ARUBA INSTANT WI-FI: ПРОСТІ, ПОТУЖНІ, ДОСТУПНІ
Використання анімаційних ефектів при завантаженні фотографій.
Реалізація каталогу продукції за допомогою 40 рядків програмного коду.
Тож почнемо. Для роботи вам знадобиться встановлений Adobe Flex Builder 3.

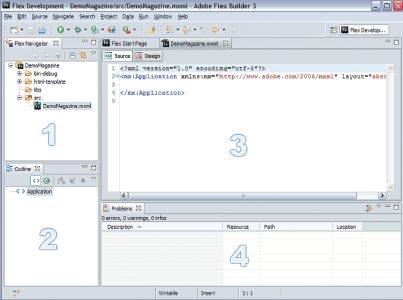
Вся робоча область Flex Builder розділена на чотири частини, в яких розташовані:
вікно навігатора проекту (Flex Navigator), що відбиває структуру файлів;
вікно Outline, що відбиває структуру програми або доступні компоненти (при перемиканні в режим дизайну);
вікно Problems, де виводяться повідомлення компілятора, налагоджувальна інформація і інші службові повідомлення.
Якщо ви зміните дизайн програми, то виявите, що його код також змінився. Це правильно, оскільки, по суті, ви працюєте з MXML-кодом. Мова MXML призначений для опису інтерфейсу додатків (ряду компонентів, можливо вкладених один в одного) в XML-форматі. Схожу технологію під назвою XAML використовує корпорація Microsoft при розробці Silverlight-додатків.
Тепер трохи про специфіку створюваного додатка:
для кожного з блюд дані фотографія, назва, опис і ціна;
передбачена можливість замовити кілька порцій і доставку.
Вам знадобляться зображення, а також інформація про страви в структурованому вигляді.
Для зображень слід створити в папці src проекту (його основний папці) підпапку img і скласти туди потрібні об'єкти. Кожна страва має ідентифікатор (наприклад, 53), і великий фотографії страви назва присвоюється за шаблоном 53big.jpg, а маленькій - 53mini.jpg.
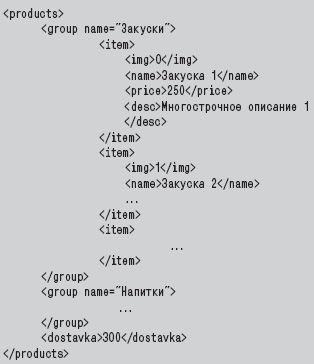
Дані необхідно помістити в файл config.xml і розташувати його в папці src. Такий файл показаний в лістингу 1.

У XML-файлі вказані групи страв (group). У кожну з них може входити кілька страв (item), у яких вказані ідентифікатор картинки (img), назва (name), ціна в рублях (price) і многострочное опис (desc). В кінці конфігураційного файлу окремим елементом йде вартість доставки в рублях (dostavka).
Тепер переходите безпосередньо до інтерфейсу програми та для початку визначте розмір його вікна: 800 × 500 пікселів. Можна було б зробити і «тягнеться» додаток, що заповнює весь екран, але поки краще обмежитися таким, у якого фіксовані ширина і висота.
А зараз почнеться безпосередньо програмування поведінки Flash-додатки. Для цього вам буде потрібно розібратися з двома поняттями: джерело даних (Data provider) і зв'язування даних (Data binding).
Візьмемо для прикладу список, де можна вибрати вид страви ( «Закуски», «Напої» і т.д.). Джерелом даних для нього служить XML-файл, описаний в самому початку.
Середовище програмування Flex надає автоматичні засоби для роботи з джерелами зв'язування даних. По-перше, у більшості компонентів, які працюють зі списками, таблицями, деревами, є властивість dataProvider, здатне посилатися на необхідні дані. По-друге, є спеціальні конструкції, що дозволяють посилатися на списки всередині XML-документа, наприклад перелік груп страв, описаний набір ключових слів всередині документа.
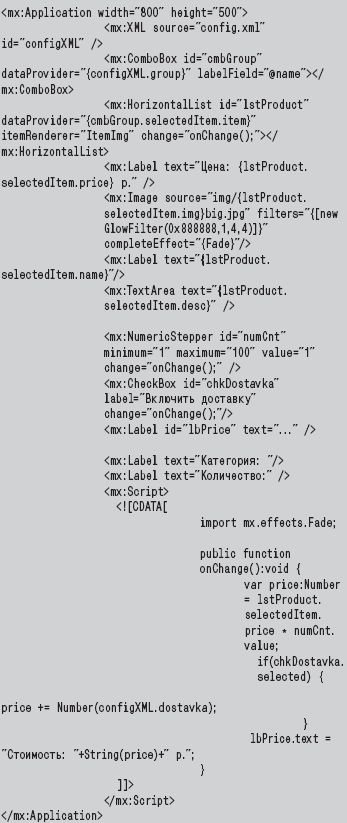
Щоб реалізувати подібну концепцію, виконайте наступне (див. Лістинг 2).

Задайте джерело даних. В даному випадку завантажте дані з файлу config.xml і задайте їм ідентифікатор configXML.
Розглянемо, як така концепція реалізується на практиці, і перерахуємо нижче, що для цього потрібно встановити:
До речі, подібна поведінка потрібно реалізувати і при виборі окремого страви - поміняти його зображення, назва, ціну та опис. Для цього встановіть наступне:
Програмний код вам потрібно лише для обчислення суми замовлення. Код пишеться всередині спеціальних тегів (див. Лістинг 2). Вам потрібно визначити процедуру onChange (), і вона буде викликатися кожен раз, коли користувач зробить одне з трьох дій:
На цьому основна частина вашого застосування завершена. А тепер дещо про можливості «полірування» його зовнішності:
Крім того, я свідомо опустив аспекти подгрузки конфігураційного XML-файла (з використанням поточного коду він «вшивається» в програму), відправки обраних страв і створення кошика, оскільки все це збільшило б обсяг статті за рахунок не надто цікавих технічних деталей.
Працююче додаток, використане тут для прикладу, наведено з незначними поліпшеннями на «Мир ПК-диску»
При створенні програми в Flex Builder можна вибирати між опціями Web application і Desktop application. У другому випадку створене додаток буде працювати в так званій віртуальній машині AIR (Adobe Integrated Runtime, інтегроване середовище виконання Adobe), завдяки чому отримає доступ до файлів, автозапуску і іншим властивостям комп'ютера. Віртуальна машина AIR зараз доступна для Windows, Macintosh і деяких Linux-систем, що дозволяє ефективно створювати крос-платформні настільні додатки з використанням стандартних можливостей Flash. Особисто я вже давно віддаю перевагу цій можливості перед розробкою додатків на Delphi.
Оскільки назва програми Flex приводило в замішання деяких замовників, розробники оголосили, що її наступна версія буде називатися Adobe Flash Builder 4. Зараз вона знаходиться на стадії бета-тестування.