
Cтілізація файл-інпут
Вітання. Сьогодні я хочу вам розповісти про те, як можна змінити зовнішній вигляд файлового інпут, як стилізувати файл-інпут під свій дизайн, як стилізувати .
Досить ключових слів =). Суть я думаю ви зрозуміли.
Справа в тому, що зміна зовнішнього вигляду інпут, як правило, не викликає труднощів, але цей вид інпут відрізняється від інших. В першу чергу це пов'язано з безпекою, у другу з тим, що кожен браузер за своїм відображає цей елемент, і на це майже не можна вплинути.
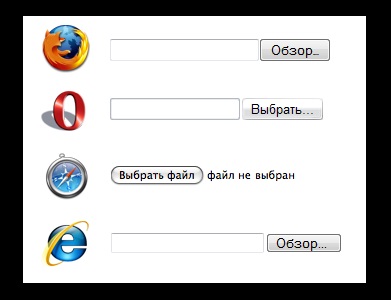
Для початку давайте подивимося на те, як відображаються файл-інпут без застосування будь-яких стилів в різних браузерах.


Але cначала ознайомимося з проблематикою.
1. Засобами JS ми не можемо зімітувати клік на такий інпут. Ось що говориться про це в святому писанні специфікації DOM:
click
Simulate a mouse-click. For INPUT elements whose type attribute has one of the following values: "button", "checkbox", "radio", "reset", or "submit".
No Parameters
No Return Value
No Exceptions
Тобто методом click ми можемо зімітувати клік майже на всіх типах інпут, але не на файл-інпут. Це зроблено щоб убезпечити комп'ютер клієнта: в іншому випадку господар сайту міг би без проблем отримувати будь-які файли з комп'ютера клієнта. Хоча з іншого боку, при натисканні викликається тільки вікно вибору файлу. Так чи інакше, в девелопер-центрі файерфокса цей факт позначений як баг.
Рішення є, і ми не вигадували велосипед, ми його тюнінгували. Всі, хто стилізує інпут діють за тією ж схемою: створюється інпут з нульовою прозорістю і ставиться поверх кнопки або зображення, які представляють собою кнопку вибору файлу.
Основні труднощі в наступну проблему.
2. Ми не можемо вільно впливати на розміри кнопок «огляд», щоб підігнати інпут під розмір перекривається картинки. У файерфоксе ми взагалі не можемо змінити зовнішній вигляд файл-інпут засобами css (крім висоти). Тобто завдання полягає визначенні оптимального розміру перекривається картинки, щоб мінімальна кількість пікселів було неклікабельно, а порожні області не реагували на клік.
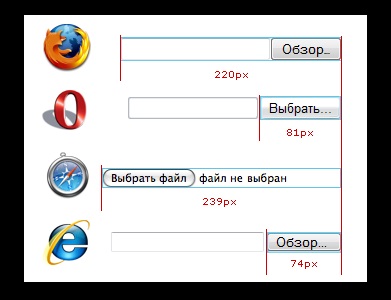
Подивимося на клікабельні області та їх розміри в різних браузерах.

Все що всередині блакитний обведення - клікабелье область. Зауважу, що висоту кнопок ми можемо збільшити, а ось ширину - немає.
Проблеми зрозумілі. Переходимо до справи.
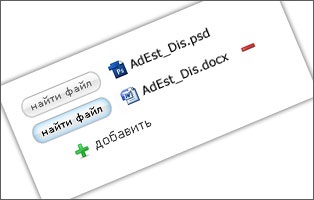
Для початку намалюємо кнопку для вибору файлу. Ось яка вийшла у мене.
У звичайному стані:
Тепер для різних типів файлів підготуємо іконки і об'єднаємо їх в один файл.
Для серйозних проектів краще звичайно малювати свої іконки. Хороші, і головне халявні іконки для документів є в блозі Павла Марковніна. інші можете пошукати серед нашої вибірки іконок.
Отже, зверстаємо шаблон інпут:
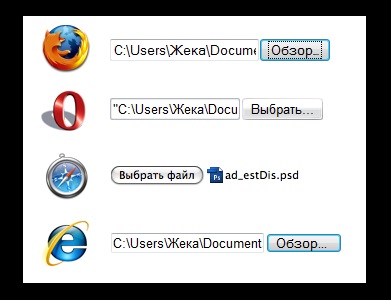
Результат виглядає приблизно так:
Обведене червоним - blocker, файл-інпут показаний з половинною прозорістю.
Тепер при виборі файлу (подія onchange) ми повинні вирізати назва файлу з value нашого файл-інпут, визначити тип файлу по розширенню і змістити фон, щоб показувалася потрібна іконка. Зверніть увагу, що в різних операційних системах шлях до файлу може бути через прямий слеш (в Mac OS, наприклад), або через зворотний (Віндуз), тому щоб вирізання назви файлу працювало всюди необхідно два регулярних вирази.
Останні дві функції MakeActive і UnMakeActive додають hover ефект до нашої кнопочки.
Відмінно, але залишилося кілька проблем. Перша: в розмітці велика кількість Дивов, які псують семантику.
Друга: при відключеному js користувач не побачить, який файл у нього обраний. Давайте в разі відключеного js будемо виводити звичайний файл-інпут, а всю необхідну нам розмітку завантажувати при завантаженні сторінки. приступимо:
На сторінці у нас залишиться тільки два елементи:
У наступних п'ятничних сниппета буде скрипт, який дозволяє додавати кілька файл-інпут.
Якщо побажають читачі, то в добавок до скрипту ми зробимо спеціалізований контрол для asp.net программеров, що дозволяє легко додавати такі стилізовані інпут на сторінку.
Співзасновник Временно.нет. Займається проектуванням інтерфейсів, клієнтським і серверним програмуванням в компанії Comet Technologies.
function select_ext (одночасно) відбувся код функції
>