Найкращим аспектом такого рішення є той факт, що ви можете змінювати вміст секції Часті запитання з Google Docs - просто редагуючи електронну таблицю. Ви можете навіть використовувати інші особливості Google Docs, такі як спільне редагування. Таким чином невелика команда може підтримувати секцію Часті запитання без необхідності розгортати спеціальне рішення на основі CMS.
Google Docs
У порожній електронної таблиці почніть заповнювати два стовпці. Перший стовпець повинен містити питання, а другий стовпець - відповідь, вони стануть записами в секції Часті запитання. Кожна питання на окремому рядку. Ви можете подивитися приклад тут.
Першим кроком в розробці скрипта є розмітка. div #page - основний контейнер. Це єдиний контейнер з точно заданої шириною. Крім того, він центрирован на сторінці за допомогою опції margin: auto, що можна буде спостерігати в частині CSS нашого уроку.
Файл стилів підключається в розділі head документа, а бібліотека jQuery і наш script.js підключаються внизу.
Контейнер #headingSection містить заголовок h1 і кнопку згортання / розгортання. Потім слід div #faqSection div, куди будуть вставлятися питання Часті запитання після того, як jQuery отримає вміст електронної таблиці Google Docs.
Пункти Часті запитання організовуються в структуру списку визначень (dl). Це один з найменш використовуваних елементів HTML, але він відмінно підходить для наших завдань. Ось як він виглядає після того, як jQuery додасть його на сторінку.
Елементи dl містять dt для кожного питання і dd для кожної відповіді. Елементи dd ховаються за допомогою display: none. і відображаються за допомогою анімації slideDown як тільки буде натиснуто відповідний елемент dt.

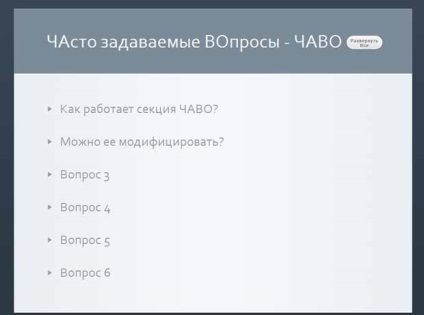
Динамічна секція Часті запитання
Стилі (містяться в файлі styles.css) досить прості й очевидні. Як згадувалося вище, тільки div #page. який діє як основний контейнер, має фіксовану ширину. Він також центрирован по середині сторінки за допомогою значень auto для лівого і правого полів.
styles.css - Частина 1
Ми використовуємо один тег посилання для кнопки згортання і розгортання, призначаючи CSS клас або expand або collapse. Дані класи визначають яка частина фонового зображення зміщується в область видимості. The background image itself is four times the height of the button, and contains a normal and a hover state for both the expand and collapse button versions.
styles.css - Частина 2
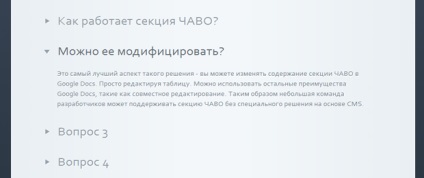
Коли заголовок визначення (dt) буде натиснуто, відповідний dd розгортається (як показано на малюнку). Одночасно dt отримує клас opened. Даний клас допомагає jQuery визначати, які питання розгорнуті, і одночасно впливає на стиль маленької мітки зліва від заголовка питання.

Ми використовуємо YQL для того, щоб отримати нашу електронну таблицю Google Spreadsheet як CSV файл і розібрати її, як це можна зробити зі звичайним об'єктом JSON. Такий спосіб дає нам просте і змінюване сховище даних для нашого маленького додатки.
У вище наведеному коді може бути не дуже зрозуміло, що jQuery надсилає запит JSONP на сервер YQL за допомогою наступного запиту YQL:
CSV - це таблиця YQL, яка фільтрується по URL файлу csv і списку найменувань стовпців. Повертається об'єкт JSON з іменами стовпців в якості властивостей. Скрипт потім фільтрує їх (відкинувши непотрібні подвійні лапки) і вставляє в список визначень (DL) на сторінці.

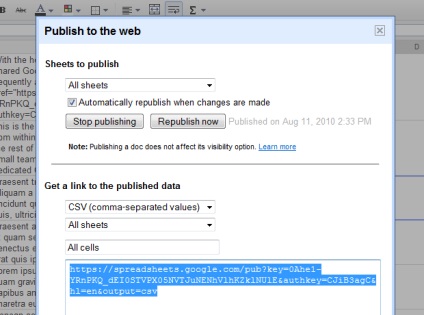
Отримуємо URL CSV таблиці
висновок
Для того, щоб контент враховувався пошуковими системами, потрібен інший метод. Ви можете використовувати PHP або інший серверний мова для отримання і виведення даних від YQL за певний інтервал часу-наприклад, раз в 30 хвилин (або ще рідше, якщо ви не плануєте оновлювати дані часто).

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!