Історія [| ]
Передумови [| ]



Крім Брендана Ейха в розробці брали участь [17] співзасновник [19] Netscape Communications Марк Андресс і співзасновник Sun Microsystems Білл Джой. щоб встигнути закінчити роботи над мовою до релізу браузера, компанії уклали угоду про співпрацю в розробці [20]. Вони ставили перед собою мету забезпечити «мова для склеювання» складових частин веб-ресурсу: зображень, плагінів, Java-аплетів, який був би зручний для веб-дизайнерів і програмістів, що не володіють високою кваліфікацією [17].
Популярність [| ]
Можливості мови [| ]
У мові відсутні такі корисні речі [39]. як:
2]. яка б відстежувала залежності і автоматично встановлювала їх.
Семантика і синтаксис [| ]
Структура мови [| ]
Ядро [| ]
Об'єктна модель браузера [| ]
Об'єктна модель браузера - браузер-специфічна частина мови [43] [50]. що є прошарком між ядром і об'єктною моделлю документа [51]. Основне призначення об'єктної моделі браузера - управління вікнами браузера і забезпечення їх взаємодії. Кожне з вікон браузера представляється об'єктом window. центральним об'єктом DOM. Об'єктна модель браузера на даний момент не стандартизована [43] [52]. однак специфікація знаходиться в розробці WHATWG [51] [Специфікація 4] і W3C [42] [Специфікація 5].
Крім управління вікнами, в рамках об'єктної моделі браузера, браузерами зазвичай забезпечується підтримка наступних сутностей [51] [52]:
Об'єктна модель документа [| ]
Об'єктна модель документа - інтерфейс програмування додатків для HTML і XML -документів [53]. Згідно DOM, документ (наприклад, веб-сторінка) може бути представлений у вигляді дерева об'єктів, що володіють рядом властивостей, які дозволяють виробляти з ним різні маніпуляції:
- генерація і додавання вузлів,
- отримання вузлів,
- зміна вузлів,
- зміна зв'язків між вузлами,
- видалення вузлів.
Вбудовування в веб-сторінки [| ]
Розташування всередині сторінки [| ]
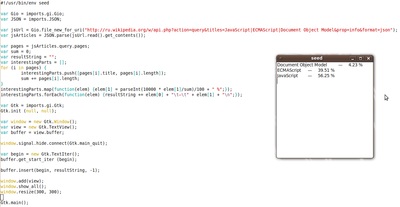
Скрипт, що виводить модальне вікно з класичної написом «Hello, World!» Усередині браузера:
Розташування всередині тега [| ]
Специфікація HTML описує набір атрибутів, використовуваних для завдання обробників подій [Специфікація 7]. Приклад використання:
Винесення в окремий файл [| ]
Атрибути елемента script [| ]
які також визначаються в цьому документі, призначені для практичного використання, їм слід віддавати перевагу.
Оригінальний текст (англ.)
The media types,
Область застосування [| ]
Веб-додатки [| ]
AJAX [| ]
Мобільні додатки [| ]
Віджети [| ]
Прикладне програмне забезпечення [| ]

Маніпуляція об'єктами додатків [| ]
Офісні програми [| ]
Microsoft Office [| ]
OpenOffice.org [| ]
Навчання інформатики [| ]
Версії [| ]
(Вважається, що JScript .NET розроблений за участю інших членів ECMA)
Нова форма запису для функцій, подібна до типовими лямбда-виразами. генератори. нові методи итеративной обробки масивів reduce () і reduceRight () [102].
1.8.1 (Gecko 1.9.1, Firefox 3.5)
Вбудована підтримка JSON, метод getPrototypeOf () у Object. методи trim (). trimLeft (). trimRight () у String [103]
Налагодження [| ]
В Opera також є власний відладчик - Opera Dragonfly [108].
Розробляються веб-додатки в Firefox можна налагоджувати за допомогою розширень Firebug. Venkman (англ.).
Засоби тестування [| ]
Зв'язок з іншими мовами [| ]
Взаємний вплив [| ]
Реалізація [| ]
Взаємодія [| ]
Підтримка браузерами [| ]
Інформація в цьому розділі застаріла.
Ви можете допомогти проекту, оновивши його і прибравши після цього даний шаблон.
Набори тестів [| ]
Безпека [| ]
Крім цього, розробники браузерів вносять додаткові обмеження у відповідь на що мають місце зловживання. Так з'явився, зокрема, заборона на відкриття вікна, розмір одного боку якого менше ста пікселів [163].
Міжсайтовий уразливості [| ]
Уразливості XSS також відбуваються через помилки, допущені розробниками браузерів [165].