Diese Woche achtete ich auf zwei Arbeiten mit absolut gleicher Idee, die Entwicklung von verschiedenen Marktspielern darzustellen.
Der Stammbaum wird auf die Zeitspanne angelegt:
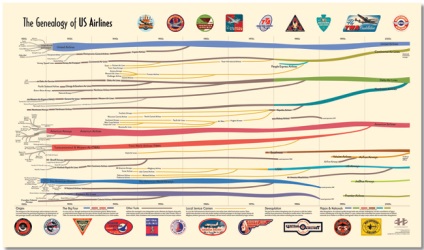
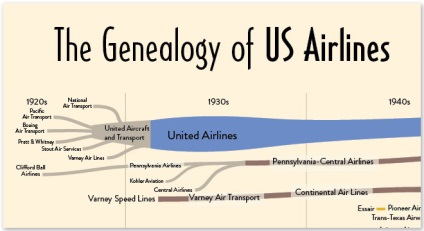
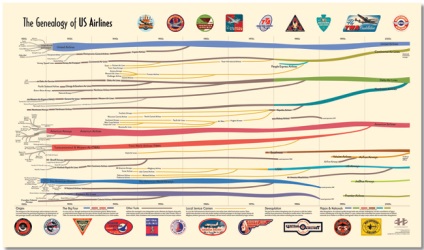
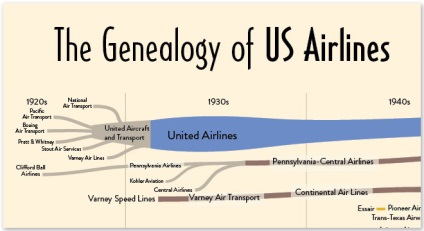
- Luftverkehrsgesellschaften (herbstliche Stimmung, mit den fließenden Linien und warmen Farbtönen)
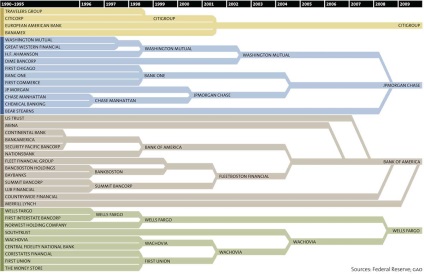
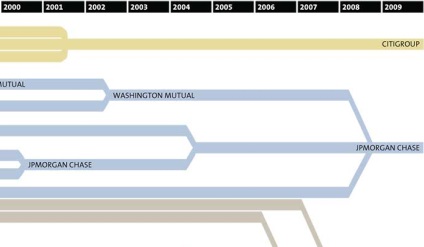
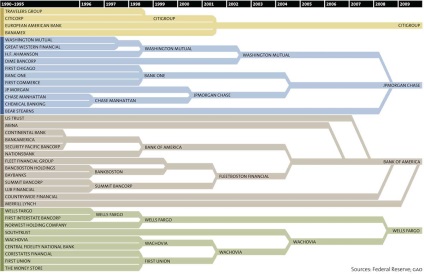
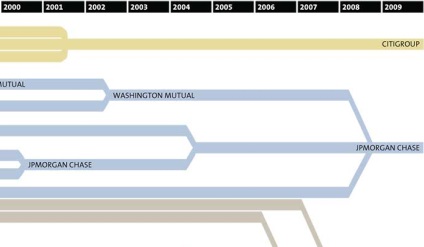
- Banken (viel utilitaristischere und härtere Arbeit)




Es fehlt aber in beiden Beispielen am Umsatz dieser Firmen, um den Maßstab besser zu verstehen. Als ich diese Phrase geschrieben hatte, sagte mein Hirn noch über eine Arbeit - wie sich die Werbeagenturen entwickelten. Da werden die Umsätze mit den Endpoints inkorporiert. Читати далі →
На цьому тижні мою увагу звернули на себе 2 з'явилися роботи з абсолютно однаковою задумкою - показати укрупнення гравців на ринку.
Дерево, накладене на тимчасову шкалу:
- Авіакомпанії (осіння така, з милою нерівністю ліній і теплими тонами)
- Банки (більш утилітарна і жорстка)




В обох випадках не вистачає обороту компаній, для розуміння масштабів. І поки я писала цю фразу, мій мозок послужливо підказав ще одну роботу - як укрупнювалися креативні агентства. Тут обсяги були інкорпоровані для кінцевих точок. Читати далі →

Є така чудова діаграма - Санкей. про котрих ми вже писали. Нагадаю, що це чудовий і вкрай корисний інструмент візуалізації потокових даних, і кілька-координатних масивів послідовно пов'язаних між собою даних.
Звичайно ж, ми часто чуємо
«В офісі я таке побудувати не зможу, ну ви що«,
тому активно намагаємося переконати в цьому наших читачів, наших учнів. Поки що в арсеналі був тільки eSankey. який цілком вдало допомагає впоратися з боязню санкеев (а його автоматизуються, підключення до Ексель з оновленням - просто шикарно). Тому ось ще два свіжих інструменту візуалізації, які з'явилися нещодавно, і на які варто звернути увагу.

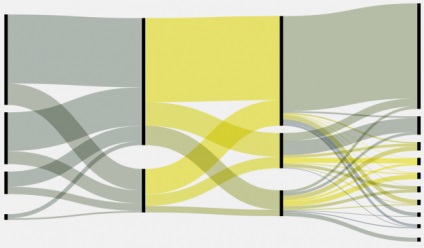
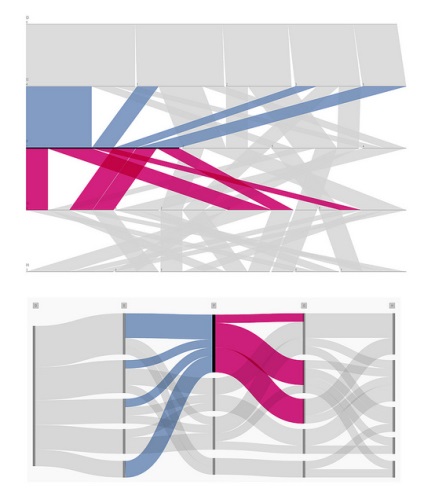
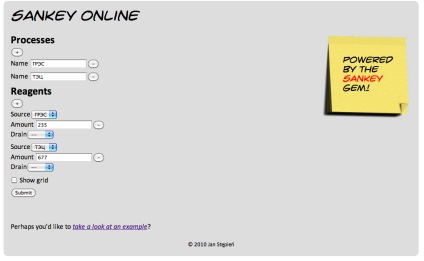
Fineo. Створено креативними хлопцями з Density Design. що знаходяться під крилом Політехнічного інституту в Мілані. Досить простий у використанні - всього лише згодувати йому CSV-файл з даними, впорядкувати послідовність відображення рядів даних, і діаграма готова. На виході - PDF, який можна використовувати в презентаціях, або в графічних програмах для подальшої шліфовки стилю / кольори.


Вводите список змінних, далі налаштовуєте кількості виходять з кожного з блоків. На виході виходить готова до використання картинка. Збереження введених даних немає, якщо помилилися - доведеться пере-вводити. Але як швидко-термінового інструменту візуалізації - зійде на ура.



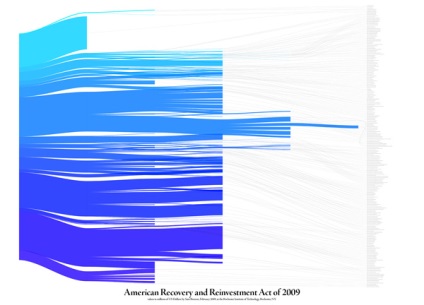
Періодично в руки потрапляють інфографіческіе роботи, на яких ізоражени лінії, що поєднують в собі дві характерні риси: лініями показані взаємозв'язку об'єктів, а ширина лінії - сила зв'язку з цим. Приклади таких робіт вже публікувалися вже публікувалися раніше у нас на сайті:

Інфографіка - sankey Санкей Сенк діаграми
Вирішили покопатися в історії питання, і ось що знайшли. Як виявилося, подібний тип діаграм, як виявилося, мають своє специфічне назва «Санкей / Sankey», і має цікаву історію. Воно походить від імені Метью Сенкея. ірландського інженера 19 століття. Деякі джерела вважають його першим, хто застосував подібний Візуалізаційні метод: у виносці до матеріалів однієї із зустрічей Інституту Інженерів Механіки Ірландії, він накидав схему порівняння наявного в той час парового двигуна з якимсь ідеальним двигуном без енерговитрат, над створенням якого (не дуже успішно) працювали в той час.
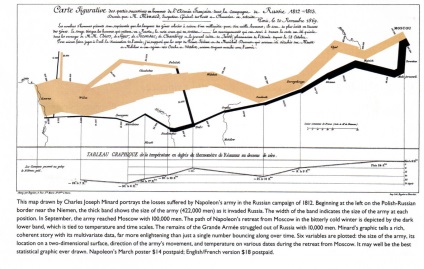
Мені все-таки здається, що відомого «Наполеона» (див. Мій пост «Армія Наполеона в Росії») теж можна віднести до сенкейним діаграм. Чарльз Джозеф Мінарді намалював її в 1869 році, так що він цілком може сперечатися з Метью за пальму першості. Втім, це не змінює суті.

Наполеон в Росії 1812-13 рр. Charles Joseph Minard інфографіка
На мій погляд, подібний тип діаграм далеко не завжди застосуємо, та й не так просто спроектувати - але його візуальна сила стоїть сотень пай-чартів. Хоча для «одноразово-даннов» ілюстраційні постерів - взагалі знахідка.
Якийсь користувач Phineas підтримує сайт. присвячений містеру Сенк і діаграм цього типу, він збирає цікаві Сенк-роботи. До речі, «технарів» буде цікаво подивитися розділ з програмним забезпеченням для створення Sankey діаграм.
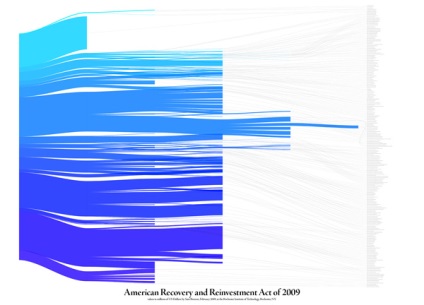
Ну і парочка красот в кінці поста.


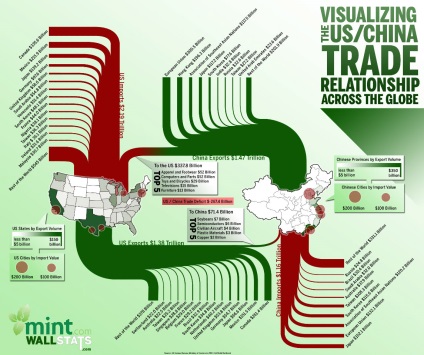
Карта потоку інтернет-трафіку в світі

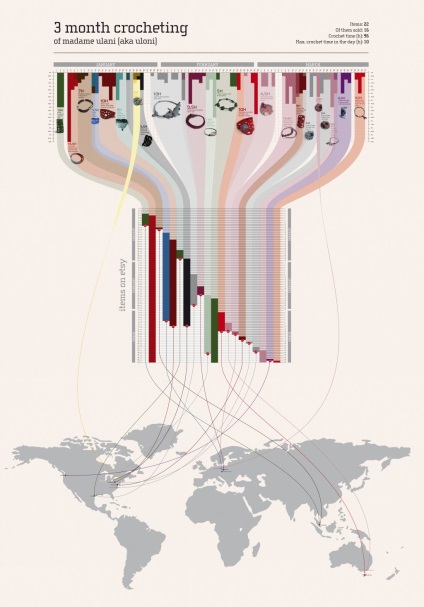
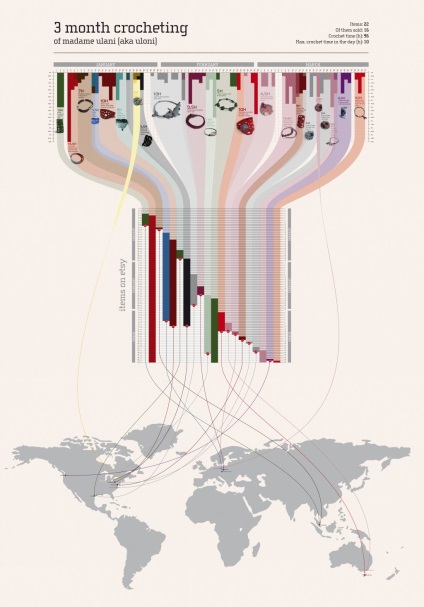
Статистика продажів Madame Ulani
Останній приклад - абсолютно чумна візуалізація (хто робив - не знаю) статистики продажів якогось дизайнера Madame Ulani на сайті для дизайнерів-рукоділля etsy.com. У Данн карти - дві осі XY, обидві розташовані в разниз площинах, і зливаються разом в єдиний список товарів, з відображенням місць їх доставки. Довжина кожного стовпчика - час, який знадобився на те, щоб зробити прикрасу, і як довго воно чекало свого покупця після виставлення нового лота на сайт.