Великий і могутній (російська мова) дозволяє винаходити терміни не гірше зарубіжних «мерчандайзинг», «франчайзинг» і їм подібних. І коли я задумався як коротше і точніше обізвати то, що буде відбуватися з використанням одного вельми скромного інструменту, нічого більш виразного, як назвати метод його ім'ям не придумалося.
Threshold (Поріг) дійсно нічого такого екстраординарного не творить. Він просто розділяє на чорне і біле все кольору, які знаходяться по різні боки заданого порогу яскравості. Знайти його можна в Image (Зображення)> Adjustment (Корекція)> Threshold (Поріг) або серед коригувальних шарів. Раптово, в творчому пориві прийшла думка розділити з його допомогою якусь картинку по яскравості і кожній такій зоні надати свій колір або відтінок. І ось, що з цього вийшло ...


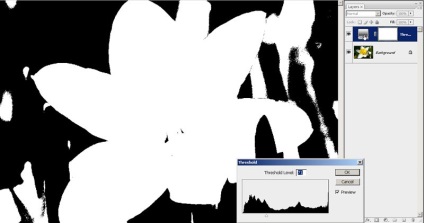
1. До основного шару додаємо коригувальний шар Threshold (Поріг). Повзунок дозволяє виставити різний рівень деталізації і спочатку вибираємо такий, при якому видно мінімум інформації, але загальне уявлення про зображення отримати можна на рівні контурів або силуетів.

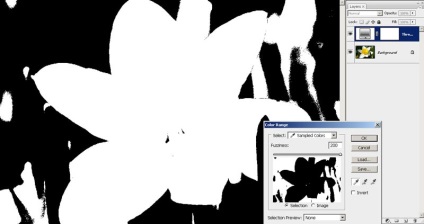
2. Виділення створюємо за допомогою Color Range (Колірний діапазон). У його вікні ми повинні бачити картинку зворотний вихідної, інвертовану - тоді виділиться саме те, що нам потрібно.

3. Додаємо на самий верх новий порожній шар - він стане основою для фрагментів, залитих вибраним кольором. Для кожного кольору будемо додавати новий шар.
створення вибірки
Останні дві операції - Color Range (Колірний діапазон) і додавання нового шару - має сенс записати у вигляді Action (Операція) і назвати його «Створення вибору». Ці дії будуть повторюватися часто, а Action дозволить їх запускати одним кліком. Виділену область можна зберегти Select (Виділення)> Save Selection (Зберегти виділення) на випадок, якщо знадобитися до нього повернутися. А можна і не зберігати - його досить легко можна буде зробити знову.
Отриману вибірку заливаємо чорним кольором. Чорний - це, звичайно, не обов'язково, але на цьому етапі створюється контурно-Силуетна основа і для неї чорний виявляється найбільш підходящим. Тим більше, що і інструмент Threshold (Поріг) влаштований так, що зліва він відображає темні тональності, а чим правіше, тим вони світліші. Але, ще раз скажу: чорний - не догма. Якщо чуття художника вам підказує інший колір - заливайте їм. Ми ж розглядаємо лише метод.

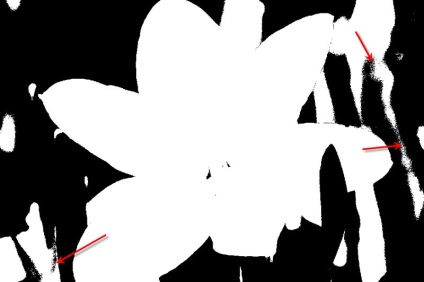
4. З цим вибором ми не робимо щось таке, що будемо робити з іншими - просто заливаємо і знімаємо виділення Ctrl + D. Така операція породжує масу дрібних деталей, які далі нам будуть тільки псувати картинку. Але на цьому етапі їх можна залишити для збереження хоч якоїсь деталізації. А як з ними боротися ми дізнаємося трохи пізніше.

5. Знову активуємо подвійним кліком шар Threshold (Поріг) і акуратно рухаємо повзунок вправо. Чорна область захоплює нові ділянки зображення з новими деталями. Тиснемо ОК і, повторюючи пункти 2 і 3 або виконуючи Action «Створення вибору», створюємо виділення і новий шар.
Перебуваючи на порожньому шарі, заливши ... Стоп! Нічого не заливаємо! Справа в тому, що тепер всякі пікселінкі нам не потрібні - ми збираємося зробити виділення рівне, без сміття. При цьому області в пескообразнимі вкрапленнями добре б укрупнити так, щоб вони перетворилися в досить великі зони без всяких цяточок.

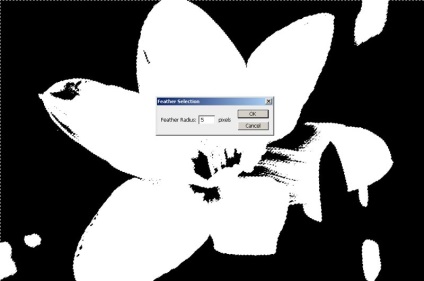
6. Задаємо Select (Виділення)> Modify (Змінити)> Feather (Розтушовування) ... з Radius (Радіус) = 5. Радіус не повинен бути ні великим, ні маленьким - занадто маленький не забере сміттєві деталі, а надто великий знищить взагалі всі деталі. Зазвичай 3-5 буває нормально. Чим більше об'єкти на знімку, тим більше радіус.

7. Якщо зараз залити виділену область будь-яким кольором, ми отримаємо його «розтікання» за межі виділення - це викликано пом'якшенням кордонів виділення. Очевидно, що треба підвищити їх «твердість». Робимо так ...

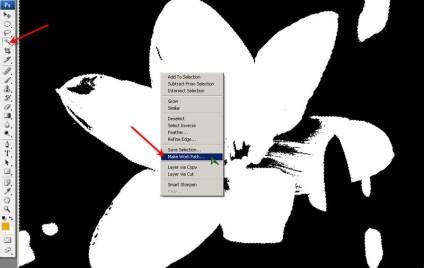
8. Вибравши інструмент Magic Wand (Чарівна паличка), натискаємо правою клавішею по малюнку і вибираємо Make Work Path ... (Утворити робочий контур). Tolerance (Допуск) = 1.

9. Вибираємо інструмент Pen (Перо), правою клавішею натискаємо по малюнку і тиснемо на Make Selection (Утворити виділення). У вікні Feather Radius задаємо рівним 0. Усі. Тепер заливка буде відбуватися строго в межах кордонів виділення, які ми кілька скруглили попередніми діями.
перетворення вибірки
Етапи 6-9 дуже корисно записати в Action (Операція) з назвою «Перетворення вибору», тоді ці кілька операцій можна буде виконати одним натисканням клавіші, а увагу переключити на більш творчі завдання.
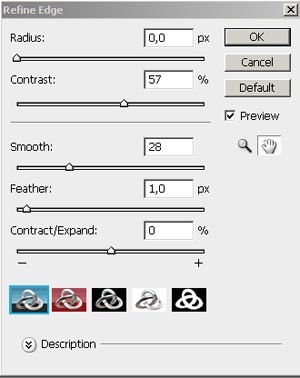
В Photoshop CS3 замість довгих операцій з перекладом виділеної області в контур і назад можна використовувати новий інструмент Select (Вибір)> Refine Edge ... (Уточнення краю). Зразкові значення його параметра показані на ілюстрації справа.
Таке згладжування виділених областей виявляється простіше і якісніше.

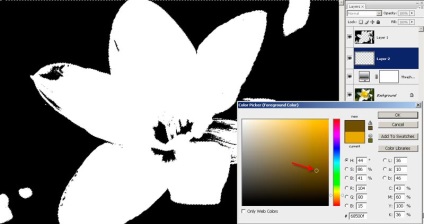
Маючи новий шар і виділення, нам треба буде розв'язати яким кольором його заливати. Сама технологія створення такого зображення має на увазі тональні переходи одного кольору або сусідство близьких кольорів. Можна припустити, що в даному випадку нам будуть цікавий набір від коричневого до жовтого і білого.

У першому виділенні ми залили чорним кольором найтемніші ділянки зображення. Логічно припустити, що тепер наближаємося до середніх тонів, тому нехай заливка буде коричневої. Подивимося на два верхніх шару. Самий верхній - чорний - захоплює менше деталей, ніж шар, що лежить під ним. Вийшла як би дитяча пірамідка поки з двох шарів, де нижній визирає з-під верхнього.

Якщо тепер ми будемо повторювати операції, зроблені для шару другого зверху, збільшуючи значення Threshold (Поріг) і задаючи кожен раз новий, більш світлий відтінок для заливки, то отримаємо ось таке зображення. Бентежать залишки чорних пікселів і те, що вимкнувши нижній шар, ми побачимо прозорі ділянки картинки. Це тому, що ми не створили останній, фоновий шар.
Іноді, як в нашому прикладі, фоновим можна залишити початковий шар. Тільки треба вимкнути коригувальний шар. Але можна надходити простіше: створити новий шар нижче останнього шару «піраміди» і залити його кольором, який хочемо бачити фоновим, наприклад, рожевим. Втім, білий мені тут подобається більше.


Зображення з великою кількістю дрібних деталей, наприклад, більшість пейзажів, не дуже-то підходять для такої обробки - зникнення деталей робить картинку примітивною. Однак, якщо збільшити кількість кроків за діапазоном Threshold (Поріг) і старанно підбирати кольори, то цілком можливо домогтися більш привабливих результатів.

У будь-якому випадку все це ще раз доводить, що не варто ставитися до Photoshop, як до штампу, сліпо накладаючи на свої знімки чужі методи і фільтри. Як ви переконалися, навіть такий простий за ефектом інструмент як Threshold може стати основою творчого пошуку. Успіхів вам у експериментах!