Управління сайтами »WordPress» Easy Watermark - кращий плагін водяних знаків для WordPress
Easy Watermark - огляд кращого плагіна для додавання водяних знаків (Watermark) на сайтах WordPress.
Багато разів я намагався знайти нормальний плагін для установки водяних знаків на зображеннях у себе на сайті. І кожен раз кидав цю затію, бо подібні плагіни зроблені погано. На щастя, після чергового перебору подібних WordPress плагінів я знайшов Easy Watermark.
Easy Watermark
На момент написання замітки у плагіна Easy Watermark було більше 30 000 завантажень і оцінка 4 зірки. Останнє оновлення 2 роки тому. Схоже плагін Переста оновлювати. Проте, смію стверджувати, що це кращий плагін водяних знаків на WordPress.
Перш ніж це заявляти я випробував багато з них. У тому числі Image Watermark, watermark, Image Watermark WP, Aparg Watermark and Resize, Add Watermarks, Dynamic Watermark та інші.
Переваги плагіна Easy Watermark
Простий в роботі. Чи не вбиває сайт. Наприклад, при роботі з плагіном Image Watermark за годину у мене лог помилок виріс в 30 гб і повністю знищив місце на диску. Довелося відволіктися на те щоб звільнити місце на диску.
Плагін дозволяє повністю відновити оригінальні зображень. Наприклад, якщо коли-небудь захочеться змінити стиль водяного знака. В цьому випадку можна повернути оригінали зображення і заново запустити процес установки водяних знаків.
Налаштування плагіна Easy Watermark
Для коректної роботи Easy Watermark треба правильно його налаштувати. Для водяного знака краще використовувати картинку, замість тексту.
Якщо використовувати текст при поставки водяного знака - він буде розмитим і не чітким. Виглядає це не естетично. Це типова проблема для Подовляющее більшості подібних програм. Єдина програма, в якій текстової водяний знак виглядає дуже приємно - це LightRoom. Але використовувати LightRoom для проставлення водяних знаків на окремі фото або скріншоти, перед завантаженням на сайт, зайва трата часу.
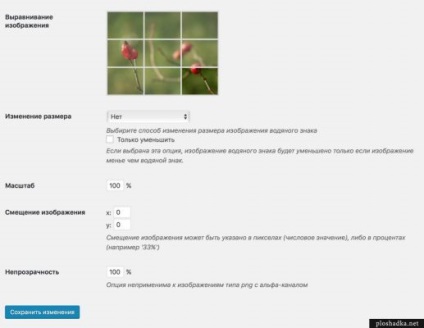
Встановлюємо плагін і заходимо в «Налаштування» »« Easy Watermark ». Далі заходимо у вкладку «Зображення». Завантажуємо наш PNG файл. Виставляємо наступні настройки:

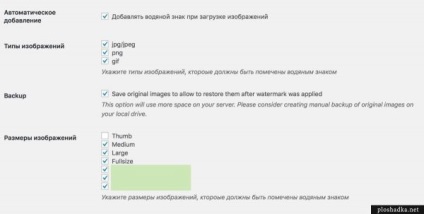
Далі заходимо у вкладку «Загальні». Тут можна вказати типи зображень, в які при завантаження на сайт, будуть автоматично додаватися водяні знаки. Обов'язково помічаємо галочкою збереження оригінальних зображень - «Save original image to allow to restore them after watermark was applied». В іншому випадку відновити оригінальні зображення не вийде!
Вказуємо на які розміри зображень ми хочемо встановлювати водяні знаки. Наприклад, немає великого сенсу встановлювати водяний знак на мініатюри розміром 150 на 150 (Thumb). Цим самим ми будемо тільки псувати вигляд маленького зображення. Можна змінити типи файлів на які будуть накладатися водяний знак: PNG, GIF, JPG. Інші налаштування виставляємо як зазначено на скріншоті.

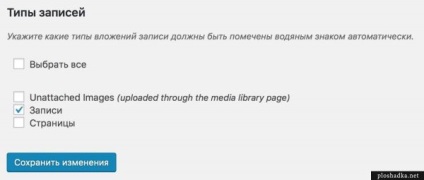
Ще можна помітити на які зображення, при завантаженні на сайт, будуть автоматично накладатися водяні знаки. В даному випадку, при завантаженні через медіатеку або статті автоматично додаватися водяні знаки не будуть. Тільки через записи.

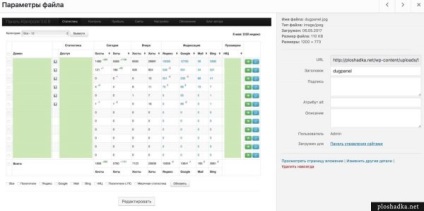
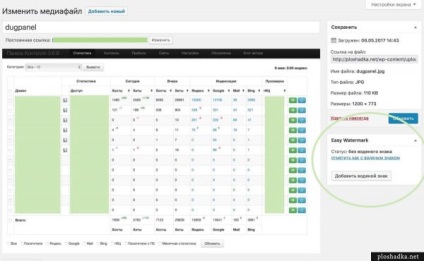
Для ручної проставки водяних знаків на вже завантажені зображення WordPress треба зайти в «Медіафайли» »« Бібліотека »», далі вибрати потрібне зображення і в ньому натиснути на посилання «Змінити інші деталі».

На сторінці з'явиться можливість, як додавати водяний знак, так і потім відновлювати оригінал зображення конкретно цієї картинки.

Кожне зображення можна помітити властивістю - «відзначити як з водяним знаком». Можливо це означає, що в подальшому при запуску скрипта автоматичного проставлення водяних знаків, це зображення порушено не буде.
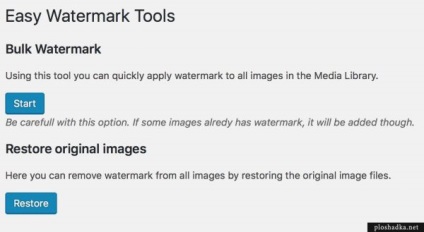
Для масового автоматичної зміни водяних знаків потрібно зайти по меню: «Медіафайли» »« Easy Watermark ».

Тут можна відновити всі оригінали зображення. Нагадаю, для цього потрібно обов'язково включити збереження оригіналів зображень в настройках плагіна. Також можна запустити автоматичну установку водяних знаків на раніше завантажені зображення.
Прозорість водяного знака
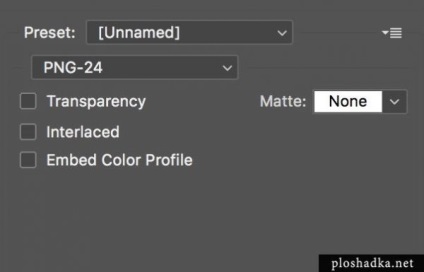
Якщо за допомогою цього плагіна хочеться додати прозорості для водяного знака, то в Photoshop-е його слід зберегти в формат PNG без альфа-каналу. А саме при збереженні прибрати галочку з Transparency.

Поради по додаванню водяних знаків у себе на сайті
Майте на увазі, що браузер кешує зображення і не відразу можна побачити зроблені зміни. Примусово поновіть сторінку з зображенням. Якщо нічого не змінилося, то почекайте трохи і ще раз поновіть.
Не варто ставити водяний знак на чужих зображеннях, які завантажуються до себе на сайт. Це не правильно. Навіть якщо у вас хтось його запозичить, нічого страшного не станеться, ви ж теж у кого-то його взяли. А ось на свої зображення корисно ставити водяний знак. Все-таки це праця і часто недобросовісні вебмастера копіюють повністю статті не намагаючись поставити посилання. І картинка з водяним знаком хоч якось може нагадати відвідувачам іншого сайту про те, звідки взято це зображення.
- Як зробити водяний знак у Photoshop

- Корисні плагіни для WordPress

- Featured Image Admin Thumb

- Якісний висновок зображень на WordPress
