У багатьох користувачів Wordpress виникає завдання. А саме додати на сторінці крім контенту додаткові поля. Наприклад: картинки, посилання, чекбокси, ролики або самі звичайні текстові поля.
У движок вже вбудований для цього стандартний модуль, але він не зручний і не зрозумілий простим користувачам. Для цього завдання пропоную використовувати додатковий безкоштовний плагін Advanced Custom Fields.
У модуля приємний і зрозумілий інтерфейс з великою кількістю налаштувань. І так приступимо до реалізації.
Приступимо до реалізації
1. Для початку скачайте або через репозиторій Wordpress в адмінці сайту і встановимо його.
2. Після установки він з'явиться зліва в меню.

3. Відкриваємо цей розділ і створюємо нову групу полів.
4. Створюємо правила, за яким буде визначатися - для яких записів будуть доступний нові поля. Я наприклад вказав для конкретної.
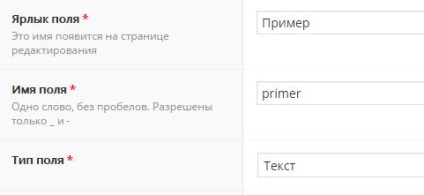
5. Тепер треба створити наші додаткові поля. Натискаємо кнопку: "Додати поле" і відкриється форма для заповнення, ось тут уважніше:
- Ярлик поля - Назва поля в адмінки (Приклад).
- Ім'я поля - ім'я поля для вставки в код, писати англійською (primer).
- Тип поля - Тут все зрозуміло, виберемо наприклад текст.

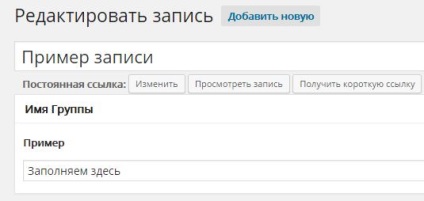
Тепер це поле з'явиться в наших записах (воно буде зверху, якщо ви вказали в опціях "Позиція - висока", за замовчуванням воно буде знизу).

6. Дуже добре, тепер поля в можна задавати через адмін панель, однак вони не будуть відображатися на сторінках, зараз уважніше, ми додамо в шаблон додавати наступний код, для відображення поля на сторінках:
Робота цього скрипта проста - Якщо існує такий запис, то вона виводиться. Замість "primer" вказуємо своє ім'я поля, яке ми ставили (див. Вище).
Цей запис потрібно додати на сторінку, де у нас виводиться контент.
І всередині неї ми вставляємо даний код.
Якщо не розбираєтеся, то звернутися до web-майстру або напишіть мені по зворотній формі. У мене наприклад цей файл знаходиться тут. /wp-content/themes/Моя-тема/loop-single.php