Щоб цю галерею спорудити, нам знадобиться модулі: Views, Panels, Ctools (потрібно для панелей), Colorbox. Структура у галереї буде майже така ж, як в Media Gallery: ми зробимо сторінку з прев'юшки "колекцій", на сторінці "колекції" виведемо обкладинки галерей, ну і власне самі галереї у нас будуть складатися з превьюшек, які відкриваються в колорбоксе.
Так ось невигадливо. Приступимо?
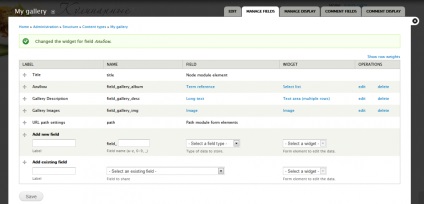
Для початку, створюємо словничок, терміни в якому будуть у нас служити колекціями галерей (як gallery collections в media gallery). Крім назви у терміна буде поле з картинкою, яка буде служити обкладинкою "колекції".

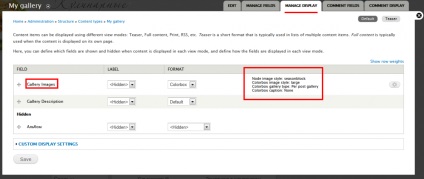
Переходимо у вкладку Manage Disply і там налаштовуємо висновок поля "Gallery Images" (field_gallery_img):

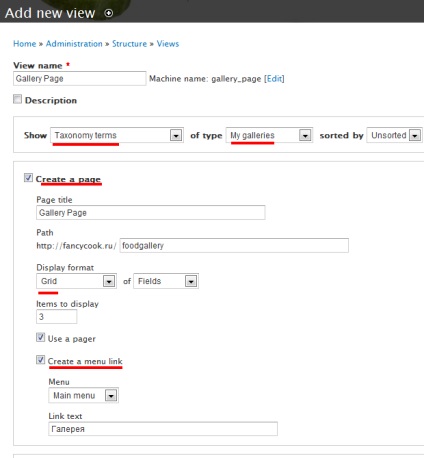
Тепер можна приступити до найголовнішого: треба створити дві вьюси. Одну для виведення обкладинок галерей в колекціях, другу - для виведення сторінки самих колекцій.
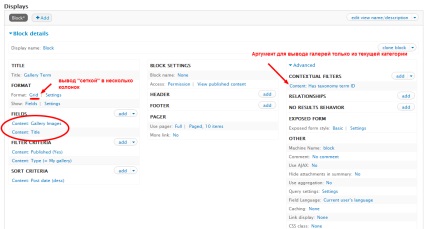
Спочатку зробимо блок зі списком галерей в колекції-терміні таксономії.

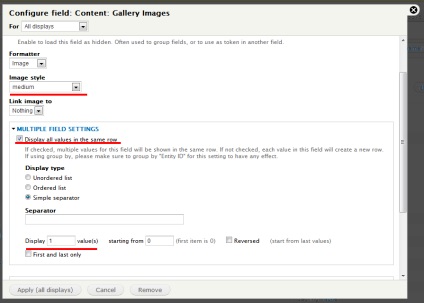
Зверніть увагу: при додаванні поля Content: Gallery Images не забудьте вказати потрібний вам пресет. А в блоці "Multiple Field Settings" відзначити "Display all values in same row" і Display - 1, щоб виводилася тільки одна картинка (обкладинка галереї).

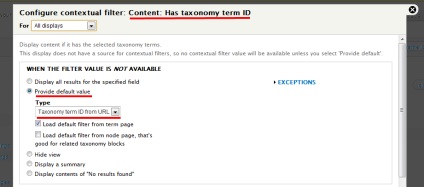
Щоб на сторінці терміна (колекції) виводилися тільки ті галереї, які до цього терміну отностся додаємо аргумент "Content: Has taxonomy term id". Повинен передаватися аргумент за замовчуванням, а саме ID терміна з URL відкритої сторінки.

Тепер нам потрібно для словничка з термінами-колекціями потрібно перевизначити висновок term view. Можна зробити це кількома способами, але в цей раз ми будемо використовувати можливості модуля Panels.
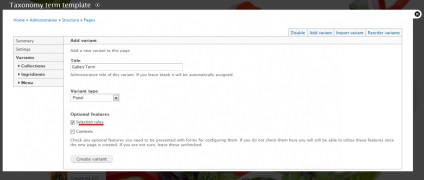
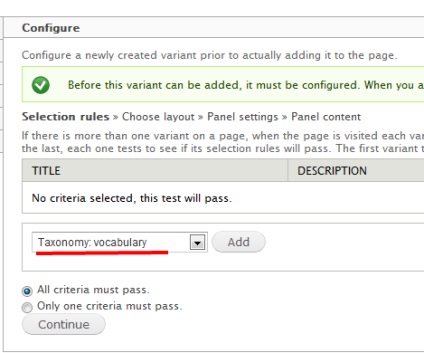
Припустимо, що всі потрібні модулі у вас вже включені. Тому відкриваємо Structure -> Pages. Включаємо "term_view". Створюємо новий варіант виведення. При створенні ставимо галку в чекбокс "Selection rules" - правила вибору дадуть нам можливість вказати, для якого словника застосовувати створюваний варіант виведення.


Далі вибираємо шаблон сторінки - в принципі підійде одна колонка без всяких там надмірностей. На наступному кроці вказуємо Адміністративний заголовок (він буде виводитися в списку варіантів зліва), вказати загальний css id для сторінки. Я іноді ставлю, іноді немає. Це зовсім просто, тому обійдемося без скріншотів.
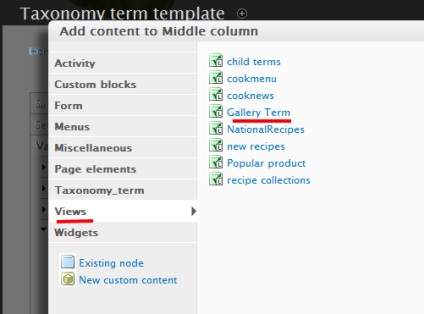
Залишилося додати в панель вміст, а саме - вьюсу, яку ми вже створили. Тицяємо в симпатичну шестірню в лівому верхньому кутку панельки, додаємо:

Натискаємо кнопку створити варіант, і після цього не забуваємо натиснути кнопку зберегти. Я регулярно забуваю, і дивуюся - а чого це не працює :)
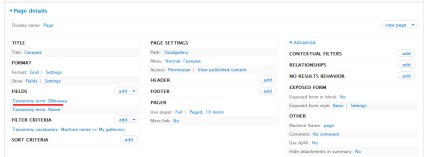
Переходимо до останнього етапу: створюємо вьюсу для виведення сторінки з прев'юшки "колекцій".

Додаємо поле з картинкою-обкладинкою. У підсумку отримуємо готову вьюсу.

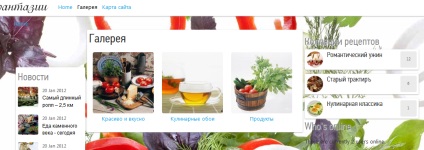
Зберігаємо. І все! У меню з'явився новий пункт - Галерея. Результат приблизно такий:
Сторінка з прев'юшки колекцій:

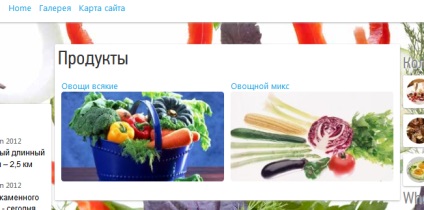
Превьюхі галерей на сторінці колекції-терміна.

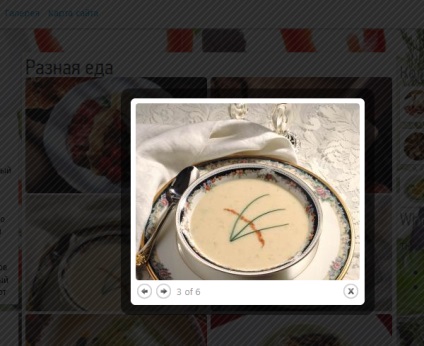
Сторінка з галереєю - фотка відкрита в колорбоксе.

Далі - справа за малим: трохи css, фантазії і вийде галерея не гірше тієї ж Media Gallery. До того ж в даному випадку ви не обмежені можливостями одного модуля галереї. Можна ноду-галерею виодіт, наприклад, за допомогою модуля Galleria або Views Gallerific. Або навіть Field Slideshow. Можна прикручувати вручну jQuery ефекти і взагалі викручуватися як завгодно. Саме тому при питаннях про те, як краще зробити галерею на Drupal знаючі люди кажуть CCK + Views (точніше, так говорять про друпал 6, в drupal 7 функціонал cck включений в ядро).