Верстка форм - це одна з сильних сторін Bootstrap. Фреймворк не тільки допомагає розташувати елементи форм в потрібному порядку, а й забезпечує зміна виду елементів і їх взаємодію з користувачем.
Давайте розглянемо типову форму для входу на сайт і на її прикладі розберемо, як працює Boostrap для форм. У прикладі 1 показано створення базової форми поки без додавання додаткових класів.
Приклад 1. Форма для входу на сайт
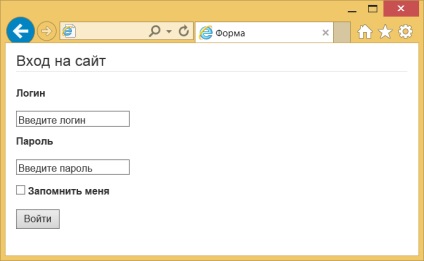
Форма виглядає нудно (рис. 1), оскільки будь-яке оформлення ще не включено.

Мал. 1. Вид вихідної форми
Для початку додамо до текстового поля і полю з паролем клас form-control. це змінить стиль текстових полів. Далі потрібно згрупувати заголовок і поле за ним, щоб відстань між ними було менше звичайного. Додамо