

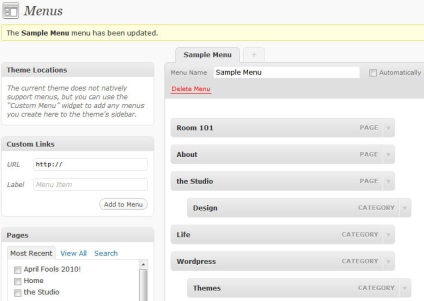
Для початку потрібно розібратися з моментом реєстрації нашого меню в структурі конкретної теми, щоб потім ми могли вносити певні параметри і стилі оформлення. У цьому нам допоможе функція register_nav_menu (). через яку ми зможемо поставити властивості заголовка меню, а також його місце розташування на сторінці. Дані дії ми виконуємо в файлі functions.php:
Після даної дії вказуємо як будуть розташовуватися пункти нашого меню, скориставшись відповідною опцією.

Тепер нам слід винести меню в конкретному місці (файли index.php, header.php або ін.)
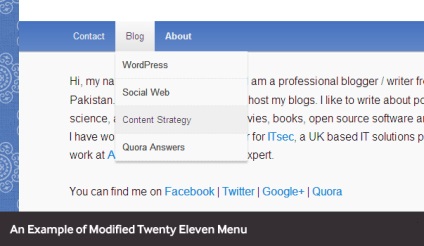
Отже, ми сформували і вивели наше меню, однак ми не зробили нічого ще з його зовнішнім виглядом (стиль оформлення, стиль при наведенні на пункт меню, стиль активного пункту меню). Потрібно зробити так, щоб наше меню вписалося в загальне оформлення блогу чи сайту. Зробити все необхідне для цього можна за допомогою базових знань мов гіпертекстової розмітки CSS і HTML.
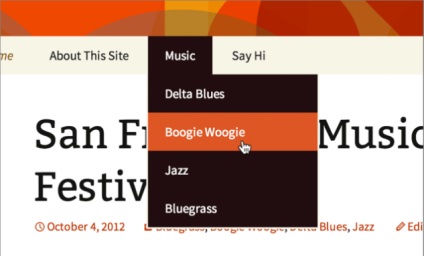
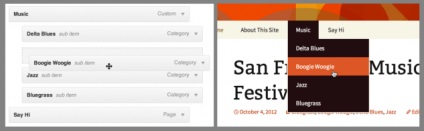
Наше меню представляється у вигляді списку, структура якого зберігається в контейнері, який створюється викликом функції wp_nav_menu. Безпосередньо оформлення даного списку ми можемо зробити, змінивши структуру файлу style.css. Ось приклад навігаційного меню з багаторівневою випадає структурою:
В даному випадку поточна сторінка буде виділена підсвічується розділом меню.

Застосовуючи на ділі функції класів, які використовуються контейнером функції wp_nav_menu, ви зможете налаштувати оформлення свого меню конкретно під свій сайт або блог. Ось основний їх перелік і функції, за які вони відповідають:
1. Головний клас, через який відбувається оформлення кожного розділу меню.
3. Клас, який можна застосовувати до всіх елементів меню, в якому замість потрібно використовувати параметри post_type або taxonomy (запис або таксономія).
4. Клас, який присвоєно поточній сторінці.
5. Клас, за допомогою якого відбувається відображення меню головної сторінки.
6. Клас, безпосередньо вказує на якийсь індекс сторінки, наприклад, на її ID