Встановлює текстове і HTML-вміст за допомогою функції
З методом text () пов'язана одна особливість: якщо він викликається без аргументів, то повертається їм результат генерується на основі вмісту всіх обраних елементів. На відміну від цього поведінку методу html () узгоджується з поведінкою інших методів jQuery, і він повертає лише вміст першого елемента обраного набору, як показано в прикладі нижче:
У цьому сценарії метод html () використовується для зчитування HTML-вмісту першого з елементів, відповідних селектору div.dcell, і виведення на консоль результату, який представлений нижче. Зверніть увагу на те, що HTML-дескриптори самого елемента в повертається результат не включаються:
Зміна вмісту елементів
Для зміни вмісту елементів використовуються методи html () і text (). У нашому прикладі документа для квіткового інтернет-магазину скільки-небудь значущу текстове вміст елементів відсутній, тому в прикладі нижче показано лише застосування методу html () для цієї мети:
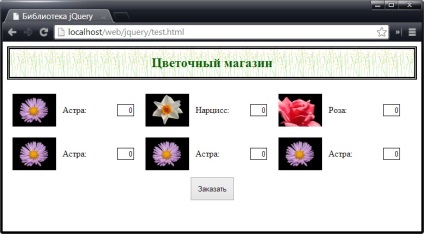
Цей сценарій змінює HTML-вміст тих що належать класу dcell елементів div, які є нащадками елемента row2. Для отримання вмісту, що підлягає вставці, використовується метод html (), який зчитує HTML-вміст з першого елемента div.dcell. Це призводить до того, що кожне з зображень в нижньому ряду елементів замінюється зображенням айстри, як показано на малюнку:

Зміна вмісту елементів за допомогою функції
Як і у випадку багатьох інших методів, передача методам html () і text () функції в якості аргументу забезпечує можливість динамічної зміни вмісту елементів. В обох випадках аргументами функції є позиція елемента в об'єкті jQuery і поточне текстове або HTML-вміст. Мінлива this посилається на об'єкт HTMLElement відповідний елементу, а повертається значення функції містить необхідний результат.
Приклад використання функції спільно з методом text () наведено нижче:
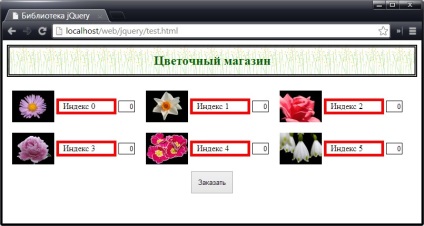
У цьому сценарії текстове вміст елементів label змінюється в залежності від значення аргументу index, що вказує позицію елемента в обраному наборі (для укладення змінюваних елементів в рамку використовується метод css ()). Результат представлений на малюнку: