Все частіше і частіше на різних сайтах можна побачити загин сторінки. У цій статті буде показано, як зробити такий загин.
1 Створіть новий документ (мій буде розміром 600 на 420px) і залийте його чорним градієнтом або однорідним чорним кольором. Я скористався радіальним градієнтом від # 242424 до # 0e0e0e.

2 На новому шарі виберіть інструмент rounded rectangle tool і зробіть білий прямокутник розміром 250px (ширина) на 300px з радіусом 5px. Це буде наша сторінка.

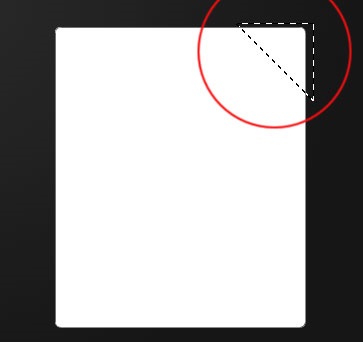
3 Використовуючи інструмент polygonal lasso. зробіть виділену область. Утримуйте клавішу shift, щоб область виділення була під кутом 45 градусів.

4 растрируется шар і видаліть виділену область.

5 На новому шарі, за допомогою інструменти rounded rectangle tool. зробіть закруглений білий квадрат розміром 100px на 100px.

6 Приступаємо до загину сторінки. Нам необхідно позбутися від частин, які виступають за межі сторінки, тому растрируются шар. Виберіть область сторінки (ctrl + клік по шару) і інвертуйте область виділення (select> inverse), потім видаліть зайві області.

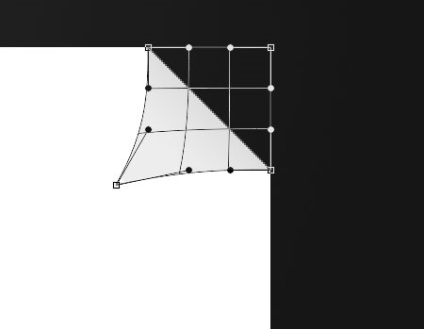
7 Дублюйте шар з куточком (загином) і залийте його лінійним градієнтом у напрямку від верхнього правого кута до нижнього лівого (# c8c8c8 і #eeeeee). Даний шар буде тінню загину.

8 Ідіть в Edit> Transform> Warp і потягніть за нижній лівий кут.

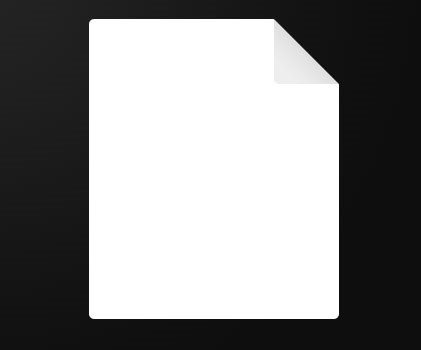
9 Помістіть шар з тінню під шар з загином.

10 Отже ви отримали ефект загину сторінки. Ви також можете деформувати лівий краю або низ, щоб збільшити ефект загину.