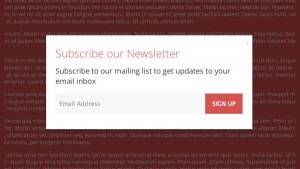
Створюємо спливаюче вікно підписки
Перевіримо, чи підключена jQuery і, якщо немає, підключимо її разом з плагіном jQuery.subscribe-better.js і відповідним .css файлом:
Ми навмисно намагалися створити максимально прості вікна, однак при бажанні можна налаштувати властивості спливаючого вікна як ви хочете. Найбільш важливі властивості:
- trigger - значення цієї властивості визначають коли користувач побачить наше вікно. «Atendpage» (воно ж значення за замовчуванням) - при такому значенні вікно з'явиться при досягненні кінця сторінки користувачем. Якщо привласнити значення «onload» - користувач побачить вікно під час завантаження, а якщо «onidle» - в момент пересування між об'єктами.
- animation - спочатку має значення «fade». Інші можливі варіанти - «flyInLeft», «flyInRight», «flyInUp» і «flyInDown».
- delay - параметр, що задає затримку виклику функції появи вікна. Спочатку дорівнює 0 мс.
- showOnce - Спочатку має значення true. Якщо має значення false - спливаюче вікно буде з'являтися кілька разів, в залежності від значення властивості trigger.
- autoClose - при значенні true вікно буде закриватися в автоматичному режимі при подальшому Скрол сторінки.
- scrollableModal - властивість, що задає смугу прокрутки в модальному вікні. Може мати значення true / false.
При використанні модальних вікон головне пам'ятати, що вони дратують багатьох користувачів і не використовувати їх занадто часто.
Можливо, Вам буде цікаво ↓↓↓
- Гарний стиль оформлення для input

- Arctext.js - вигнутий текст за допомогою CSS3 і jQuery

- Real Shadow - реалістичні тіні на jQuery

- Висувається меню на jQuery

Заробіток на сайті

Популярні статті