Вітаю вас, дорогі читачі мого блогу. З вами Євген Кретов з черговою статтею «Основи дизайну в сучасному Сайтобудування».
У даній статті хотів би торкнутися теми про тенденції сучасного web-дизайну. Ми поговоримо про те які напрямки зараз найбільш популярні, а які практично не використовуються, як то кажуть, просто для розширення вашого кругозору, а також, щоб ви були в курсі світових тенденцій і розуміли, що зараз на гребені хвилі, а від чого краще зовсім відмовитися .
Тенденції сучасного дизайну в сайтобудування
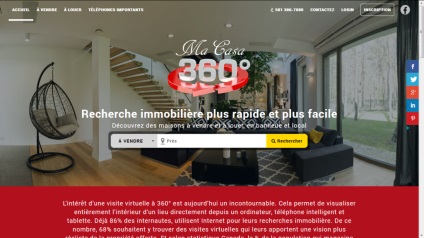
Отже, почнемо з головної тенденції, яка зробила крок до нас із західного дизайну і продовжує йти семимильними кроками і це адаптивність сайту.
Коротше давайте приймемо як обов'язкова умова: Сучасний сайт повинен бути адаптований під мобільні пристрої.
Наступна тенденція, знову ж пов'язана з адаптивністю сайту, це його продуктивність і відповідно швидкість завантаження в різних браузерах. Ні для кого не секрет, що швидкість завантаження сайту при стаціонарному інтернеті набагато вище, ніж завантаження того ж сайту в мобільних додатках. І не завжди у користувача мобільних пристроїв є швидкісний інтернет, найчастіше це 3G, а то і 2G. Відповідно сайт не повинен бути великоваговим і грузиться довгий час, і повинен бути адаптований, до найчастіше, нестабільного мобільного інтернету.

Але звичайно фотоблог або блог з уроками фотошопа може виявитися винятком з правил.

Іншою особливістю дизайну-є використання прозорих і напівпрозорих кнопок. Як показала застосування таких кнопок в західній практиці, клієнт більш охоче тисне на так, звані «скляні» кнопки, через які видно фонове зображення. При наведення миші на таку кнопку, вона стає напівпрозорою і змінює колір, відповідно до теорії психології впливу кольору на настрій клієнта або відвідувача.

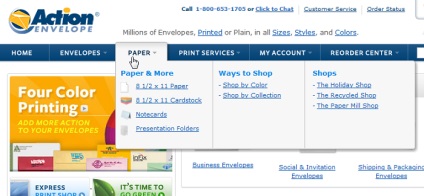
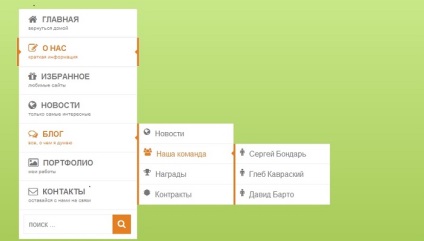
Продовжує зростати популярність виїжджають або розсувних меню. Тобто на сайті є кілька блоків: Торгові пропозиції, Наші послуги та ін. І клієнт клацнувши по такій вкладці мишею-отримує доступ до цікавлять його опцій сайту. Виїжджають меню можуть бути як в шапці сайту, так і в його бічних колонках. Найбільш популярними меню-є меню коли опції розкладаються зверху вниз, але зустрічаються також і меню з боковим висуненням, найчастіше це пов'язано особливістю дизайну сайту і його usability (розміщення елементів сайту для зручності відвідувачів).


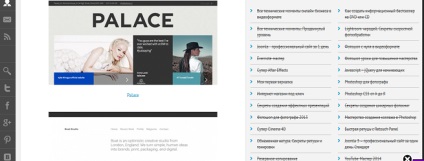
Розвивається тенденція використання нестандартних шрифтів для головної сторінки сайту або сторінки з комерційними пропозиціями. В даному випадку, шрифт є, не тільки елементом передачі певної інформації, але також є елементом дизайну сайту. Тобто для того щоб звернути увагу на комерційну пропозицію або на слоган компанії, його виділяють спеціальним шрифтом нестандартним для класичного дизайну.

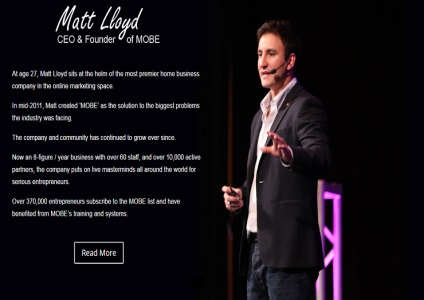
Іншою особливістю дизайну стало використання односторінкових Landing page. де вся інформація знаходитися на одній сторінці і при натисканні на яку то з вкладок сайт переміщує користувача до описаного розділу, тобто вкладка більше не пов'язана посиланням переходу на іншу сторінку, а переміщує вас за допомогою якірної посилання до необхідного розділу на сторінці. Надалі такий вид дизайну, скоріше за все перейде на різні движки блогів і тематичних сайтів, коли відвідувач читаючи одну статтю, доходячи до її кінця, як би автоматично буде перекидатися на наступну, не натискаючи ніяких кнопок «Читати наступну статтю» та ін.

І тепер ми плавно підійшли до наступного тенденції, яку можна назвати: Анімація прокрутки-мікровзаімодействія.
Ви напевно помічали, що потрапляючи на сайт під час переміщення або скроллинге сторінки сайту, активуються ті чи інші елементи і блоки, з'являються якісь картинки, починають обертатися якісь елементи і ін. Такі елементи так званого «Вау ефекту» - покликані розпалити інтерес користувача, щоб у нього виникло бажання дізнатися, а що ж тут ще є цікавого. І захопившись, таким дизайном відвідувач пройде по всім заголовкам контенту і прийде до скоєння цільового дії.

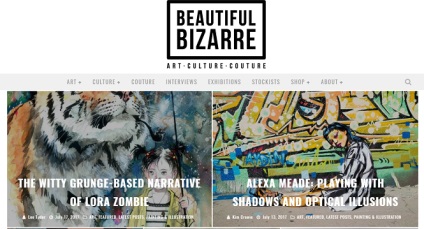
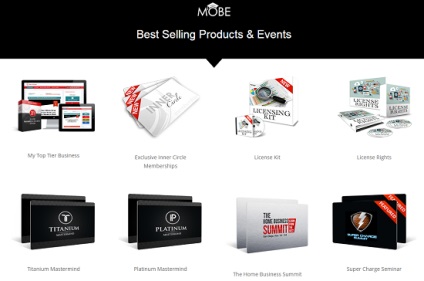
Наступні тренд-це блоковий дизайн. Тобто сайт оформлений у вигляді великих карток, найчастіше при відсутності меню. Перевагою такого дизайну-є прекрасна адаптація до всіх мобільних пристроїв. Прикладами сайтів з блоковим дизайном є новинні сайти, сайти зарубіжних інтернет магазинів та ін.

В принципі це все тенденції сучасного дизайну сайтобудування. А тепер нехай дуже коротко торкнутися теми: Які ж інструменти дозволяють отримувати дизайн сучасних сайтів із застосуванням перерахованих тенденцій.
Інструменти створення сучасного дизайну сайтів
Перш за все це CSS Framework.
Насправді їх з'явилася величезна кількість, але найбільш популярними у сучасних дизайнерів стали:
Перш за все завдання Framework створювати адаптивний дизайн для мобільних додатків, ну а перевагами цього інструменту є компонентна структура, яка дозволяє використовувати тільки необхідні для того чи іншого проекту компоненти.
Винуватцем створення блокових дизайнів є скрипт або плагін JQuery Mansory. Тобто дизайнер створює блоки по певній структурі, наповнює їх контентом, підключаємо вищезгаданий плагін і він сам створює картковий або блоковий дизайн, сам розміщує їх по висоті або ширині стовпчика, сам адаптує ці блоки до дизайну сайту.
Інший інструмент дозволяє адаптувати панорамні галереї з великими фоновими зображеннями під мобільні пристрої, називається он Photo Swipe.
І останній інструмент на сьогодні, про який хотів би розповісти це Elastislide. Він дозволяє адаптувати слайдери сучасних сайтів до мобільних пристроїв.
Бажаю вам творчих успіхів.
А на цьому у мене сьогодні все з повагою
Ваш Євген Кретов