Якщо звернутися до допомоги Вікіпедії. то можна дізнатися, що спливаючих вікном (англ. pop-up) називається вікно, що відкривається на екрані комп'ютера в результаті виконання будь-якої операції. У даній статті ми розглянемо питання створення спливаючих вікон PopUP для WordPress.
Подібного роду спливаючі вікна можна використовувати для різних цілей: можна вставити в це вікно форму підписки, якесь інформаційне повідомлення, картинку, контактну форму і т.д.
Як засіб створення спливаючих вікон в даній статті я буду розглядати спеціальний плагін для WordPress під назвою WordPress PopUp.
Плагін WordPress PopUp для створення спливаючих вікон
Даний плагін доступний в каталозі плагінів прямо в адмінці WordPress. тому встановити його не складе труднощів.
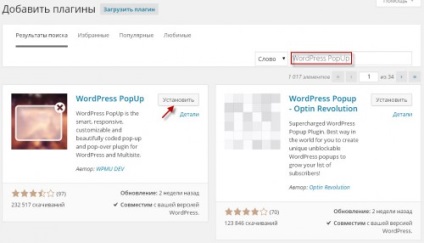
Знаходимо його через форму пошуку і натискаємо Встановити:

Далі активуємо плагін:

В меню адмінки стане доступний новий пункт PopUp:

В даному пункті доступні настройки плагіна і управління його функціоналом. Розглянемо все перераховане докладніше.
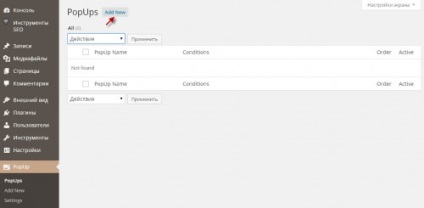
У підпункті PopUps пункту PopUp доступні всі існуючі спливаючі вікна і управління ними. Так як поки жодного вікна не створено, пункт порожній:

Виправимо це положення справ і створимо наше перше спливаюче вікно, для цього йдемо в підпункт Add New і натискаємо однойменну кнопку:

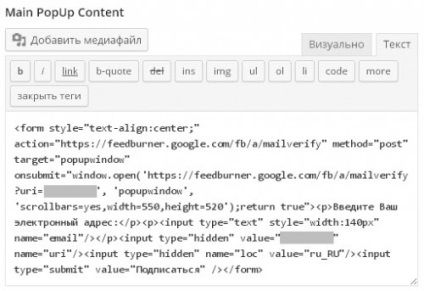
Нове вікно створено. Давайте відразу визначимося, яким буде зміст цього вікна, нехай це буде, наприклад, форма підписки.
Налаштування створеного спливаючого вікна почнемо з прописування його назви, а точніше якогось ідентифікатора, за яким ми будемо знаходити дане вікно серед інших, за умови наявності таких.
Даний ідентифікатор прописується в графі PopUp Name (not displayed on the PopUp). і, як не складно здогадатися з назви цієї графи при перекладі на російську мову, в самому спливаючому вікні не відображається:
Далі за бажанням можна прописати (не обов'язково) заголовок і підзаголовок вікна відповідно в графах Heading (optional) і Subheading (optional):
Дані заголовок і підзаголовок будуть відображатися в самому верху спливаючого вікна.

Тут же, трохи правіше, в розділі PopUp Feature Image (optional) можна реалізувати вставку під спливаюче вікно будь-яких зображень:

Я зображення вставляти не буду.
Трохи нижче, в розділі Call To Action Button (optional) надається можливість додавання в створюване вікно кнопки із закликом до якого-небудь дії:
Зробити подібну кнопку вкрай просто - потрібно прописати назву кнопки в графі Button Label. а в графі Button Link розмістити посилання, що активує потрібні дії.
Залишилося визначити деякі параметри створюваного PopUp вікна. Розглянемо їх докладніше.
Налаштування параметрів спливаючих вікон
Насправді в безкоштовній версії плагіна доступні не всі настройки, і оскільки далеко не кожен користувач захоче витрачати власні гроші на платну версію плагіна, то ми насамперед розглянемо основні настройки, доступні саме в безкоштовній версії плагіна.
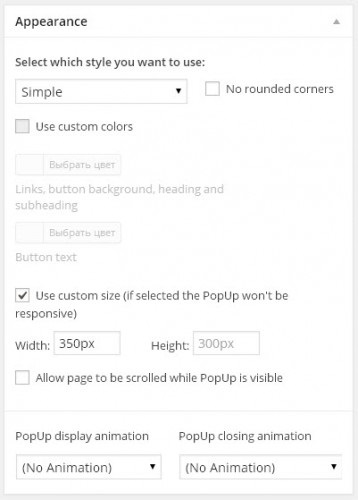
Почнемо по порядку з розділу Appearance:

Буквальний переклад назви даного пункту означає появу. Не важко здогадатися, що настройки в даному розділі визначають властивості появи спливаючого вікна.
З доступних для безкоштовної версії плагіна тут є лише чекбокс No rounded corners. галочка в якому активує прямі, а не округлені, як за замовчуванням, кути настроюється вікна, а також можливість ручного визначення розмірів настроюється вікна в пункті Use custom size (галочка у відповідному чекбоксі дає можливість прописати ширину і висоту вікна в пікселах).
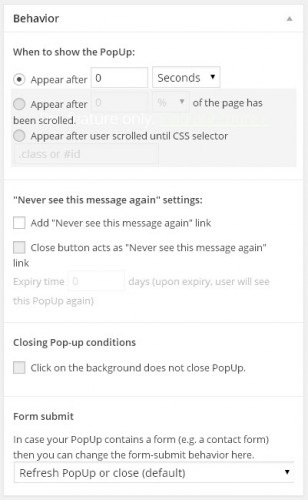
Тепер розглянемо розділ Behavior. настройки в якому визначають поведінку спливаючого вікна:

З доступних для безкоштовної версії плагіна налаштувань тут є такі:
- When to show the PopUp: - час (в секундах або хвилинах за вибором) з моменту відкриття сторінки сайту до появи спливаючого вікна;
- «Never see this message again» settings: - настройки, що дозволяють відвідувачеві натисненням спеціальної кнопки заборонити показ спливаючого вікна в подальшому при відкритті сторінок даного ресурсу. Тут доступний лише чекбокс Add «Never see this message again» link. галочка в якому активує появу посилання з анкором Never see this message again. перехід через яку блокує надалі показ даному користувачеві спливаючого вікна на сторінках даного ресурсу.
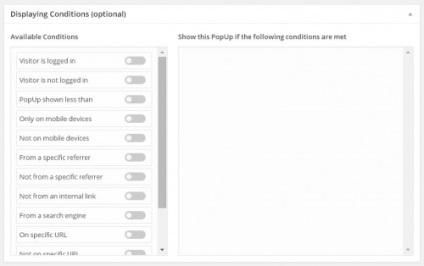
Переходимо до розгляду розділу налаштувань Displaying Conditions (optional). відповідального за умови відображення настроюється спливаючого вікна:

Тут присутня значна кількість пунктів, розберемо їх по порядку:
Всі настройки, доступні для безкоштовної версії плагіна, ми розглянули, тепер коротко пробіжимося з налагодження, доступним тільки для платної версії плагіна WordPress PopUp:
- Розділ Appearance налаштувань - вибір кольорової гами, що настроюється вікна (пункт Use custom colors), а також вибір анімаційних ефектів при появі (пункт PopUp display animation) і зникання (пункт PopUp closing animation) настроюється вікна;
- Розділ Behavior налаштувань - деякі умови появи спливаючого вікна (пункт When to show the PopUp:); встановлено заборону закриття вікна при натисканні на будь-якій області екрану, крім самого спливаючого вікна (пункт Closing Pop-up conditions); функція, що дозволяє використовувати кнопку закриття вікна як сигнал до подальшого заборони показу спливаючого вікна для конкретного користувача (пункт «Never see this message again» settings:); настройки поведінку вікна (пункт Form submit), що містить будь-яку форму (контактну форму, форму підписки і т.д.)
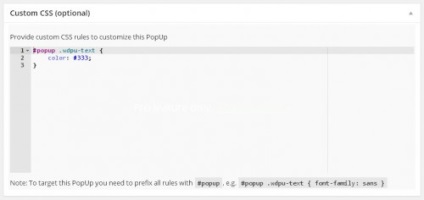
- Розділ Custom CSS налаштувань - визначення CSS стилів оформлення настроюється вікна:

Ось такі бонуси несе в собі платна версія розглядається плагіна, яка, до слова, пропонується за 19 $.

Якщо результат вас влаштовує, то можна активувати спливаюче вікно (повзунок Status перевести в положення Activ).
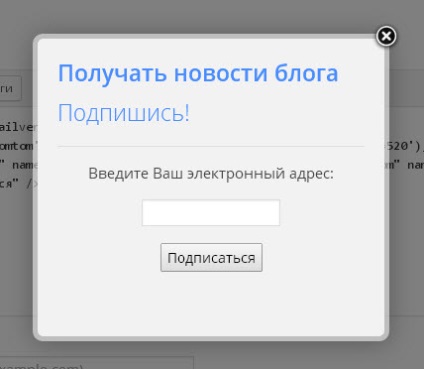
В кінцевому підсумку після всіх перерахованих дій мною був отриманий наступний результат:

Вийшов досить об'ємний огляд плагіна WordPress PopUp. що дозволяє створювати спливаючі вікна для інтернет-ресурсів на базі CMS WordPress.
Прочитавши статтю, ви з легкістю зможете використовувати функціонал плагіна у власних інтересах на своєму сайті.
На цьому я закінчую цю статтю, підписуйтесь на оновлення мого блогу, щоб бути в курсі нових публікацій!