Сьогодні ми зробимо розмітку майбутнього макета для зручності в подальшій роботі, а так само визначення реальних розмірів основних модулів сайту.
Якщо ваша робота зі створення сайту планова, і ви вже пройшли підготовчий етап «Розробка структури сайту». Якщо ви розробили «Web-дизайн сайту», а зараз вийшли на фінішну пряму в цьому питанні і створюєте «Макет сайту». То у вас повинна бути розроблена модульна схема сайту.

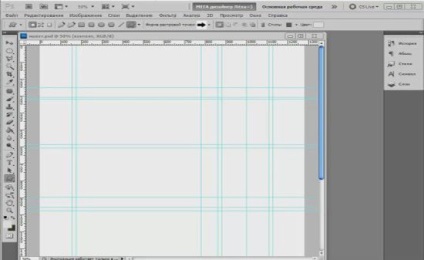
І так виділивши робочу область макета, тобто, розмістивши дві вертикальні напрямні, так що б між ними була відстань рівне ширині запланованого вами макета сайту, ми переходимо безпосередньо до розмітки, що розробляється нами макета.
У початковій розмітці, яка складається до, будь-якої, промальовування макета сайту, в першу чергу виділяються основні модулі сайту. Виділяються шапка (header), основна частина (content) і земельна ділянка (footer). Розміри шапки і підвалу, як правило, фіксовані, тому величина їх визначається згідно вже існуючими правилами. Все це, як правило, враховується при розробці та створенні модульної схеми сайту. Якщо ви не знаєте, як це робиться, прочитайте мою статтю «Створення зовнішньої структури сайту. Частина 2. Модульна схема сайту ».

Крім основних модулів в процесі розмітки макета сайту, можливо, деяке збільшення деталізації макета сайту. Що мається на увазі. На етапі розмітки макета сайту ви можете включити в розмітку додаткові блоки в основній частині і інших модулях. До цих додаткових модулів, як правило, відносяться колонки вертикального меню і додаткової інформації сайтбари (sidebar), область горизонтального меню і т.д.
Обмежень в розмітці немає. Однак є одне правило, яке свідчить. Не поспішайте ставити напрямні до початку основної роботи. Якщо їх буде дуже багато, то в кінцевому підсумку ви забудете для чого, кожна з них. Саме тому обмежте процес розмітки макета сайту лише тим мінімальним числом напрямних, які дозволять приступити до промальовуванні основних модулів сайту.
При створенні розмітки макета сайту не буде зайвим створити структуру папок для кожного модуля. Тобто, що б перед початком основних робіт у вас вже були заготовлені місця зберігання всіх елементів того чи іншого модуля.