(6 голоси, середнє 4.33 з 5)
Отже, сьогодні в цьому керівництві ми додамо на нашу карту басейн з водою, сходи і скло на нашу карту в Counter Strike: Global Offensive.
Якщо ви читали наші керівництва, то ви вже навчилися встановлювати SDK для CS: GO. зробили свою першу карту і навіть додали небо. Але хочеться трохи урізноманітнити свою карту.
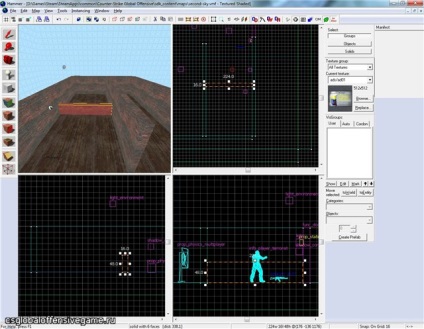
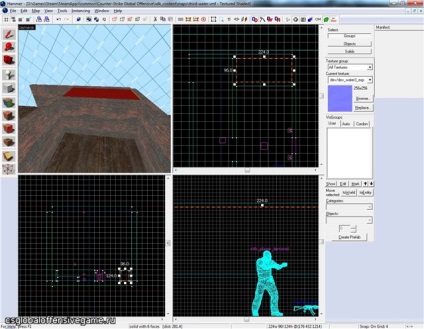
Відкриємо нашу карту в Hammer World Editor і збережемо як під назвою third-water. Спочатку додамо на нашу карту воду. Відділимо стіною наш майбутній басейн. Скопіюємо стіну (переносимо з клавішею Shift) і зменшимо її висоту (на 2D-екрані вид спереду або збоку). Має вийти приблизно наступне:

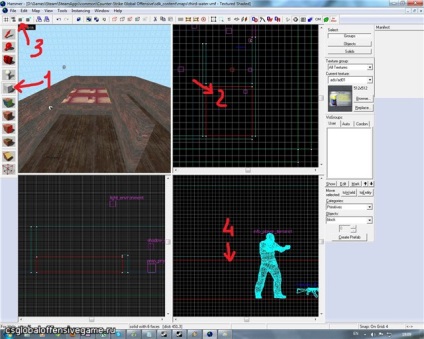
Потім створимо браш, який буде нашою водою. Для цього:
- вибираємо інструмент Block Tool;
- на екрані "Вид зверху" створюємо квадрат;
- потім умельчаем сітку, щоб точніше розташувати воду;
- рівень води виводимо на вигляді збоку (праве нижнє 2D-вікно), щоб було трохи нижче нашої відгороджує стінки.

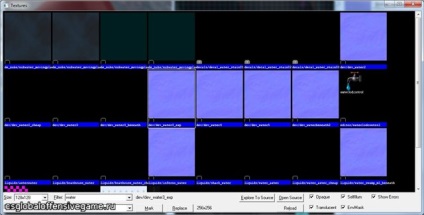
Тепер йдемо в браузер текстур (праворуч кнопка Browse) і вводимо в фільтр water:

Виберіть dev / dev_water3_exp (хоча можна water2 або іншу - можна поекспериментувати) і клацніть на неї два рази мишкою.
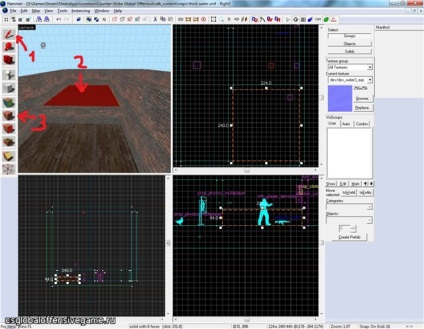
Потім застосуєте текстуру, вибравши в режимі вибору нашу браш-воду в басейні і натиснувши кнопку "Apply Current Texture", як показано на малюнку нижче:

Тепер саме час зберегти карту і запустити її (File - Save, Run Map). Дивіться результат на скріншоті з Counter Strike: Global Offensive:

Дивіться іншу текстуру води dev / dev_water4 - вона брудніше і не така прозора:

Ну що ж, з водою розібралися, тепер можна перейти до сходів.
У цьому басейні не викупатися, давайте створимо басейн глибше. Для цього зробимо стіну вище і наллємо знову води в наш другий глибокий басейн.

Тепер нам потрібна сходи, щоб залізти в наш новий глибокий басейн.
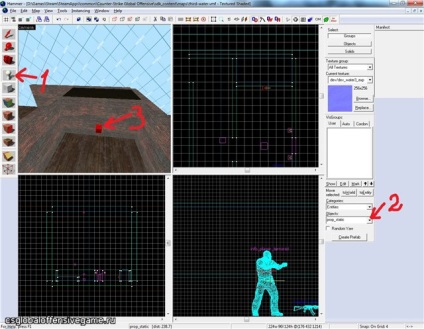
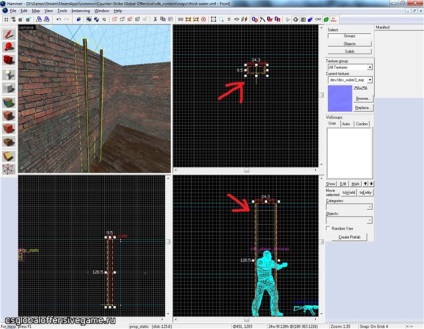
Вибираємо зліва на панелі інструментів Entity Tool, праворуч в поле Objects: вводимо prop_static і клацаємо лівою пахвою на нашій стіні в тому місці, де потрібно додати сходи в 3D-вікні.

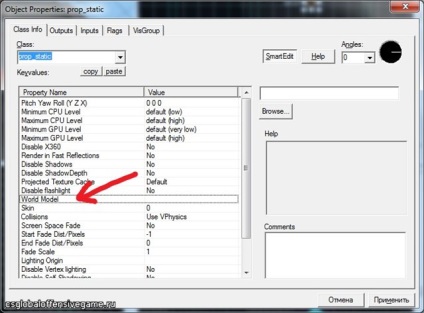
З'явилася червона коробочка. Щоб вибрати модель сходів, ми вибираємо зліва в панелі інструментів Selection Tool і два рази клацаємо на червону коробочку в 3D-вікні. Відкриється вікно "Object Properties".
Два рази натискаємо на властивості World Model

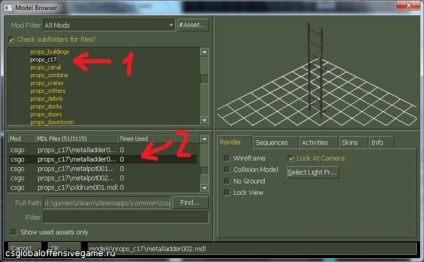
Відкриється вікно Model Browser. Вибираємо в ньому сходи: заходимо вгорі в папку props_c17 і в нижньому віконці шукаємо metalladder002.mdl

Тиснемо OK. Якщо сходи у нас повернута неправильно, повертаємо її у вікні Object Properties (справа вгорі поле Angles :). Або вводимо вручну, або крутимо паличку в чорному кружечку.
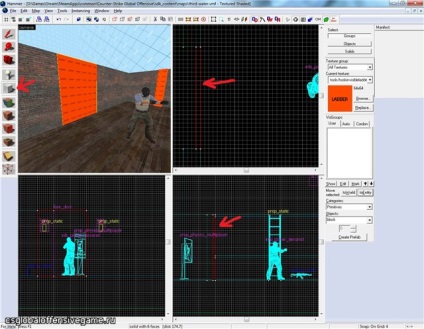
Також перемещаем сходи в 2D-вікні виду збоку і зверху, щоб вийшло приблизно як на скріншоті нижче:

Сходи готова, але для того, щоб по ній лазити, потрібно зробити ще дещо.
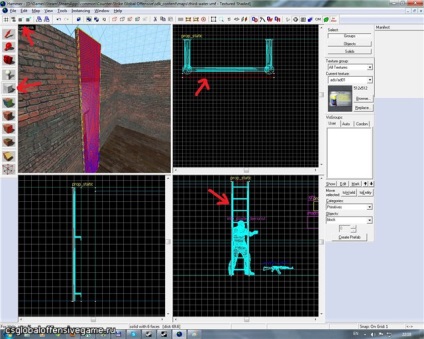
Щоб лазити по сходах, поряд зі сходами (прямо впритул до неї) створюємо спеціальний браш, невеликої товщини, як на малюнку нижче:

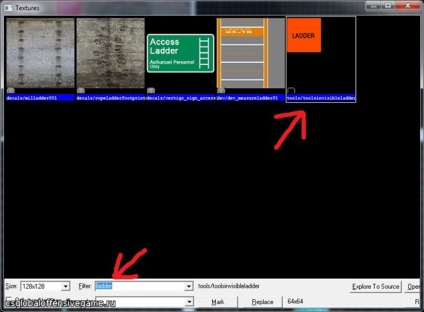
Потім заходимо в браузер текстур по кнопці Browse праворуч, там вводимо фільтр ladder і клацаємо два рази на тестура tools / toolsinvisibleladder, як показано на малюнку нижче:

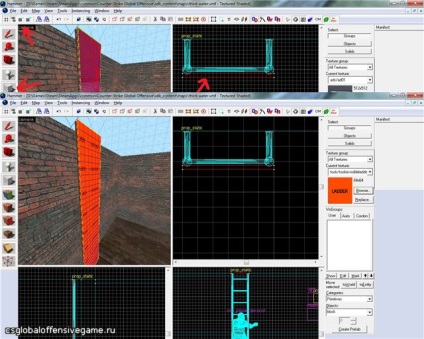
Після цього в режимі виділення вибираємо наш тоненький браш біля сходів і застосовуємо на ньому обрану текстуру натисканням кнопки Apply Current Texture:

Вуаля! Наша сходи готова, тепер по ній ми зможемо забратися в наш другий глибокий басейн і поплавати там. Зберігаємося і запускаємо компіляцію карти.


Якщо у вас вийшло залізти по сходах в CS: GO і скупатися, так само, як і у нас, то значить, що ви все робили правильно. Якщо у вас не виходить залізти по сходах, то зверніть увагу, можливо, браш біля сходів занадто притиснутий до неї або ж ви могли, користуючись старим керівництвом для CS: Source помилково перетворити браш в Ентіті з функціональністю func_ladder (ДЛЯ CS: SOURCE ЦЬОГО РОБИТИ НЕ ПОТРІБНО!).
Тепер саме час перейти до створення скла в CS: GO.
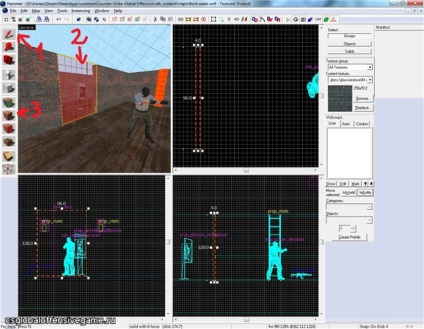
Створюємо де-небудь в отворі браш за допомогою кнопки Brush Tool на панелі інструментів праворуч.

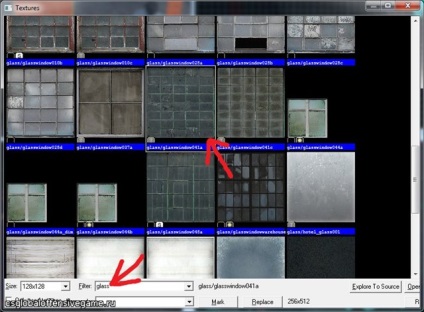
Але, звичайно ж, у нас залишилася текстура від сходів, йдемо в браузер текстур, клацаючи кнопку "Browse" справа і вибираємо якусь текстуру скла, ввівши фільтр glass. Вибираємо, наприклад, текстуру glass / glasswindow041a і два рази клацаємо на ній лівою кнопкою миші:

Далі застосовуємо текстуру, вибравши в режимі виділення наше майбутнє скло і натиснувши кнопку на панелі "Apply Current Texture".

Але це тільки текстура вікна, якщо зберегти і скомпілювати карту, то стріляючи в скло, ви не зможете розбити його. Щоб зробити скло розбивається, потрібно
- вибрати його,
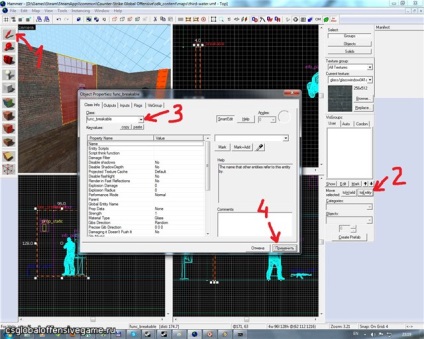
- потім перетворити його в Ентіті,
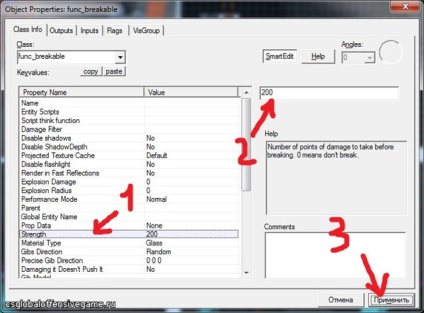
- вибрати функціональність func_breakable
- натиснути кнопку "Застосувати".

Щоб скло більш стійким до пострілів, можна збільшити параметр "Strength", поставте 200 замість 1 і натисніть "Застосувати".

Тепер можете зберегти карту, скомпілювати її та випробувати разбіваемость скла в грі Counter Strike: Global Offensive.

Якщо вам вдалося розбити скло після кількох пострілів в нього, значить, ви все робили правильно. Якщо ж скло з якоїсь причини не розбивається, то, можливо ви не перетворили його в Ентіті, вибрали неправильний клас для нього (потрібно func_breakable) або не натиснули на "Застосувати" у вікні Object Properties.
Отже, в цьому керівництві ми навчилися кільком речам:
- створювати воду,
- створювати сходи, по яких можна лазити,
- створювати розбивають скло.
Фанат CS: GO? Тисни "Мені подобається"! Поділися з друзями цікавим матеріалом!