Створення та налагодження дочірньої теми в WordPress - це дуже важливий інструмент в руках розробника сайту. З грамотним підходом ми можемо модернізувати практично будь-який елемент обраної вами теми без зміни основної. Це дає нам перевагу при коригуванні, і зміні теми, адже ми з легкістю зможемо повернути все в початковий стан. У наданому уроці навчимося створювати дочірню тему і розглянемо важелі які ми при цьому одержимо.
Якщо ми перейшли до вивчення цього уроку по WordPress значить ми вже вибрали і встановили тему яка нам до смаку. Якщо ж ні, тоді спочатку потрібно вибрати і налаштувати тему WordPress.
Визначилися? Дуже добре, тепер розглянемо як же створити тему-додаток.
Дочірня тема wordpress, що потрібно що б створити
Отже, що б створити дочірню тему нам потрібно зробити кілька простих кроків.
Давайте виконаємо всі перераховані вище операції разом і по порядку. Почнемо з того, що папку нашої дочірньої теми WordPress теми потрібно створити всередині wp-content / themes. Назва можете придумати яку завгодно, це ніяк не позначиться на вашому сайті і ніде не буде видно, для наочності давайте подивимося на картинку як це можна зробити:


Шапка style.css дочірньої теми WordPress
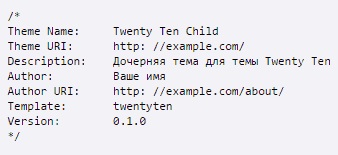
Що б правильно налаштувати нашу дочірню тему ми повинні написати нашу шапку яка буде вміщати в себе наступні параметри:
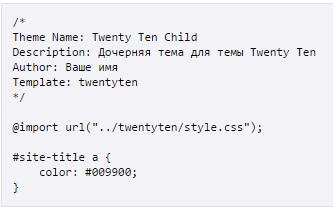
Розібравшись з потрібними нам атрибутами заголовка подивимося який приклад нам дають на офіційному сайті codex.wordpress.org/Дочерние_темы:


Різниця між дочірньою темою WordPress і створеної унікальною темою.
Слід розуміти різницю між дочірньою темою і повністю написаної з нуля темою WordPress. Дочірня тема WordPress лише вносить зміни і доповнення в використану нами за основу тему для WordPress. Як же прикрутити наш стиль до стилю батька? Для цього існує команда. яка стоїть вище всіх інших, інакше підключення не вийде. Виглядає вона так: @import url ( «www / mysite.ru / twentyten / style.css»). Виходить що ми беремо вихідний стиль і пишемо доповнення і зміни. Дочірня тема стоїть нижче батьківської, з цього спочатку вантажиться батьківська, а вже потім поверх ми проводимо зміни нашої дочірньої, яка і відтворюється.
Як активувати дочірню тему WordPress?
Після того як наша дочірня тема wordpress створена, заходимо з адмін панелі у вкладку / Зовнішній вигляд / Теми / де знаходимо назву нашої щойно створеної теми і активуємо її, переходимо на наш сайт і дивимося що ми наробили, а по ми нічого не змінили тільки колір посилання в id-elementa.
Тепер можна приступати до коректування нашої теми, підбираючи розміри шрифту і змінюючи розмітку на наш смак.
Що і як можна змінити за допомогою дочірньої теми можна прочитати тут.