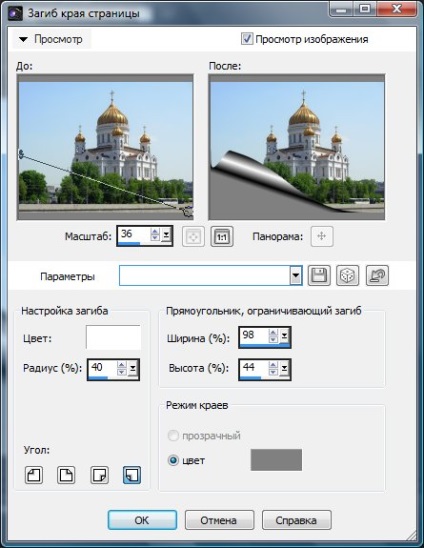
Після виконання команди Effects → Image Effects → Page Curl (Ефекти → Ефекти зображень → Загин краю сторінки) відкривається діалогове вікно Page Curl (Загин краю сторінки) (Рис. 308).

Мал. 308. Діалогове вікно Page Curl (Загин краю сторінки)
Кнопковий перемикач Corner (Кут) визначає кут на зображенні, в якому буде створюватися завиток сторінки. При виборі іншої кнопки попередня кнопка віджимається, так як допускається завиток тільки в одному кутку зображення. Якщо потрібно загнути інший кут, то спочатку потрібно загнути один кут, натиснути на кнопку ОК. а потім знову викликати цей же ефект.
Рівень скручування завитка сторінки можна визначити за допомогою параметра Radius (Радіус). При малих значеннях даного параметра завиток згортається в рулон. При значенні 0 завиток візуально невидимий, створюється враження, що картинка обрізується. При великих значеннях цього параметра завиток ледь піднятий над зображенням.
У колірному полі Color (Колір) визначається колір світла, що відображаються протилежною стороною завитка зображення.
Перемикач Edge mode (Режим країв) визначає колір фрагмента нижньої сторінки, що звільняється скручуємо сторінкою:
Transparent (Прозорий) (доступний тільки з багатошаровими зображеннями) створює прозорі пікселі на нижній сторінці зображення;
Color (Колір) дозволяє вибирати колір з колірного поля, який стає доступним справа, щоб фарбувати пікселі на нижній сторінці.
На малюнку (Рис. 309) наведено приклад створення завороту сторінки.
