
вивчиш досконально вздовж і впоперек всі його основні функції, потрібно акуратно поводитися. Як з коханою жінкою або з коханим чоловіком. Трохи не так що - то зробив - прописав, починаються капризи, які частенько закінчуються фатальним результатом для багатьох сайтів і блогів.
Досить ліричне вступ друзі, чи не так? Всі ви знаєте, що шлях віртуального будівельника починається з завантаження та установки популярного движка WordPress Завантажити - завантажили, встановили і починається в Мережі колгоспне ранок і головний біль у кожного другого - третього сайто - або блогостроітеля.
З якою метою Вордпресс солить ці гальма?
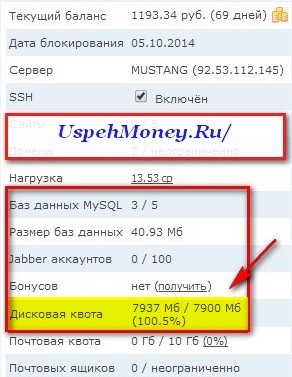
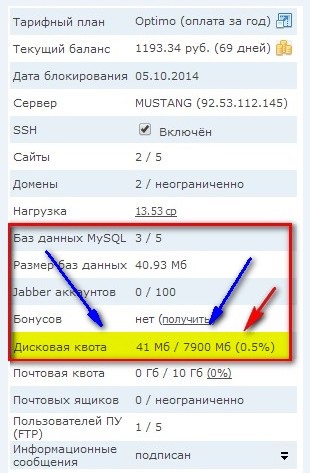
Зведені дані по використанню дискового простору:
Бази даних MySQL: 22.4 Мб.
Файли: 5552.8 Мб.
Поточна квота 5800 Мб.
Наша команда працює для Вас!
Не Грузія, посміхнися, команда працює зашибісь. Головне - не зі своєї кишені.

змаганнях. Начебто залишила потрібне зображення, оновила статтю, папка завантаження на хостингу полегшилася, все рівно, через пару днів заходжу перевіряти непрацюючі лінки, а у мене биті посилання на сайті - 72 ШТУКИ. І картинок немає в помині. сіренькі квадратики. Знайома всім ситуація. Виходить, що Вордпресс ще й повільно пережовує
Читайте також Smartresponder закривається куди перейти
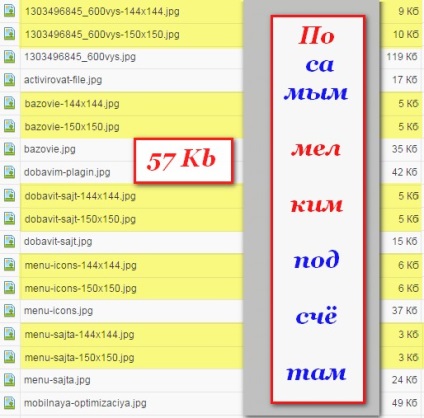
завантажували різні розміри зображень в статті і різні назви з добавкою іноді циферок в кінці файлу. Як же точно визначити, яке потрібне зображення вставлено в статтю, а які інші копії без необхідності. Можна видалити плагінами - їх дуже багато для
видалення зайвих зображень. Однак при видаленні плагіном дуже часто видаляються потрібні зображення. Плагін - не людина, у нього геть відсутня людський інтелект. Автоматом потрапляють під видалення багато потрібні й непотрібні зображення. Йому пофіг - завдання включили, робот оре. Один в один: негр на плантації.
Звідки ростуть ноги у гальм сайту (у дублів зображень)
При завантаженні оригіналу зображення до статті Вордпресс генерує ще три, буває чотири розміри - імовірно. Для створення слайдера, мініатюри 150 * 150, на майбутнє для плагіна, який при кліці мишки збільшує картинку. 150 * 150 розмір, щоб виводилися картинки в останніх записах рубрик та для інших різних функцій. Як правило, всі картинки завантажуються на хостинг по датах - місяць, число рік в папку
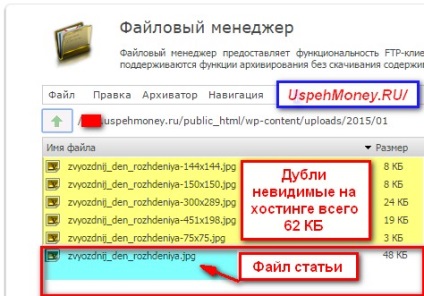
завантаження. Всі зображення в потворно розмноженому вигляді зберігаються і чекають свого зоряного часу: коли їх застосують за призначенням. Зображення не застосовуються, плюс вони невидимі в адмінпанелі, вони відчутно стають зайвим вантажем на хостингу. Сміттям. Сайт починають гальмувати конкретно, особливо на сайтах фотографів, де великі розміри зображень.
Як без нервів видалити гальма сайту - розмноження картинок
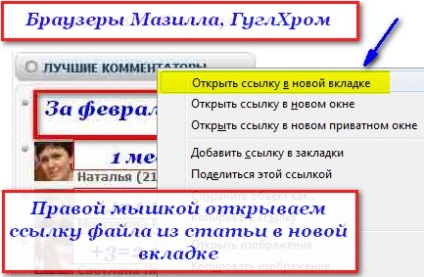
1. Заходимо в адмінці до статті на сайті, з якої необхідно видалити згенеровані копії зображень, відкриваємо в новій вкладці статтю, викачуємо все зображення, зберігаємо в окрему папку. Статтю залишаємо відкритою.
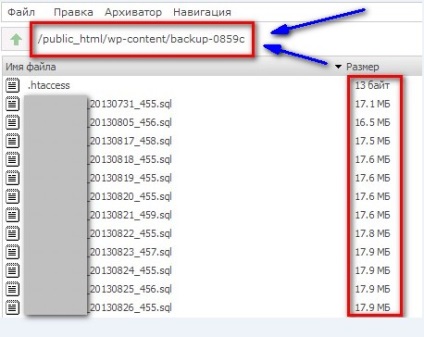
2. Йдемо в адмінпанель нашого хостингу, переходимо в папку, де зберігаються всі наші картинки, папка завантаження цим шляхом на ТаймВеб publick_html / wp-content / uploads і звіряємо назви файлів.

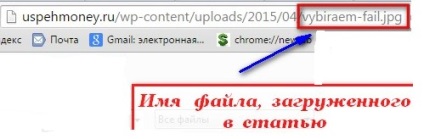
Це зображення завантажене в вашій статті

Файл завантажується по шляху
twitter1.png, twitter35.png, twitter24.png, 1vvod-adresa-parolya1.png, 2vverhu-moj-mir.png, subdomen1.jpg
Шукаємо на хостингу картинку з назвою, є у вільному доступі в новій вкладці, інші копії видаляємо з хостингу - це зайві дублі завантажених зображень, які мертвим і марно - небезпечним і вантажем лежать на хостингу, сприяючи зниженню завантаження сайту і зменшення дискового простору. Оновлюємо статтю і спостерігаємо, як збереглося наше зображення в статті. Якщо у вас безкоштовний шаблон
wordpress і в кінці статті виводяться Схожі записи, в залежності від шаблону не видаляйте розміри картинок 150 * 150 - вони необхідні для мініатюр. Видаливши розміри зображень 150 * 150, Схожі записі не будуть виводитися з зображеннями. Я не зберегла розміри 150 * 150, мініатюри все одно будуть виводитися - це особливість мого шаблону теми.

Читайте також Топ-5 найдорожчих ніш в інтернеті

Видалила плагін резервного копіювання та виплив такий несподівано - просто супер результат.

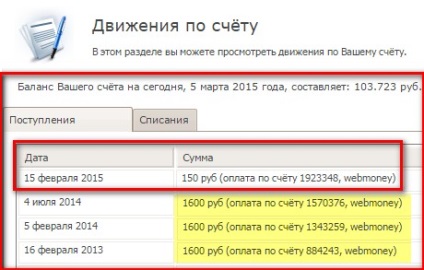
Порівняйте: кількість Mb зліва і справа, заодно і відсотки з другим скрін від початку статті. На інших багатьох хостингах підказують, як вирішити питання, хоча багато про різні хостинги почула відгуків. ТаймВеб був зацікавлений в тому, щоб я платила йому гроші за використання зайвих квадратних метрів, то пак за зайву дискову квоту.

У наступній статті розповім, як правильно оформити документацію для перекладу домену сайту на інший хостинг.
Поділіться будь ласка, яким способом ви видаляєте зайві дублі зображень. Зверніть увагу, як швидко чи повільно завантажується ваш ресурс в Мережі. Не сприяє чи цього будь-якої плагін для створення резервних копій сайту. Контролюйте свої мегабайти, щоб не довелося переплачувати за використання зайвих Mb.
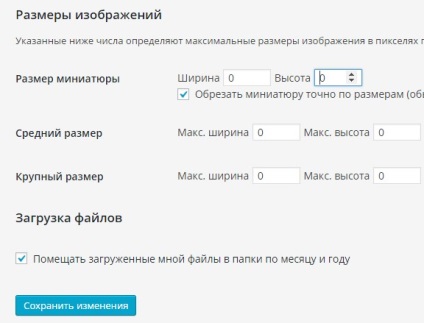
Як заборонити генерацію гальм - дублів картинок
Зайдіть в налаштування -> мультимедійні дані і поставте всюди нулики. Збережіть зміни.

Питання дублів картинок полягає в чому?
Тестувала на багатьох шаблонах розміри зображень після того, як проставила мініатюрки по нулях - генерація дублів все таки була, невелика, але прослизала. Зайві копії завантажувалися і все таки багато що залежить від теми шаблону, яка обрана на сайт. Моє суб'єктивне припущення.
З повагою Надія
Можливо Вас інші статті зацікавлять:

● Як правильно підбирати ключові слова для просування сайту?
Будь seo-фахівець повинен відповідально підходити до процесу відбору ключових слів для оптимізації сайту. Грамотно підібрані запити є гарантією ефективного просування.

● Створюємо ефективний сайт
Просунути веб-сайт в ТОП видачі по пошуковим запитам - це основна мета, до реалізації якої прагнуть власник інтернет-майданчики і сео-оптимізатор.

● Топ-5 найдорожчих ніш в інтернеті
Перш ніж створювати сайт необхідно визначитися з тематикою і цільовою аудиторією, адже від цього напряму залежатимуть ваші доходи. Зацікавлена.

● Smartresponder закривається куди перейти

Кожному блогеру завжди притаманне бажання, щоб його записи, статті блогу читали, поверталися неодноразово і знову на блог. Для того щоб.