Останні тенденції в дизайні зайвий раз демонструють переваги плоского стилю. Але, не дивлячись на те, що зустріти його можна все частіше, далеко не всі дизайнери знають з чого почати. У цьому керівництві. яке збере в собі серію статтею в рамках рубрики «Плоский дизайн», ми підготуємо матеріали, навчальні посібники, psd-шаблони. готові шрифти, приклади сайтів і багато інших «елементи» з плоскою конструкцією. Тому, будь-який, хто цікавиться цією концепцією або стилем, напевно знайде для себе щось нове.
Перед тим як зануритися в матеріал, ми хочемо нагадати одну дуже важливу річ - не потрібно використовувати плоскі елементи в кожному проекті, додаючи їх усюди, куди заманеться. Як і всюди, елементи повинні використовуватися тільки тоді, коли вони підходять один одному. В іншому випадку ми отримаємо щось невиразне, що абсолютно не буде поєднуватися з навколишнім. Але, якщо напрямок вибрано правильно, а «деталі» сайту прекрасно поєднуються і доповнюються, ми виявимо, що дизайн виглядає просто, красиво і легко здатен зачарувати будь-якого користувача на довгі роки.

Популярність плоского дизайну
З кожним місяцем плоский дизайн стає популярнішим. Головні особливості, за рахунок яких і набирається популярність - позбавлення сторінок від складних текстур, візерунків, тіней, градієнтів і т.п. і концентрацію на простоті. Плоскі кнопки виглядають як і раніше інтерактивними, а поля для введення інформації як і раніше виглядають як поля для редагування. При цьому сайт не втрачає динаміки, навпаки, за рахунок більш простих елементів набуває нові ефекти і особливості. Зауважте, що більшість фішок CSS3 використовуються саме при розробці плоских інтерфейсів.
Але ж плоскі конструкції були і раніше? Все вірно. Але через поточних особливостей ринку дизайну були, скажімо так, не затребуваними і навіть забутими, якби не ... Microsoft з їх Metro UI і Windows 8. Саме вони струснули сферу дизайну і показали, що простий інтерфейс може бути зручним, функціональним і, що найголовніше, красивим. При цьому він здатний об'єднувати десктопні програми і мобільні додатки в єдине ціле, ліквідуючи тим самим «розрив» між пристроями.
Найбільш проблемним місцем, з яким зіткнулися дизайнери на зорі становлення flat, були інтерактивні елементи. Відвідувачі повинні були знати, які області і елементи на сторінці можна переміщати або натискати, а які завжди залишаються статичними. Рішенням проблеми стало використання світлих тіней і крайових ефектів (різних видів рамок), які і показували інтерактивність.

Яскраві кольори
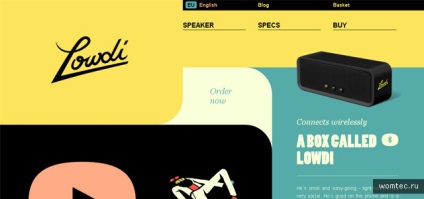
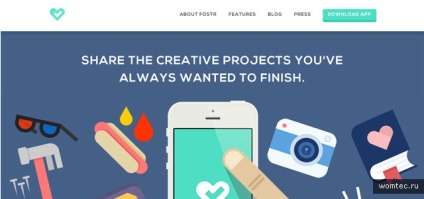
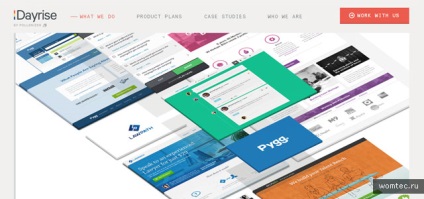
Вибір дизайнерів найчастіше падає на сміливі та яскраві кольори. Плоска конструкція дозволяє йти на експерименти, тому використання таких кольорів часто виправданий крок. Одночасно на сайті можуть перетинатися п'ять і більше кольорів. Більшість з них, якщо не всі, мають насичені відтінки, які можна протиставити сірого або чорного. Зверніть увагу на приклади в статті. Темно-синій, помаранчевий, червоний, фіолетовий ... все їх можна знайти на одному сайті.
У плоскому дизайні багато традиційних правила підбору кольорів перестають діяти, за рахунок чого дизайнери отримують повний контроль над палітрою.


проста типографіка
Через спрощених елементів типографіка стала надзвичайно важливим елементом. Мабуть, ще важливішим, ніж раніше. Тепер шрифт повинен не тільки передавати інформацію на папір, а в нашому випадку на сторінку, але і відповідати загальній схемі дизайну, вписуватися і доповнювати її.
Перевага віддається гарнітурам без зарубок, а загальна кількість шрифтів в проекті, як правило, не перевищує двох. Необхідно це, як для простого і легкого читання, так і для стилістики в цілому. При виборі шрифту потрібно враховувати такі аспекти як товщина лінії, нахил букв, між рядками і інтервали між буквами. Не менш важливим аспектом є колір. Незалежно від кольору фону, типу шрифту, його товщини і інших параметрів він повинен бути видно, читаємо і зрозумілий.


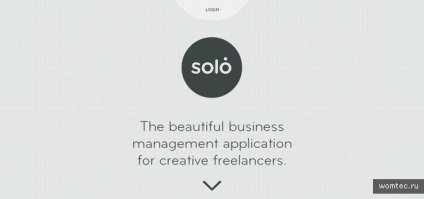
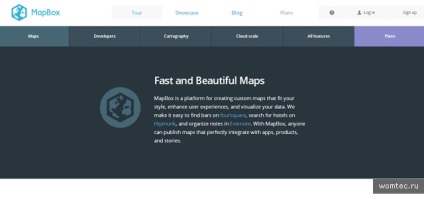
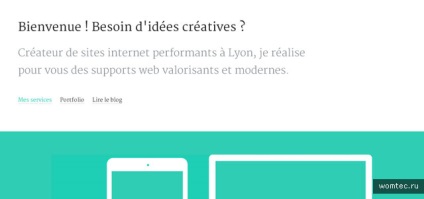
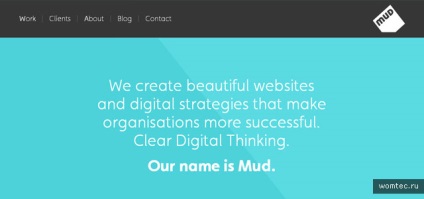
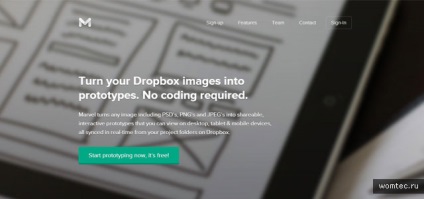
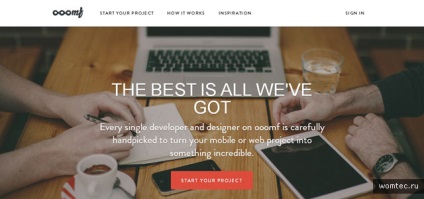
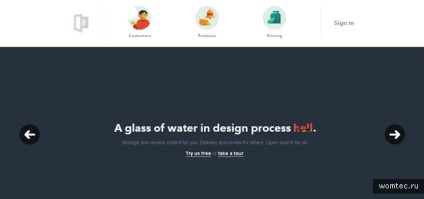
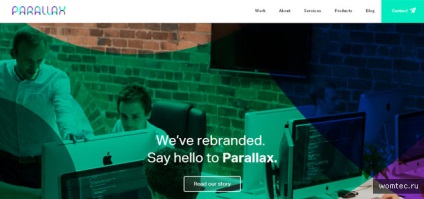
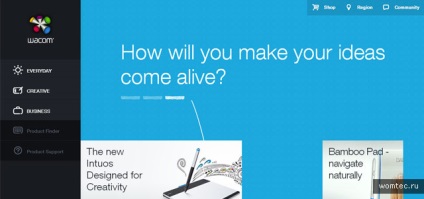
Приклади плоский сайтів














висновок
Плоску концепцію вже у всю використовують такі інтернет гіганти як Google, Microsoft і Yahoo, що тільки підкреслює актуальність плоского стилю. Скоро до них підтягтися і інші гравці ринку. Так само не можна не брати до уваги новий дизайн iOS, повністю перероблений під flat. Її вихід без сумніву підштовхне багатьох дизайнерів на використання це стилю як мінімум, щоб сайти додатків і продуктів відповідали стилістиці від Apple. Головне тут не переборщити ...
Якщо ви знайшли граматичну помилку на сайті, виділіть її і натисніть клавіші Ctrl + Enter.