Представляємо вашій увазі переклад великого матеріалу від Baymard Institute. в якому порівнюються два підходи до розташування інструментів сортування та фільтрації в інтернет-магазині: горизонтальний бар (смуга) над контентом і більш традиційні фільтри в сайдбарі. Матеріал спирається на масштабне дослідження, проведене Baymard Institute.
Зазвичай, фільтри в інтернет-магазинах розташовуються в «службовій зоні», тобто лівому вертикальному сайдбарі. Однак такий підхід перестав бути повсюдним. Так, 24% 50 найбільших американських інтернет-магазинів відмовилися від фільтрів в сайдбарі на користь горизонтального бару, наповненого інструментами для фільтрації і сортування.
Але як користувачі сприймають такі нововведення? Якщо коротко, результати дослідження такі: горизонтальний фільтр-бар підходить не всім, але там, де його використання обгрунтовано, він значно перевершує лівий сайдбар в тому, що стосується зручності і ефективності.
Чому горизонтальний бар краще сайдбара?
Юзабіліті-дослідження, проведене Baymard, показує: горизонтальний бар дозволяє зменшити негативний ефект (але не усунути його повністю), створюваний парою проблем, властивих розташуванню інструментів фільтрації в сайдбарі:
повне ігнорування фільтрів (найчастіший випадок);
помилкова інтерпретація: користувачі приймають сортування за інструменти фільтрації і вважають, що більше уточнити контент на сторінці ніяк не можна.
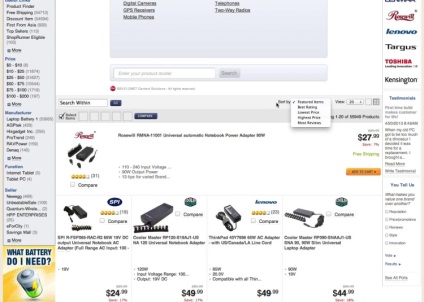
«Я думав, тут буде можливість відсортувати результати по виробнику або що-небудь в цьому роді». зазначив незадоволений тестер, який вивчає топ товарів на Newegg.com. Він звернувся до пункту Sort by ( «Сортувати по»), очікуючи побачити там варіант «Виробник». Насправді, тестер мав на увазі фільтрацію по виробнику.

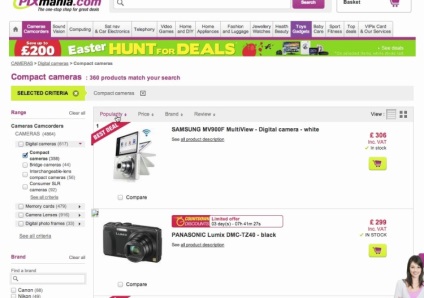
Перебуваючи на сайті Pixmania. тестер міркував: «Я хочу зменшити обсяг видачі до розумної кількості товарів. Є тут якісь інструменти? ». Потім він прийшов до висновку, що єдиний варіант фільтрації на сайті - 4 пункту, представлені безпосередньо над контентом (Popularity, Price, Brand, Review).

Після первинного огляду списку товарів, у відвідувача часто виникає бажання уточнити критерії, і тоді він прокручує сторінку вгору до самого початку списку. Природним чином його увага звертається на центральну частину сторінки, над контентом. Зазвичай там розташовуються варіанти сортування, і їх нерідко приймають за фільтри, що можна пояснити: два інструменти вирішують схожі завдання. В ході дослідження, деякі тестери використовували дієслово «сортувати», коли насправді вони мали на увазі «фільтрувати».
Однак, більшість користувачів не помічають сайдбар і фільтри в ньому через «тунельного зору». Навіть явні графічні вказівки на можливість фільтрації - як у випадку з Pixmania - не дозволяють повністю усунути проблему «тунелю».
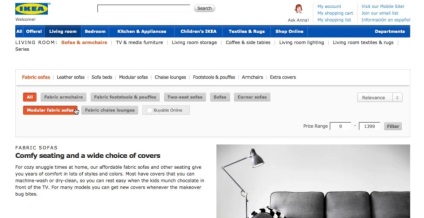
На сайті IKEA реалізований гібридний горизонтальний бар, який об'єднує інструменти сортування та фільтрації, який показав відмінні результати в ході дослідження. Користувачі, які хотіли змінити видачу і прокручували сторінку вгору, тут же помічали бар і, що важливо, не плутали сортування з фільтрацією.

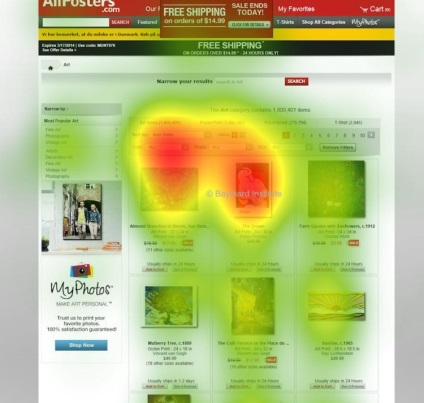
Це теплова карта, що показує зони, що викликали інтерес відвідувачів Allposters.com. У тестуванні брали участь 32 людини. Результати підтверджують, що горизонтальний бар отримує максимум уваги, майже стільки ж, скільки і три товару на верхньому рядку. Такий обсяг уваги до фільтрів нетиповий для сайтів, де вони розташовані в сайдбарі.

Крім підвищеної уваги і відсутності проблем з інтерпретацією призначення інструментів, гібридний горизонтальний бар має ще одну перевагу: він дозволяє заповнити простір, що звільнився зліва ще однієї колонкою товарів або використовувати укрупнені мініатюри.
Яким інтернет-магазинам підходить гібридний горизонтальний бар (фільтри + сортування)?
У горизонтального бару є один великий недолік: він обмежений шириною екрану. Тому таке рішення підходить тільки тим магазинам, ніша яких не передбачає великої кількості фільтрів. Приклади - одяг і товари для дому. У продають ці товари магазинах набір фільтрів зазвичай обмежений такими варіантами, як розмір, колір, матеріал, ціна, бренд і стиль. Все це можна розумно вмістити в одну горизонтальну рядок.
У магазині Crate Barrel відмінно реалізований горизонтальний бар. Кількість фільтрів тут невелика.

Магазинам, що розглядає можливість впровадження горизонтального бару, слід уважно вивчити адекватність нинішнього набору фільтрів потребам відвідувачів. Згідно з результатами інших досліджень Baymard, цей набір залишає бажати кращого в 60% інтернет-магазинів (див. Матеріал на Smashing Magazine). Сайти, які продають товари, які мають технічні характеристики в будь-якому вигляді, майже завжди відчувають необхідність у великій кількості фільтрів.
Що впливає на ефективність горизонтальних барів?
Згідно з результатами дослідження Baymard, лише в половині випадків горизонтальний бар працює краще, ніж фільтри / сортування в сайдбарі. Зазвичай, горизонтальний бар на увазі вивід варіантів сортування / фільтру у вигляді списку. Однак інші дослідження Baymard показують, що з випадають списками у багатьох користувачів виникають серйозні проблеми. 3 аспекти горизонтальних барів, які мають критичне значення для їх ефективності, описані нижче.
Використовуйте кастомний випадає для виведення варіантів фільтрації замість стандартного тега
Оновлюйте список товарів в режимі реального часу, слідуючи за вибираними відвідувачем варіантами. Так ви дасте йому зрозуміти, як працює система фільтрації. В ході тестування такий підхід показав хороші результати. Ще одна перевага миттєвого апдейта списку - відсутність необхідності впроваджувати кнопку «Застосувати».
Інформуйте користувача про те, які варіанти фільтрації були їм обрані. Зробіть окремий блок за межами списку, в якому відображалися б чекбокси з галочками.
Приклад інформування відвідувача про обраних фільтрах за межами списку варіантів (магазин Nordstrom).