Даний матеріал присвячений створенню галереї за допомогою модуля Colorbox. Встановіть розширення і відкрийте сторінку "Структура" → "Типи матеріалів" → "Додати тип матеріалу":
Заповніть запропоновані пункти і збережіть зміни.
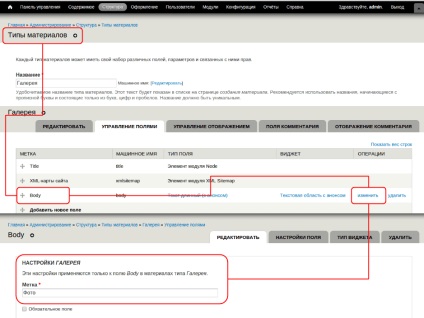
На сторінці "Типи матеріалів" клікніть на кнопку "Управління полями" навпроти створеного тільки що. Натисніть "Змінити" навпроти мітки Body.
Замініть Body на будь-яку назву, наприклад, на "Фото":

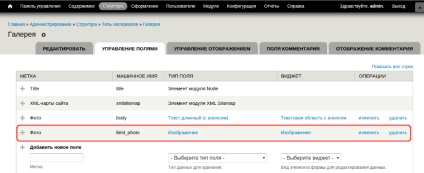
Збережіть налаштування і додайте нове поле на сторінці (в нашому випадку це поле "Фото"):
В "Типе поля" виберіть "Зображення".
На сторінці налаштувань поставте галочку напроти пункту "Загальні файли" в блоці "Сховище" та збережіть зміни:

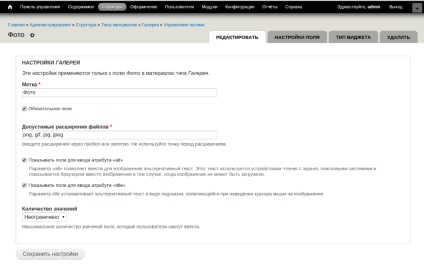
Щоб перейти до редагування нового поля. натисніть навпроти нього "Змінити. Тут потрібно:
Відзначити галочкою пункт "Обов'язкове поле", а також вибрати різні розширення файлів.
Відзначити галочками "Показувати поле для введення атрибута alt" і "Показувати поле для введення атрибута title".
Відзначити "Необмежено" в поле "Кількість значень".


Тепер потрібно зробити все зображення одного розміру. Для цього перейдемо на сторінку "Конфігурація" → "Мультимедіа" → "Стилі зображення" → "Додати стиль" і виконаємо кілька дій:
Додайте назву нового стилю.
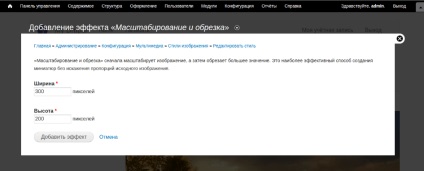
У блоці "Ефект" знайдіть "Масштабування і обрізка" і натисніть "Додати". Змініть установки і натисніть кнопку "Додати ефект".
Натисніть "Оновити стиль":

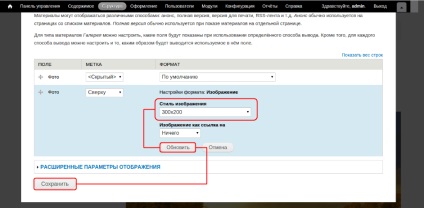
Знову відкрийте розділ "Структура" → "Типи матеріалів" → "Галерея" → "Управління відображенням". Перейдіть до налаштувань і виберіть створений тільки що стиль зображень. Оновлення його, а потім збережіть

Налаштування модуля Colorbox
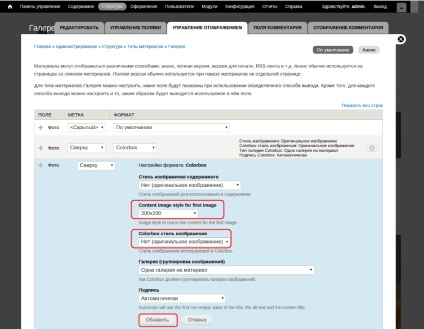
Щоб налаштувати модуль Colorbox, перейдіть на сторінку "Структура" → "Типи матеріалів" → "Галерея" → "Управління відображенням":
- Відзначте Colorbox в поле "Формат".
- У розділі налаштувань в поле Content image style виставте ваш стиль, а в поле Colorbox image style відзначте "Ні". Збережіть зміни, а потім натисніть "Оновити":

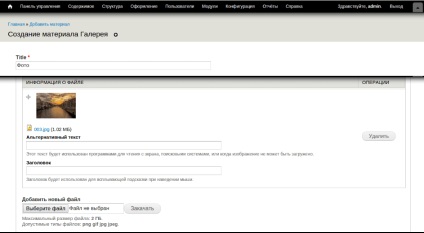
Тепер перейдіть на ваш сайт, щоб побачити галерею.