меню. Дана проблема вирішується, за допомогою властивості clear. яке повідомляє браузеру про те, що стілізуемий елемент не повинен обтікати плаваючий.
Для CSS властивості clear можна встановити одне із значень:
- left - плаваючі елементи заборонені з лівого боку.
- right - плаваючі елементи заборонені з правого боку.
- both - плаваючі елементи заборонені з обох сторін.
- none - дозволяє наявність плаваючих елементів з обох сторін.