- View Larger Image

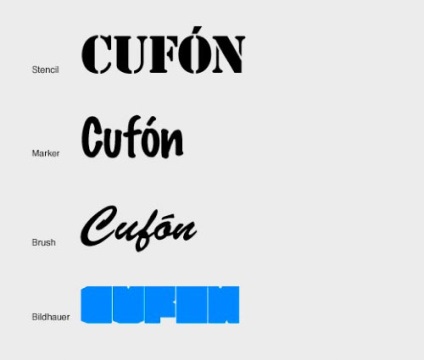
Cufon wordpress, wordpress заголовок, не відображаються заголовки в шаблонах WordPress
Якщо такого шрифту немає на комп'ютері користувача, який переглядає сайт, у нього буде заміняться шрифт на стандартний Arial. Такий варіант нас зовсім не влаштовує, так як втрачається сам дизайн сайту. Ось саме для таких цілей використовується cufon шрифт, який буде відображати будь-який шрифт на сайті. Не забувайте ставити хлібні крихти WordPress, а якщо потрібна статистика, можете використовувати лічильник WordPress.
Використання WordPress cufon на блозі, за допомогою плагіна WP-Cufon
Щоб використовувати cufon шрифти на блозі, я знайшов спеціальний плагін WordPress WP-Cufon (опис), за допомогою якого Вам буде легше працювати з додаванням шрифтів і призначати відображення нових шрифтів в різні області вашого сайту.

Існує багато плагінів, які виконують зміну стандартних шрифтів сайту наcufon в WordPress. плагін, який я буду використовувати дуже простий і не вимагає ніяких додаткових знань в програмування.
Для початку встановіть плагін WordPress на Ваш движок і активуйте. Після цього Вам потрібно створити папку fonts в директорії wp-content / plugins, повний шлях папки у Вас вийде такий корень_сайта / wp-content / plugins / fonts. Після цього, всі cufon шрифти Вам потрібно помістити в цю папку, щоб плагін визначив, як створити cufon шрифт я розповім трохи ніжу.
Після того, як Ви закине шрифти, плагін визначить їх і відобразить в плагін, якщо це сталося, значить Ви можете використовувати cufon на WordPress. Тепер давайте навчимося як використовувати шрифти для окремих тегів на сайті, приклад коду:
Коротенько поясню, як працює даний код. Наприклад перший рядок відповідає за те, щоб заголовки h1 і h2 замінялися на cufon шрифт, під назвою Lombardina Initial One (назва шрифту Ви можете побачити, відкривши js файл Вашого шрифту), в інших рядках видно, що задані класи css, в яких шрифт повинен замінюватися на cufon. Можна використовувати будь-які css класи, щоб поставити їм те шрифт, який Ви хочете відобразити. Кількість варіантів шрифтів не обмежена, Ви можете зробити кожен блог сайту різним шрифтом, все залежить від дизайну і від Вашої фантазії. Повний мануал як працювати і які стилі cufon WordPress Ви можете використовувати, дивіться Wiki.
Отже, все виглядає досить просто і зрозуміло.
Якщо не відображаються заголовки в шаблонах WordPress, які працюють на Cufon
Це досить популярна проблема, з якою стикаються користувачі, які недавно почали працювати з WordPress. Проблема в таких випадках вирішується таким же способом, який я описав Вище. Для прикладу я використав шаблон TheStyle від ElegantThemes. який використовує заголовки Cufon, які не підтримують кирилицю. В налаштуваннях теми є можливість відключити шрифти cufon WordPress, але дизайн сильно похитнеться і не буде таким привабливим.
Щоб з цим боротися, використовуйте плагін WP-Cufon і виконайте вище описані дії, для використання Cufon шрифтів на Вашому блозі і на шаблонах, що не підтримую cufon шрифти кирилиці. не забувайте на Ваш блог ставити кнопку google + і звичайно карта сайту WordPress для пошукових систем потрібно робити обов'язково.
Як створити свій Cufon шрифт WordPress, з підтримкою кирилиці, російської мови
Отже, як підключити шрифти cufon і як відображати їх в різних місцях сайту і в різних тегах ми вміємо, але ЯК СТВОРИТИ CUFON ДЛЯ WORDPRESS?
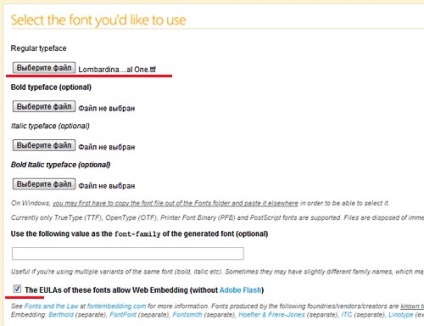
Сервіс безкоштовний і дозволяє згенерувати будь-який шрифт. Щоб почати, Вам потрібно вибрати Ваш шрифт, я для прикладу використовую шрифт Lombardina Initial One. Зайдіть на сайт генерації cufon і виконайте наступне:
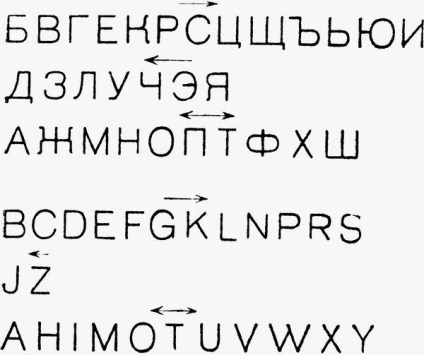
- Виберіть шрифт (формат .ttf і .otf):

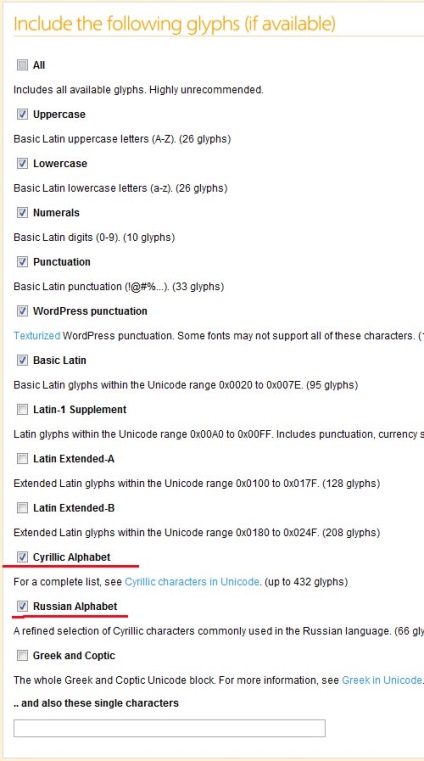
- Додаємо glyphs:

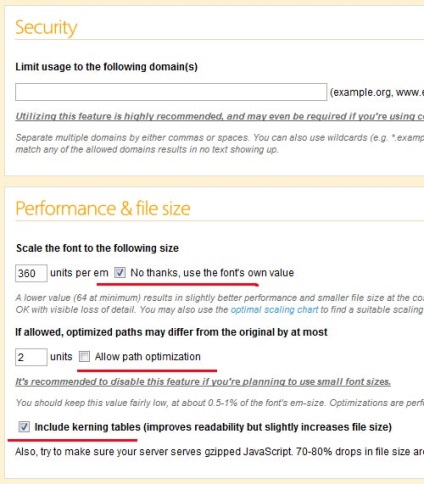
- Розмір файла:

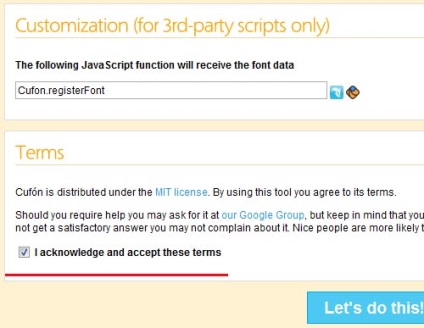
- Погоджуємося на ліцензію:

- Після цього, натискаємо на кнопку let's do it і викачуємо наш cufon шрифт, який підтримує кирилицю і вставляємо його в папку корень_сайта / wp-content / plugins / fonts. це ми вже знаємо, описано вище.