Селектор сусіднього елемента вибирає елемент, розташований в коді документа безпосередньо за іншим заданим елементом. Давайте для прикладу візьмемо шматок html-коду.
Тут три тега:
. і . Теги і вкладені в контейнер
. вони є дочірніми по відношенню до нього. Але по відношенню один до одного вони є сусідніми.
Синтаксис сусіднього селектора: селектор попереднього елемента, знак "+" і за ним селектор обраного елемента. Давайте роботу сусіднього селектора:
У прикладі видно, що селектор сусіднього елемента спрацював в першому абзеце. тут теги і йдуть один за одним. А в другому абзаці між ними використаний тег . тепер тут дві інші сусідні пари тегів: + і + .
Помилкою в даному випадку буде вважати тег сусіднім по відношенню до тегу
. тут тег є дочірнім по відношенню до тегу
. а він, у свою чергу, є батьком .
Приклад нижче не спрацює:
Більш реальний приклад
Ось html-код з прикладом роботи селектора сусіднього елемента.
Також використовуючи інструмент сусіднього селектора зручно регулювати відступ між заголовком і першим абзацом розділу, в нашому прикладі це теги
і
.
Також варто відзначити що для зменшення відступів зручно використовувати негативні значення.
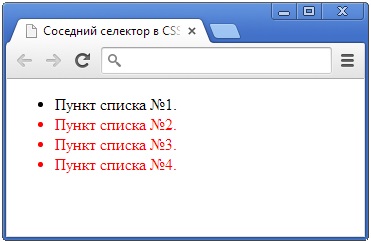
Тепер приклад того, як за допомогою сусіднього селектора виділити всі елементи списку, крім першого.
Ось що вийде в результаті роботи цього прикладу: