
Що таке CSS спрайт і спрайт в загальному?
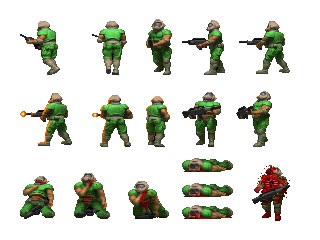
Спрайт - набір маленьких картинок, які об'єднані в одну. Це робиться для того, щоб не завантажувати 10-20 маленьких легковагих картинок з сервера на комп'ютер користувача, а віддати їх одним потоком, об'єднавши в один файл. Спрайт в веб-дизайн прийшли з ігрової індустрії, там вони використовувалися для створення анімованої 2D графіки, наприклад стріляючих монстрів і т.п.



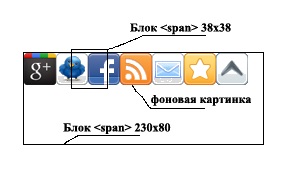
На цій картинці я постарався схематично показати принцип роботи css спрайтів. У разі коли блок більше фонової картинки, то вона за замовчуванням поміщається в лівий верхній кут, якщо в css стилях задано no-repeat. Але ми можемо міняти положення фонової картинки щодо лівого верхнього кута блоку. Особливо це корисно, якщо блок, наприклад, за розміром дорівнює окремої іконці. У нас сім ікон розміром 32х32 кожна. Вони розташовані по горизонталі, відповідно по вертикалі нам положення фону змінювати не потрібно. Задаємо положення фонового малюнка -32 px отримуємо в блоці іконку Твіттера. -64 px - іконку Фейсбук і т.д.
У анкорі посилань в цьому коді використовується тег . . Саме він і є тим самим блоком, в якому відображається потрібна іконка. Зрушення фонового зображення задається у файлі стилів style.css через властивість background-position:
Таким чином для кожного елемента всередині класу «spmenu» задається фонове зображення icons.png. яке представляє з себе набір іконок. Зауважте, що є рядковим вбудованим елементів за специфікацією HTML, тому, щоб задати йому строгі розміри (ширину і висоту), ми повинні змінити спосіб його відображення на блоковий в CSS властивості (рядок: display: inline-block;). Розміри блоку 32х32 якраз відповідають формату наших іконок.
часто замість використовують теги , . і т.п. я вважаю цей підхід неправильним. Навіщо змінювати стилі стандартних тегів, якщо є універсальний . А тег
взагалі створює зайвий запит до сервера, а ми як раз, застосовуючи спрайт, намагаємося скоротити число цих запитів.
Де взяти іконки для спрайту?
- Намалювати самому.
- Пошукати в пошуковику серед картинок.
- У Мережі є спеціальні добірки іконок, які часто лунають безкоштовно.
- Багато соц.сети і сервіси виставляють на сайтах офіційні логотипи та іконки, які можна використовувати в своїх додатках.
- Щоб зробити файл спрайтів іконок соц.сетей автоматично, можна скористатися сервісом share42.com. Вибираємо іконки в потрібному порядку, зберігаємо архів зі скриптом, розпаковуємо і бачимо картинку icons.png - готовий файл спрайтів.
Спрайт крім відображення іконок корисні при розробці анімованого меню, коли при наведенні на його пункт, він або затемнюється, або буде горіти. Тоді в файлі спрайтів зберігають два набори кнопок і за подією «наведення миші» динамічно за допомогою JS змінюють положення фонового малюнка.
Обіцяне спочатку замітки меню кнопок-посилань на канали отримання оновлень зроблено, на цьому закінчую статтю. Підписуйтесь на оновлення, найцікавіше тільки починається.