Я не люблю магазини і до останнього намагався не брати замовлення на розробку інтернет-магазинів. Не в тому річ, що я не впораюся, але в тому, що я завжди вважав і вважаю, що є така робота, яку повинні робити професіонали. Наївний я людина. Останнім часом я подивився, які магазини роблять клієнтам. Від цього плакати хочеться, і від якості, і за які гроші, це все роблять. Панове, це ж лайно! Я не кажу навіть про шаблонний Бітрікс, і про наш білоруський shop.by, він народився убогим, але то що роблять відомі студії веб дизайну ... Тьху на це все.
Загалом, я почав працювати з Drupal Commerce, намагаюся робити добре. І як зазвичай, застряг на нестандартній ситуації. Як ви знаєте, якщо працюєте з комерції, товар в цій системі складається з 2-х частин. І що б не говорили, це дуже грамотно. Перша частина - сутність "Товар", яка створюється при установці модуля. Друга - стандартна нода (Відображення товару), яка відображає товар для відвідувача. Окремо товари покупець не бачить, тільки через ноду. Навіщо це? Для того, щоб можна було об'єднати кілька товарів в один.
Наприклад, ми продаємо гумові чоботи. Припустимо є такі чоботи під назвою "Іванко". Іванушка має кілька кольорів, розмірів і навіть фасонів. Від фасону залежить вартість товару. Значить нам краще створити декілька товарів - Іванушка жіночі, Іванушка дитячі, Іванушка на платформі, Іванушка чоловічі і т.д. І всі ці фасони об'єднати в одному відображенні товару, щоб користувач спочатку вибрав фасон, побачив ціну, і вже потім поклав чоботи в кошик. Начебто все просто і стандартно. Для товару використовуємо поля: ціна, артикул, склад (вже створені поля за замовчуванням), і поля, які відносяться до саме цього фасону: висота, колір, зображення і т.д. У ноді "Відображення товару" створимо поля які відносяться до всіх Іванко. Наприклад: марка гуми, виробник, країна і т.д. Загалом, все просто.
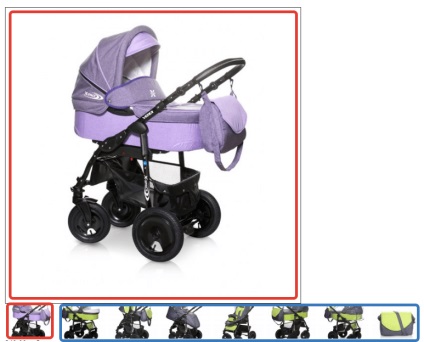
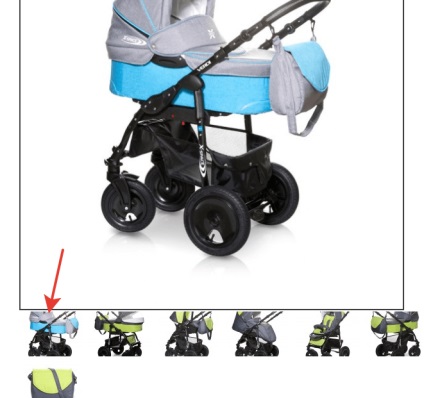
Але проблема в тому, що поле зображення мені потрібно було зробити ще й у відображенні товару. Показати кілька загальних фото чобіт. Поле-то я додав, але виводити його в ноді не надто цивільно. На сторінці відображення товару 2 поля зображення. Одне з Ноди "Відображення товару", друге з сутності "Товар". Мало того, мені ще треба зробити так, щоб користувач спочатку вибрав колір, і колір не з таксономії, а колір з картинки товару. Приблизно так повинна виглядати галерея зображень товару.

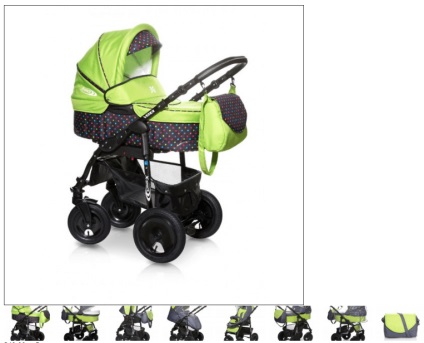
Червоний - це поле "Зображення" із сутності "Товар", синій, таке ж поле з Ноди "Відображення товару". І варіанти кольору:

Кожна мініатюра, це окремий товар зі своєю ціною і при натисканні на неї, у верхній частині сторінки перше зображення в галереї має змінитися:

Загалом все заплутано, але у мене вийшло. Користувач вибирає колір - клацає по картинці внизу, і цей товар потрапляє в корзину, по кліку на кнопку "Покласти в кошик".
Відразу хочу попередити, якщо ви добре знаєте PHP, це рішення не для вас. Рішення досить заплутане, одна вьюха вкладається в іншу, а інша в третю. Хоча без останньої вьюха можна обійтися. Правда запити в них прості, і думаю, навантаження вони не створять, особливо з кешуванням. Не буду розписувати докладно, думаю ви знаєте views. Загалом, поїхали.
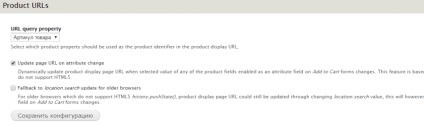
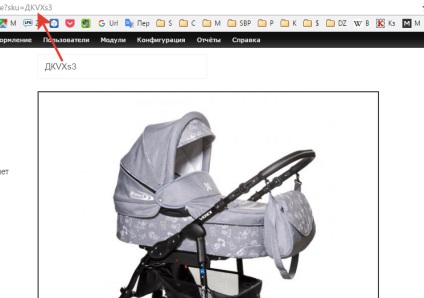
1. Спочатку встановимо модуль Commerce Product URLs. Він для кожного товару зробить свій URL. Звичайні посилання в магазині такі, незалежно від того, яку конфігурацію товару ви вибрали: / content / detskaya-kolyaska-verdi-vanga. Цей модуль може зробити так: / content / detskaya-kolyaska-verdi-vanga? Sku = ДК1. Налаштування модуля у мене такі:

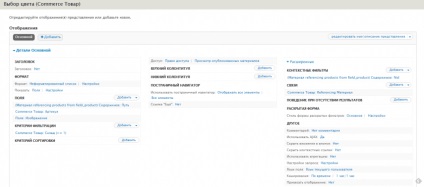
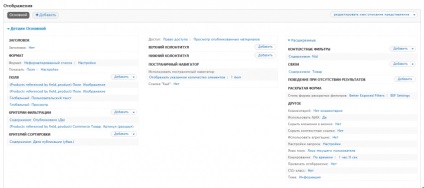
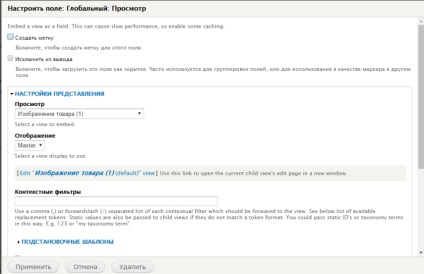
2. Далі зробимо висновок всіх мініатюр, товарів. Створюємо вьюха "Commerce Товар", назвемо її "Вибір кольору".
Додамо Зв'язок "Commerce Товар: Referencing Матеріал".
Додамо Контекстний фільтр з цим зв'язком "(Матеріал referencing products from field_product) Вміст: Nid", передати значення за замовчуванням, ID матеріалу з URL.
Додамо поля:
(Матеріал referencing products from field_product) Вміст: Шлях
Commerce Товар: Артикул
Поле: Зображення - налаштування виводу як хочете, і включимо "Виводити це поле у вигляді посилання", шлях
Тобто при натисканні на мініатюрі ми залишимося на тій же сторінці, але sku зміниться, передасться в форму кошика і в наступну вьюха, в залежності від того, який колір, тобто товар ми вибрали.


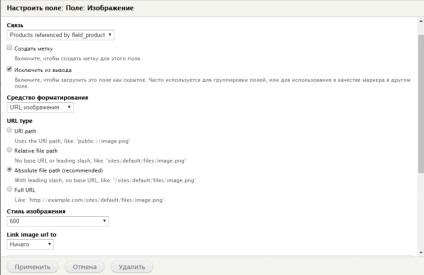
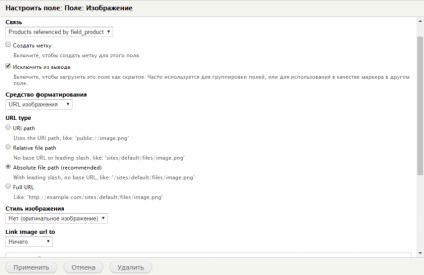
Як бачите, там 2 однакових поля зображення. Перше таке:


Не буду все розписувати занадто докладно, довго, зрозумієте самі.
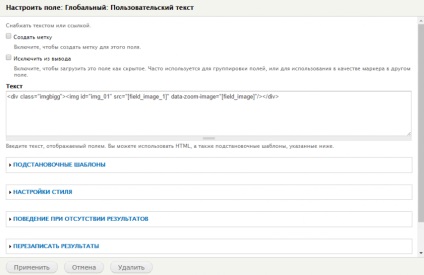
Наступне поле - призначений для користувача текст містить це:

Тут я заплутався з зображеннями. Для зуму, в активному зображенні, ми використовуємо велике зображення (data-zoom-image = "[field_image]"), у вас швидше за все правильно буде (data-zoom-image = "[field_image_1]"). Загалом ви це майте на увазі, там все просто. У галереї 3 типи зображення: велике, середнє і прев'юшки. У мене все переплутано бо мені все це доводилося робити методом тику і переробляти кілька разів.

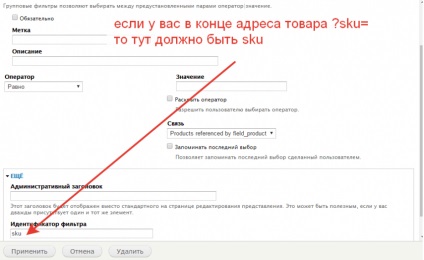
І головне в цій вьюха - фільтр (Products referenced by field_product) Commerce Товар: Артикул (розкрито). В принципі звичайний розкритий фільтр, але вся хитрість у ідентифікатор фільтра:

і так це виглядає на сторінці:

Фільтр ми просто сховаємо в CSS за непотрібністю.
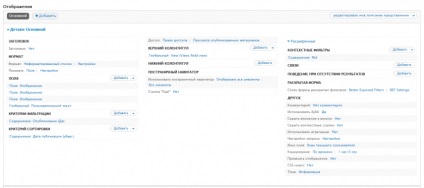
5. Наступна вьюха "Зображення товару (1)". Клонуємо її з попередньої (тієї яка виводить галерею), видалимо зв'язок і додамо ще одне зображення.

Перше зображення у нас зі стилем 600, друге оригінальне, третє 100. Само собою, все зображення у вигляді URL.
У призначеному для користувача тексті це:
Висновок вьюха перевизначити (Тема: Інформація):

Приберемо взагалі все зайве, залишимо тільки шапку, поля і загорніть в свій div:
У верхньому колонтитулі остання вьюха, "Зображення товару (2)", але її використовувати не обов'язково. Вона виводить першу прев'юшки в галереї і все.

6. вьюха "Зображення товару (2)" теж клонуємо. Там все за зразком попередньої, тільки зі зв'язком.

Звертайте увагу на Постранічний навігатор. Десь виводиться тільки 1 елемент, десь все. Відповідно встановлюються встановлення кількох полів зображення. У вьюха "Зображення товару (1)" в полях зображень вимикаємо пташку "Відображати всі значення в одну лінію" і навігатор "Відображати всі елементи | Всі елементи". А в "Зображення товару (2)" і найголовнішою, "imgtov", включаємо і виводимо тільки 1 зображення і навігатор там "Відображати вказану кількість елементів | 1 item".
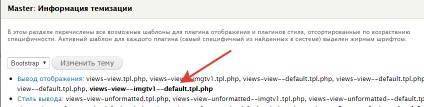
7. Всі. Тепер все це неподобство виведемо в шаблоні Ноди node - КАК_ТАМ_У_ВАС.tpl.php таким чином:
Фу, готово. Втомився писати.