У мене на блогопрактіке реалізована така фішка, як, спливаюче вікно при виході з блогу. Саме такий варіант використання попап мені подобається. Я проти використання спливаючого вікна відразу, з перших секунд перебування на сайті відвідувача.
Попап на виході вписується в вищесказаного концепцію. Після того, як людина вже побувала на сторінках, в момент виходу за межі блогу, перед ним з'являється спливаюче вікно з пропозицією отримати подарунок.
Все демократично, без нав'язування. Людина вже зібрався йти, але ось у нього з'явився вибір. Чи скористається - добре. Ні - попап ніяк не перешкоджає йому натиснути на хрестик і піти геть.
Сьогодні я хочу розповісти і показати, як це все робиться. Відразу хочу обмовитися, що ця фішка зроблена у мене 2-ма різними способами. Один з них я вже описував ось в статті: «спливаюче вікно підписки на виході»
Спочатку цей попап працював у мене на самому блозі, потім я його переніс на окрему продає сторінку. Там реалізована технологія використання попап за допомогою java-скрипта.
На блозі же я використовую плагін Darkwing Duck Popup.
Він дуже простий у використанні в настройках, вірою і правдою служить вже довгий час. Давайте познайомимося з ним ближче. Для цього завантажуємо архів за цим посиланням.
Разархівіруйте архів. У ньому є ще дві папки: darkwing_templates і darkwingpopup.
1. Перша - це шаблони, які ви можете використовувати або правити під себе. В даному випадку - це і буде шаблон спливаючого вікна.
Читайте також: Блогосфера і блогінг сьогодні
2. А друга папка darkwingpopup - це сам плагін.
Почнемо з другої папки. Вам потрібно папку darkwingpopup через ftp закачати на хостинг в папку з плагінами wp-content / plugins /. Вийде що в wp-content / plugins / darkwingpopup / розташовуватиметься сам плагін, тобто ось такі файли.
Першу папку з архіву - darkwing_templates можете закачати сюди ж в wp-content / plugins / darkwingpopup / або в будь-яку іншу директорію.

Оскільки в цій папці є кілька шаблонів blue, grey, purple, і інші. Вибираєте будь-який з них. Вони всі однакові, тільки за кольором відрізняються. Наприклад, візьмемо grey
Вітаю! Ви вже підключили шаблон попап. Тобто плагін працює за таким принципом: він у спливаюче вікно виводить шаблон підключеної вами html сторінки. Зауважу, що шаблон ви можете зробити і свій, але в даному випадку ми розглядаємо стандартні шаблони.
У наступних 2 пунктах задаємо ширину і висоту попап. У мене 740 на 450
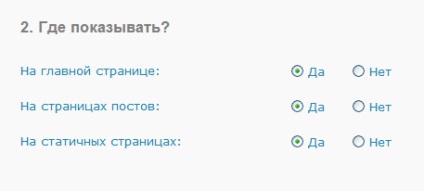
Потім вказуєте, на яких сторінках виводити спливаюче вікно.

На головній, на сторінках постів або на статичних. Я поставив на всіх. А можна відключити. Наприклад, на головній не показувати.
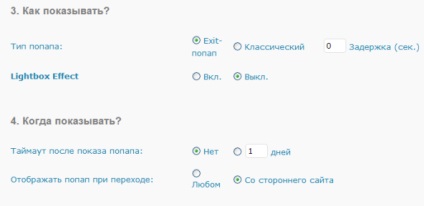
Потім важливий параметр, як показувати вікно, exit - значить на виході з блогу або класичний, відразу при вході.
Читайте також: 06. Як вибрати тему для блогу? Відповідає Яро Старак

Я поставив на виході, чому так вже пояснив на початку посту. Якщо ж вам хочеться зробити на вході, тоді потрібно буде виставити затримку в секундах. Через скільки секунд з'явиться вікно.
Лайтбокс - це ефект затемнення. Дивіться самі, потрібна вам ця фішка чи ні.
І «коли показувати», також налаштуйте на 1 день на 2 або не ставте час взагалі. Це як ви вже вирішите. Важливо, щоб попап не набридає відвідувачам.
Поставте відображати попап при переході зі стороннього сайту. Якщо поставите при будь-якому, попап буде весь час спливати, скільки люди будуть ходити по сторінках. Хоча він і на виході, може набридати.
Ось це і є всі настройки підключення спливаючого вікна.
Хочеш знайти роботу в Інтернеті? Дізнайся про найнадійніших способів! 24 затребуваних Інтернет-професій чекають тебе
Як підключити розсилку за допомогою Darkwing Duck Popup
Однак ті шаблони, які у нас є і які ми підключили, вони ж не заточені під вашу розсилку і під ваш продукт. Зараз ми просто підключили плагін і налаштували його на роботу. Наступний етап - потрібно підправити саму сторінку вікна.

Тепер обов'язково потрібно підправити саму форму підписки. Відразу після рядки:
Вставте ось такий код.
Читайте також: 09. Як просувати свій блог
Курсивом виділено підказки, що вам потрібно в цьому коді ще змінити: Вам потрібно поставити значення did і uid.
Як це зробити, де дізнатися параметри did і uid?
Там побачите код підписки на розсилку, знаходите в ньому значення параметрів did і uid. Копіюєте їх і вставляєте в код, який керуєте.
Зберігаєте індексний файл. Завантажуєте файл index.html на хостинг, в нашому випадку в папку з шаблонами wp-content / plugins / darkwingduckpopup / darkwing_templates / grey /
Все, тепер попап працює на вас.
Якщо ви вмієте створювати свої форми підписки, ви можете легко і просто створити унікальний попап. Вставити картинки та інше. Суть підключення від цього не змінюється. Вам потрібно буде все також прописати шлях до індексного файлу, який відповідає за шаблон попап.
Рекомендую також книгу «Вікно попап на будь-якому сайті»!

Вона йде бонусом до ЦЬОМУ КУРСУ
Продаж статей через Текстсейл! - Копірайтингом я почав заробляти і це те, що приносить мені дохід і по сей день!
Я зробив помилку раніше, вказавши, що потрібно розархівування ПАПК у закачати в папку з плагінами. Тому ще раз підкреслив у статті, що сам плагін - це папка darkwingpopup. а не darkwingduck popup. Саме darkwingpopup потрібно в папку з плагінами помістити. А папку з шаблонами куди завгодно. Важливо до свого шаблоном прописати потім шлях. Все просто, як завжди. Плутанина виникла через схожість назв папок. Розпакувати і самого плагіна.
У мене віконечко з підпискою теж з'являється, коли заходжу на ваш блог, а коли виходжу, то немає. Кілька разів перевіряла.
Взагалі-то такого роду віконечка не всім подобаються, я б таке собі не поставила. Але це, звичайно, справа смаку.
Дивно, чому різні результати. У мене віконечко весь час з'являється при русі мишкою за межі блогу. Само по собі воно не вискакує, тільки при русі в сторону вкладки.
Мене влаштовує вікно, завдяки йому за півроку 800 чоловік скачали мою книгу.
Хоча не всі це практикують.
А я один раз брала участь в якомусь конкурсі, і тільки що зробила вікно підписки за цією статтею.
Прибрала тут же. До сих пір не зрозуміла, картинку чи страшну помістила?
Спливаючі вікна підписки - це техніка залучення передплатників. Хтось використовує її, інший - ні. Я використовував вікно на виході з сайту, так логічніше мені здається. Тут кожен сам за себе вирішує, як бути.
А на рахунок того, прийдуть люди на сайт чи ні, все-таки в кінцевому підсумку залежить від контенту, а не від спливаючого вікна. Хоча, погоджуся, що воно може дратувати. Але я просто закриваю таке вікно (на вході), щоб не заважало, ось і все справи. ))
Даремно прибрали! На закриття вже не спугнешь, людина і так йде 😕 Куди гірше коли відразу вискакує вікно на весь екран, навіть прочитати статтю не встигаєш! Ось тут частіше людина йде і вже точно не захоче добровільно повертатися. А якщо підписку «ховати» то шукати її мало хто буде ➡
Я знаю що це зараз модно, на кожному 20 сайті це є, але мені здається простому відвідувачу це не подобається. Підозр не викликає це тільки у блогерів і власників сайтів.