
Раніше я детально описував всі можливості Jetpack. так само спробував максимально розкрити всі варіанти додавання кнопок поділитися на сайт. Однак один з моментів, який я упустив пов'язаний з Jetpack і відсутністю кнопки поділитися в ВК.
Зараз ми це швиденько виправимо, і додамо необхідну кнопку в свій блок.
Що нам потрібно для додавання кнопки:
- Встановлений плагін Jetpack;
- активоване модуль «Поділитися»;
- картинка 16 на 16 пікселів;
- 2 хвилини вашого часу.
Якщо чесно то вся заковика как не странно в зображенні, я поки розібрався з цією ідіотською картинкою мало не зніс модуль до біса. Але в підсумку домігся хоч якого-небудь прийнятного результату. Вообщем сама інструкція:
Інструкція по додаванню додаткової кнопки поділитися в Jetpack
Крок 1. Встановлюємо Jetpack і модуль «Поділитися»
Тут я думаю особливих проблем не виникне, якщо ви зіткнулися з тією ж проблемою що і я тоді у вас вже все встановлено, в іншому випадку викачуємо джетпак і встановлюємо плагін. Як встановлювати плагіни можна подивитися тут.
Далі активуємо модуль поділитися:

Встановили, переходимо до наступного кроку, редагування модуля.
Крок 2. Додаємо картинку на сайт
Завантажити картинку, як ви зазвичай це робите додаючи її в запису, як додати картинку в WordPress я вже розповідав. Знайти її в бібліотеці і клікнути по ній для редагування:


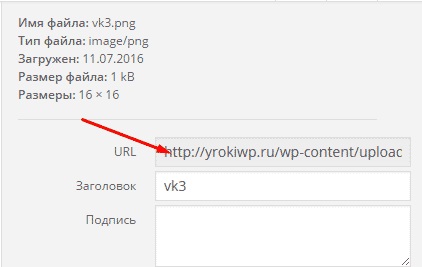
Після цього переходимо до подальших дій.
Крок 3. Внесення змін до модуль «Поділитися»
Для початку заходимо в налаштування модуля, це можна зробити зі сторінки Jetpack / Налаштування / Поділитися. У правому нижньому кутку тиснемо «Налаштувати»
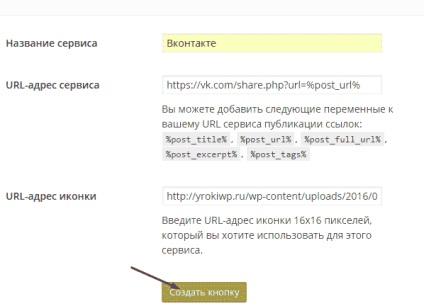
У блоці налаштувань Кнопки «Поділитися» натискаємо на «Додати новий сервіс». Вносимо наступні параметри:
В кінцевому рахунку у вас повинно вийти таке:


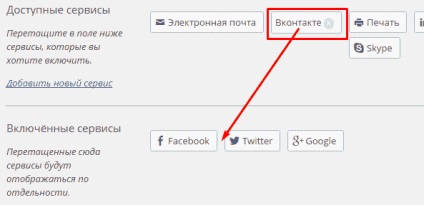
Після того як жмякнулі на «Створити кнопку», закриваємо це вікно і перезавантажуємо сторінку з настройками. У вас повинен з'явитися таке:

Цю кнопочку перетягуємо вниз до обраних раніше сервісів.
Ось тут і починається все найцікавіше, на момент написання статті плагін Jetpack використовує іконки 32 на 32, а завантажувати просить 16 на 16. Виходить що кнопка наша виглядає м'яко кажучи по-дурному.
Довелося трохи поекспериментувати, і дати вам готовий варіант:
- завантажуємо кнопку 16 на 16;
- Робимо сірим кольором (# 777);
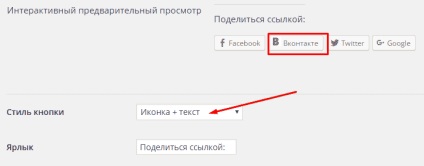
- встановлюємо стиль кнопки в «Іконка + текст»;
Вийшло у мене ось так:

Я не грався з вирівнюванням і стилями, це все можна зробити вручну. Після того як я поставив собі питання «А чи варто воно того» і дав однозначну відповідь «Ні», на отриманому результаті і зупинився.
Вам вирішувати чи потрібно вам це, чи краще спробувати більш адекватні методи розміщення кнопок поділитися на сайті, про які я писав тут.
Керівництво закінчено, користуйтеся. Терпіння вам в цьому не легкому для психіки справи.