CSS3 - це, напевно, найгарячіша тенденція в веб-дизайні на сьогоднішній день, яка дозволяє дизайнерам вбудовувати різні елементи і рішення в свої проекти за допомогою простенького CSS і уникаючи застосування несемантіческой розмітки, додаткових зображень, і складних елементів j # 097; vascript.
На жаль, ні для кого не секрет, що Internet Explorer (навіть найсвіжіші версії) до сих пір не підтримує більшу частину функцій, які включає в себе CSS3.
Досвідчені розробники розуміють важливість застосування CSS3 в своїх нових проектах, але особливим методом. Так, щоб вміст залишалося доступним навіть якщо браузер не підтримує CSS3.

Але бувають випадки, коли замовник наполягає на тому, щоб у проекті були присутні крос-браузерні рішення, які б працювали навіть в IE6. Для таких випадків ми зібрали добірку опцій, якими розробники можуть скористатися саме в тих випадках, коли потрібно впровадити CSS3, але і тим часом зберегти функціональність в браузерах без підтримки (IE6, 7 і 8).
Opacity (Рівень щільності / Прозорість)
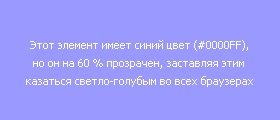
Нам здається, що багато розробників дивуються, чому Internet Explorer досі не підтримує цю дуже поширену функцію. Вона вже настільки приїлася всім, що ми часом забуваємо про те, що це функція CSS3. Хоча IE і не підтримує саме цю функцію, в ньому можна реалізувати щось дуже схоже:
Вам потрібна, по суті, тільки друга лінія, яка працює у всіх трьох версіях Internet Explorer. Але якщо з якихось причин вам потрібно застосувати цю функцію тільки в 8-й версії IE (не в 6 і 7), то ви можете застосувати тільки третій рядок, яка не працює в більш ранніх версіях.
Значення прозорості на кінці рядки для кожного браузера працює за тим же принципом, що і значення рівня щільності, від 0 до 100 (правда, значення рівня щільності виставляється двома цифрами від 0 до 1). Також слід зазначити, що значення рівня прозорості (навіть при стандартному способі) будуть успадковуватися усіма дочірніми елементами, так як для них не існує окремих параметрів налаштувань.

* Параметри фільтра відносяться тільки до Microsoft, так що ваш код CSS можна вважати дійсним
* Що стосується значення рівня прозорості, то в фільтрі для Internet Explorer все дочірні елементи успадковують параметри.
Border-radius (Закруглені кути)
Параметр border-radius (більше поширений як закруглені кути в CSS3) - є ще однією поширеною функцією CSS3. Цей параметр дозволяє розробникам уникнути головного болю з приводу позиціонування додаткових елементів за допомогою j # 097; vascript. Але знову ж таки, Microsoft навіть тут не хоче співпрацювати, і Internet Explorer не підтримує цю функцію.
На щастя, існує як мінімум одне рішення, яке можна застосувати до розмітки IE. Ремиз Ранас з HTML Remix створив HTC-файл під назвою CSS Curved Corner. який можна завантажити на Google Code.
Чудово те, що встановивши цей шматочок коду, вам не потрібно буде стежити за його роботою, вам просто потрібно вказати значення радіуса закруглені кути. Вам просто потрібно вказати посилання на CSS-файл, і скрипт автоматично пропарсіт ваш CSS на коректне значення радіусу стандартного параметра border-radius.
Ось так повинен виглядати ваш код:
Воно працює досить просто, як показано вище. Хоча, в ідеалі ви можете застосувати значення тільки в CSS для IE, використовуючи той же селектор в вашому CSS так, щоб код розумів, звідки брати значення радіуса.
Так як цей спосіб вимагає окремого файлу HTC, ви можете подивитися демо тут.
* HTC-файл являє собою 142 лінії (оптимізація або GZip-стиснення може посприяти)
* Параметр поведінки зробить ваш CSS невалідним
* Вашого сервера потрібна можливість підвантаження HTC-файлу для того, щоб цей спосіб працював
* У IE8, можливо, в деяких випадках виникнуть проблеми, якщо HTC-файл буде примушувати кривої елемент приймати від'ємне значення z-index
Box Shadow (Тінь блоків)
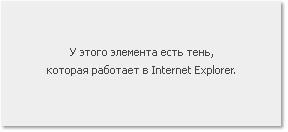
Параметр box-shadow - це ще одна CSS3-функція, яка дозволяє застосувати викривлені тіні до елементів, які використовують параметри border-radius. IE не підтримує box-shadow, але існує фільтр, який приблизно замінює цю функцію.
Слід зазначити, що параметр box-shadow повинен бути вилучений з модулів CSS3 Backgrounds і Borders. так що, швидше за все, CSS3 в майбутньому трохи відрізнятиметься від того, яким він є зараз.
Як показано вище, на додаток до параметрів WebKit і Mozilla, ви можете застосувати фільтр тіні, який буде працювати у всіх версіях Internet Explorer.

* Параметри для фільтра тіні IE не збігаються з іншими параметрами, так що, для того, щоб наблизитися до такого ефекту, вам доведеться покопатися в значеннях, щоб прийти до потрібного результату.
* Параметри фільтра не валідність, а й параметри браузерів сімейств WebKit і Mozilla теж, так що навряд чи ви зіткнетеся з зовнішнім невідповідністю у всіх браузерах.
Text Shadow (Тінь тексту)
Цей метод вже багато років практикується як для друкованої продукції, так і для веб-дизайну. Що стосується боку веб, тут все виконується значно простіше, за рахунок зображень, або дублювання і позиціонування тексту. CSS3 дозволяє розробникам з легкістю додавати тінь до тексту за допомогою простої функції text-shadow.
На жаль, з Internet Explorer знову ж можуть виникнуть проблеми, навіть якщо використовувати відповідні фільтри. Для вирішення даної проблеми, розробник Кіліан Валхов написав плагін для jQuery. за допомогою якого можна застосувати тінь тексту в IE.
Для початку, в вашому CSS потрібно виставити значення text-shadow:
Значення визначають колір тіні, позицію по вертикалі і горизонталі, а також рівень розмитості.
Після того, як ви упровадите бібліотеку jQuery в документ, ви можете запустити плагін за допомогою jQuery:
Плагін дозволяє вам використовувати параметри для заміни значень в CSS. Відвідайте сайт розробника даного плагіна, щоб ознайомитися з деталями.
Хоча цей плагін є крос-браузерні. продемонстрований вище приклад побудований на значенні CSS3, який вже вказано в вашому коді CSS, так що він буде працювати і зі стандартними настройками CSS, де його слід було б запускати окремо.
Так як цей спосіб вимагає застосування бібліотеки jQuery і зовнішнього файлу плагіна, ви можете ознайомитися з демо прямо в мережі.
Існують деякі фактори, які можуть сильно вплинути на бажання застосовувати цей метод. Можливо, вам буде набагато зручніше зробити тінь за допомогою зображення.
* Для того щоб тінь в IE виглядала так само, як і в інших браузерах, вам доведеться застосовувати різні настройки CSS для IE, що вимагає тимчасових витрат на розробку і підтримку роботи
* Також потрібно додати бібліотеку jQuery, і файл плагіна, який представляє собою 61 рядок коду (Gzip-стиснення може посприяти)
* Тінь в IE ніколи не буде виглядати так само, як в інших браузерах
* Коли ви застосовуєте замінюють параметри, плагін іноді генерує зайве, що може привести до відлякує величезної тіні, через те, що старі параметри не внесено жодних змін
* На відміну від версії CSS3, плагін не підтримує кілька тіней відразу
* З різних причин, заради роботи в 8-й версії IE, вам доведеться ставити значення z-index
Ще один приклад застосування способів, які скорочують тимчасові витрати полягає в можливості створення власних градієнтів і фонів за допомогою CSS3. Хоча IE не підтримує градієнти, їх дуже легко реалізувати за допомогою синтаксису відповідного сімейства IE.
Для того щоб отримати градієнт, який буде однаково виглядати у всіх браузерах, включаючи всі версії Internet Explorer, використовуйте код CSS, представлений нижче (останні два рядки для IE):
Для фільтрів IE, GradientType можна виставити на '1' (горизонтальний) або '0' (вертикальний).
Зазвичай проблеми виникають тільки з градієнтами, які були реалізовані за допомогою фільтра для IE.
* Ваш CSS-код не буде дійсним, хоча це також відноситься до значень браузерів сімейства WebKit і Mozilla
* Для IE8 потрібен інший код, що вимагає тимчасових витрат
* Градієнти в WebKit і Mozilla дозволяють оголошувати обмеження; чого не можна віднести до градиентам в IE, що знижує рівень гнучкості
* Фільтр IE не дозволяє оголошувати радіальні градієнти, які підтримують браузери WebKit і Mozilla
* Для того щоб градієнти були видні в IE, елемент градієнта повинен мати шаблон
Transparent Background Colors (RGBA) (Прозорі фонові кольори)
CSS3 пропонує ще один спосіб впровадження прозорості, на цей раз за допомогою альфа каналу, який вказаний в якості фонового кольору. IE не надає підтримки даного методу, але це можна реалізувати іншим шляхом.
Ось код альфа каналу фону для браузерів, сумісних з CSS3:
З кодом CSS, наданим вище, фоновий колір буде встановлений в RGB-значних + опциональное значення «alpha» '.4'. Для відображення цього в IE, ви можете скористатися відповідним фільтром для створення градації з тими ж значеннями початкового і кінцевого кольорів, а на підтримку зі значенням прозорості. Це повинно бути включено тільки в CSS для IE, який замінить попередні параметри.
Градієнт в IE буде виглядати абсолютно так само, як і в інших браузерах, дублюючи ефект прозорості RGBA.
Перший приклад, з представлених нижче, буде працювати у всіх браузерах, які підтримують кольору RGBA. Другий приклад буде працювати тільки в IE.
* Параметри фільтра не є дійсним кодом CSS
* В CSS-коді для IE потрібна додаткова рядок коду
* Елементу потрібна розмітка
Примітки: Спочатку ми використовували метод із зображенням PNG для досягнення даного ефекту, але це працювало тільки в IE7-8, а для IE6 був потрібний спеціальний хак. Потім ми спробували інший метод, і зрозуміли, що він працює краще. Спосіб з PNG - це ще один спосіб, але з ним може виникнути більше проблем, і у нього набагато більше побічних ефектів.
Multiple Backgrounds (Кілька фонів)
Ще один метод CSS3, який зробив величезний внесок у розвиток CSS. На даний момент цю функцію не підтримують тільки Opera і IE. Але цікаво те, що IE, аж до версії 5.5, підтримує вбудовування декількох елементів в один елемент за допомогою фільтра.
Ви можете продовжувати застосовувати хак для IE6, і побачите що зображення відображається двічі, що вам доведеться вирішувати за допомогою додавання параметра background: none, а потім застосовувати фільтр. Слідуючи тим же принципом, IE дозволяє використовувати 2 зображення в якості фону одного елемента.
Для того щоб застосовувати кілька фонових зображень в Firefox, Safari і Chrome, використовуйте наступний код CSS:
Для того щоб застосувати два фонових зображення до одного елементу в IE, використовуйте наступне в CSS, призначеному для IE:
Блок, представлений нижче, відображає кілька зображень в Chrome, Firefox і Safari (правда, ви нічого не побачите в IE):

Наступний блок відображає кілька зображень в IE6-8 (але в інших браузерах ви побачите тільки одне зображення):

* Ваш код CSS не буде дійсним
* Друге зображення застосовується за допомогою параметра фільтра, і буде завжди відображено в лівому верхньому кутку. Ви не зможете повторити його, так що цей спосіб не особливо гнучкий, і може бути застосований тільки в деяких випадках
* Для того щоб центрувати елемент (як в інших браузерах), вам потрібно створити зображення з точним білим проміжком. Таким чином, ви зможете імітувати центрування (як показано в прикладі)
* Фільтр AlphaImageLoader може викликати проблеми в роботі
Element Rotation (Трансформації CSS) (Обертання елемента)
CSS3 надає кілька функцій по трансформації і анімації. Також існують способи обертання елементів в IE, хоча таке і рідко зустрічається.
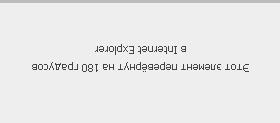
Для того щоб повернути елемент на 180 градусів (перевернути вертикально), потрібно наступний код CSS3:
Для того щоб створити таке ж обертання в IE, вам доведеться скористатися відповідним фільтром:
Значення обертання можуть бути 1, 2, 3 або 4. Ці цифри означають 90, 180, 270 або 360 градусів перспективного обертання.
Елемент, відображений нижче, відображається в перевернутому стані в Internet Explorer. так як він перевернуть на 180 градусів за допомогою параметра фільтра. Для того щоб продемонструвати це більш наочно, ми застосували 3 пікселі товщини для «нижньої» межі, яка тепер відображається у верхній частині елемента.

* Ваш код CSS не буде дійсним, хоча це стосується також коду браузерів з WebKit і Mozilla
* Програми перегляду Webkit і Mozilla дозволяють вам обертати елементи по конкретному градусу, а фільтр для IE має тільки 4 значення, що значно скорочує гнучкість
До того ж: IE дозволяє вам обертати елементи з тієї ж гнучкістю, як це дозволяє CSS3. Складно пояснити на прикладі, але CSS3. застосований в проекті Пола Айріш показує нам, що ми можемо користуватися кодом, сумісним з IE, у випадках з обертанням CSS3.
Ймовірно, багато розробників нас зненавидять за цю добірку, так як деякі клієнти настільки розумні, що можуть вбити в рядок пошуку рішення для Internet Explorer, а потім тикати сюди розробникам. Так що, будьте уважні щодо того, що ви говорите своїм клієнтам. Хоча IE і не підтримує ці функції насправді, це ще не означає, що це неможливо.
І запам'ятайте, що кожен раз, коли вам потрібно переписати вихідні параметри CSS для IE, або якщо вам доведеться скористатися j # 097; vascript, jQuery або яким-небудь HTC-файлом, вам потрібно посилатися на зовнішні ресурси. Це гарантує вам те, що інші браузери не будуть робити зайві і непотрібні запити.
У багатьох випадках кращим рішенням по відношенню до Internet Explorer вважається скорочення функціональної частини проекту. Ми сподіваємося, що вищенаведені рішення нададуть вам хоч якісь можливості в створенні крос-браузерних додатків для вимогливих клієнтів.