Фавікон вашого сайту буде відображатися в RSS стрічках новин, також фавікон буде відображатися у вашому браузері в закладках. А пошукова система Яндекс, в результатах видачі постачає рядок сайту, так званим фавікона.
Зазвичай в якості фавікона використовують графічний файл з розширенням і стандартним назвою Favicon.ico.
Або ж можна скористатися іншим варіантом - через спеціалізовані сайти, наприклад Favicon.ru. favicongenerator.com.
Ви можете завантажити будь-яку картинку, вибрати потрібний розмір (16 х 16 або 32 х 32), натискаєте кнопку створення фавікона, а після - кнопку збереження для завантаження на комп'ютер.
Все, що вам залишиться зробити, це скопіювати фавікон в корінь вашого блогу чи сайту через FTP з'єднання. А зараз, давайте приступимо до створення фавікона самостійно через онлайн сервіс Favicon.cc.
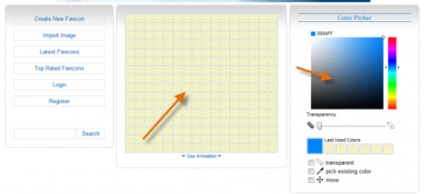
Отже, давайте зараз перейдемо на сайт Favicon.cc і приступимо малювати іконку сайту самостійно. Визначаємося з кольором, і починаємо малювати в спеціальній виділеної області.

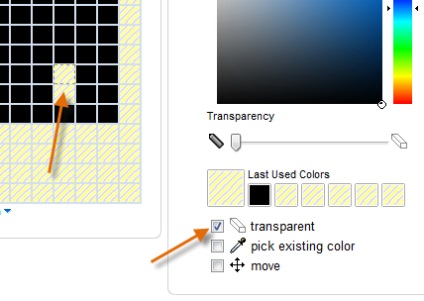
Також, якщо ви щось неправильно намалювали, ви завжди можете видалити непотрібний піксель спеціальним інструментом - Transparent. Ставите галочку і клацаєте по непотрібним місцях, тобто по «квадратикам».

Ось, наприклад, те, що я намалював.


Створюємо Favicon (фавікон) з будь-якого зображення
Для створення іконки сайту з готового зображення, ви можете скористатися наступними сервісами:
Просто завантажуєте будь-яку готову картинку, вибираєте розміри і тисніть створити іконку. Давайте розберемо це на простому прикладі через сервіс Favicon.cc.
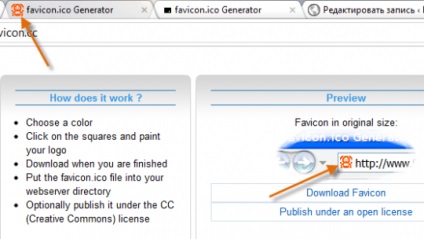
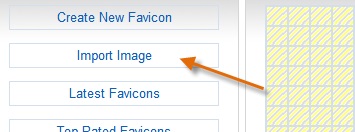
1. Відповідно переходимо на сайт, натискаємо на посилання «Import image».

2. Далі тиснемо на кнопку «Виберіть файл». Вибираєте готове зображення і натискаємо на кнопку «Upload».

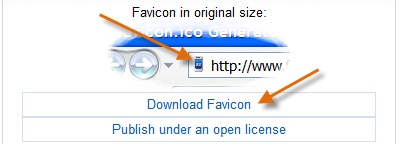
3. Спускаємося вниз сторінки, дивимося результат і якщо все влаштовує, під результатом натискаємо на посилання «Download Favicon».

За створення фавікона у мене все, а тепер найголовніший момент.
Як встановити Favicon (фавікон) на сайт без плагіна?
Це робиться дуже і дуже просто.
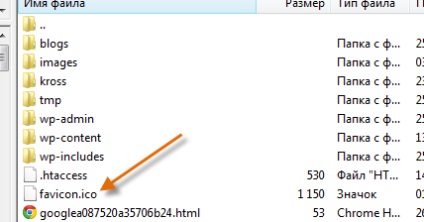
1. Скопіюйте готовий фавікон в корінь вашого сайту або блогу.

2. Далі вам необхідно вибрати для редагування файл «header.php». У цьому файлі, повинен перебувати контейнер «...». Ось саме сюди, тобто між цими тегами, ви повинні вставити ось цей код:
Там, де написано «ваш_блог», вставте доменне ім'я вашого блогу і збережіть зміни.