Блог / WordPress / Додавання завантажувача зображень в метабокс і на сторінку налаштувань WordPress
Нерідко виникає необхідність створити інтуїтивний інтерфейс для клієнтів, що дозволяє без проблем завантажувати зображення в налаштування поста або в настройки всього сайту в цілому. На своїх сайтах ми, розробники, можемо з легкістю вставити URL попередньо завантаженого зображення в довільне поле поста, а потім використовувати це значення в коді (звичайно, можна навчити клієнта такій процедурі, але це буде непрофесійно).
Отже, що в результаті у нас вийде. По-перше, ось так буде виглядати поле для завантаження зображення (само собою, ви можете оформити його і по-іншому):

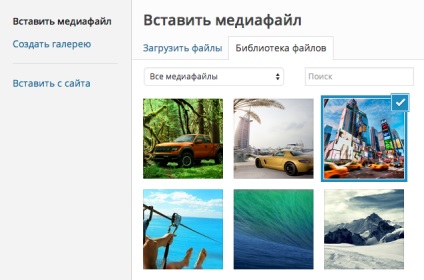
При натисканні на кнопку «Завантажити» буде відкриватися спливаюче вікно завантажувача медіафайлів WordPress:

Окей, вибираємо картинку з медіатеки або завантажуємо нову і натискаємо кнопу «Вставити в запис». В підсумку:

Ось і все, залишилося тільки зберегти пост.
Весь процес додавання такого завантажувача зображень можна розділити на три кроки, розглянемо кожен крок окремо, а потім перейдемо до прикладів.
Крок 1. Код jQuery
Хочу звернути вашу увагу, що даний jQuery-код буде відмінно працювати тільки з тим кодом HTML, який наданий в кроці 3. Тому, якщо ви не розбираєтеся в jQuery, намагайтеся в ньому нічого не змінювати, не переставляти елементи місцями і т.д.
Що робити з цим кодом? Створіть який-небудь файл з розширенням .js, потім залийте його в папку з вашою темою WordPress. Я наприклад створив файл admin.js.
Код можете скопіювати як є, він повністю робочий і не вимагає будь-якої настройки.
Крок 2. Підключаємо скрипти в адмінку через wp_enqueue_script () і wp_enqueue_media ()
Це універсальний код, просто вставте його і він просто буде працювати. Однак, якщо ви будете використовувати завантажувач на сторінках редагування записів WordPress - ви можете спокійно видалити рядки з 5й по 7ю, т. К. Там завантажувач вже підключений.
Крок 3. PHP-функція додавання полів в форму
Ця функція в первозданному вигляді теж вирушає в файл functions.php. єдине тільки ви можете поміняти URL зображення, яке буде відображатися за замовчуванням (другий рядок, змінна $ default).
Готово! Функціонал завантажувача доданий. Тепер тільки залишилося задіяти його в МЕТАБОКС або на сторінці налаштувань (в залежності від того, яке завдання перед вами стоїть).
Використання в МЕТАБОКС
Код додавання МЕТАБОКС - я максимально спростив його, для того, щоб була зрозуміла суть, також ви можете більш детально ознайомитися з усіма способами додавання метабоксов в WordPress.
Перш, ніж використовувати наведений нижче код, переконайтеся, що у вас виконані всі кроки.
В принципі і цей код ви можете вставити в functions.php. нічого не змінюючи, в результаті у вас повинен буде з'явитися метабокс з завантажувачем зображень на сторінках редагування записів.
Використання на сторінці налаштувань
Не впевнений, що це найоптимальніший спосіб додавання сторінок налаштувань, знаю тільки одне - він повністю робочий. Як і у випадку з метабоксами, додаємо код в ваш functions.php.

Миша Рудрастих
Дивіться також
- Метабокси в WordPress, видалення стандартних і додавання власних Повний гайд по МЕТАБОКС з прикладами, будуть розглянуті всі варіанти (не тільки функції add_meta_box і remove_meta_box), в тому числі і створення класу.
- Невидимі довільні поля: як створити їх і як відобразити на сторінці редагування поста Довільні поля зі знаком підкреслення - для чого вони потрібні, як їх додавати, редагувати і видаляти.
- add_image_size () - реєструє розмір зображення Функція реєструє новий розмір зображення, кожен раз при завантаженні нової картинки, WordPress буде створювати її копію з зазначеними в параметрах розмірами.
- get_stylesheet_directory_uri () - як дізнатися абсолютний URL папки з темою Функція повертає абсолютний URL папки з поточної темою (шаблоном) без слеша на кінці.