
Жодна сучасна тема для WordPress не може обійтися без файлу style.css. який служить для графічного оформлення HTML сторінок. У файл style.css виносяться всі CSS стилі, що значно полегшує HTML сторінку і позбавляє її від зайвого коду. Тому при використанні файлу style.css в WordPress генерується HTML код сайту стає чистішим і читабельним.
Використання файлу style.css не тільки спрощує роботу з сайтом, але також позитивно впливає на індексування сайту.
- Файл style.css спрощує роботу з сайтом - щоб змінити зовнішній вигляд сайту вам доведеться правити тільки один файл style.css, а не безліч шаблонів теми.
- Файл style.css позитивно впливає на індексацію сайту, тому що весь CSS код, який відповідає за зовнішній вигляд сайту винесено в окремий файл, тому пошуковий робот індексує тільки корисний і потрібний код, а не технічні фрагменти.
Для чого потрібен style.css?
Файл style.css потрібен для того, щоб змінити стилі конкретних елементів сайту, і тим самим красиво оформити сайт. Наприклад, у файлі style.css ви можете змінити колір вашого тексту або посилань, змінити фон сторінки або прозорість. Всі зміни виробляються за допомогою спеціального CSS коду. За допомогою файлу style.css ви можете повністю змінити стилістику сайту та зовнішній вигляд.
Припустимо, що файл style.css вашої WordPress теми порожній, тоді ваш сайт в браузері буде виглядати не оформленим - без стилів. Точніше стилі до сайту будуть застосовуватися ті, що встановлені у вашому браузері за замовчуванням. А це означає, що буде простий, розтягнутий на весь екран, чорний текст на білому тлі.
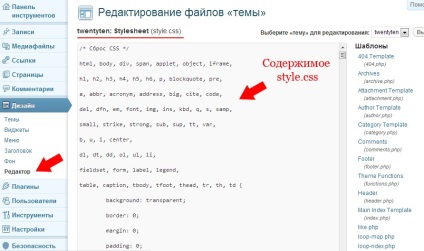
Де знаходиться файл style.css і як його редагувати

Як підключити файл стилів style.css
WordPress автоматично підключає потрібний файл стилів style.css при установці теми. Відбувається підключення style.css в шапці сайту, а саме в файлі теми header.php за допомогою цього рядка коду:
У разі якщо з якихось причин ваш файл style.css не вдалося підключитися або потрібно підключити ще один файл стилів, то можна підключити файл стилів вручну, додавши в файл header.php наступний код:
Як влаштований файл style.css
Код скидання CSS стилів може бути приблизно таким:
Після цього коду повинен розташовуватися ваші CSS стилі, і ніяк не навпаки. Наприклад, щоб задати фонову картинку для елемента body, в файл style.css потрібно додати наступний код:
І так далі, ви можете змінити весь зовнішній вигляд вашого сайту за допомогою файлу style.css.

Інструкції та рекомендації
- Кворк.ру Біржа послуг з сайту за 500 рублів
- Система SeoPult Просування сайту в пошукових системах
Шаблони для Wordpress
Величезний вибір преміум шаблонів для WordpressЗареєструвати домен за 99 рублів