

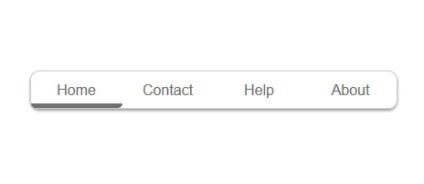
HTML розмітка гранично проста: невпорядкований список ul. в елементах якого (li) знаходяться посилання (a), а також div # slider.
Це все, що вам знадобиться.
CSS код можна використовувати багаторазово. Все що потрібно зробити, так це скопіювати код в свій CSS файл, і він запрацює майже миттєво, так як все, що вам треба, - це невпорядкований список, який є основним форматом для більшості навігаційних меню.
Стилізуємо невпорядкований список (ul # nav).
Стилізуємо елементи списку (li) і посилання (a).
Дані правила впливають тільки на зовнішній вигляд елементів. Ви, звичайно, можете стилізувати ці два елементи як завгодно.
Останнім кроком буде стилізація блоку div # slider.
Принцип роботи такий: коли ви навели курсор мишки на n-й елемент списку (#nav li: nth-child (n)), ми використовуємо селектор "
", Щоб вибрати суміжний div # slider і задати йому нового значення для властивості left. Даний селектор (
) Вибере, приклад (#nav li: nth-child (2): hover
#slider), всі елементи #slider стоять за тегом li: nth-child (2): hover (так як #slider один, то і буде обраний один).
Короткий лікнеп по transition і: nth-child
Властивість переходу (transition) одне найсильніших переваг CSS3. Воно дозволяє анімувати зміни, які трапляються з елементом при вступі в силу псевдо-властивостей. Наприклад, у нас, коли користувач наводить курсор на посилання навігації, вступає в силу: hover (псевдо-властивість виділення), переміщаючи #slider. в залежності від нового значення властивості left селектора #nav li: nth-child (n): hover

Уявіть розмітку, яка складається з п'яти елементів списків. Якщо ви захочете вибрати тільки третій li. і не маєте при цьому унікальний id. ви маєте право застосувати псевдоклас li: nth-of-type (3). У коді вище тільки другий елемент списку (li) має кордон.