Готові макети блоків для веб-сторінок на HTML і CSS
Всім привіт!
Одного разу я подумав: для чого постійно прописувати один і той же код для створення будь-яких сайтів, якщо можна створити заготовки і користуватися ними. Це, по-перше, прискорить час створення сайтів. По-друге, якщо прописати відразу правильно макет, то помилки в коді значно зменшаться. По-третє, ті, хто користувався генераторами шаблонів, можуть про них забути.
Отже, існують гумові та фіксовані макети.
Фіксовані макети - це коли ширина блоків задається в пікселях (px), а це означає, що розмір макета сайту буде фіксованим незалежно від розміру екрана.
Гумові макети - це коли ширина блоків задається у відсотках (%), а це означає, що макет сайту буде повністю гнучким і автоматично підлаштовуватися під будь-який розмір екрану.
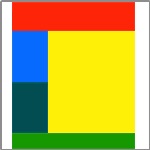
Макет може бути один стовпчик:



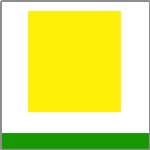
Один стовпчик макети (веб-сторінки)
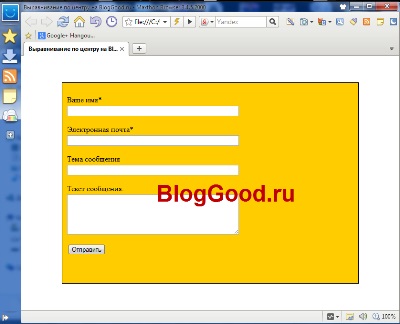
○ Вирівнюємо блок з контентом по центру екрана.
приклад:

Таке розміщення блоку буде корисно і цікаво для дизайну:
- точки входу на сайт або в адмін-панель;
- повідомлення про відправлений лист і т. Д.



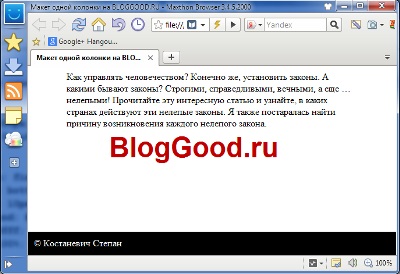
○ Ще один варіант один стовпчик макета:


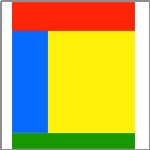
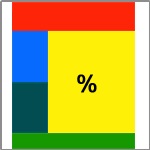
Двоколонковому макети (веб-сторінки)
фіксовані макети
Частенько в мережі інтернет зустрічаються двоколонковому веб-сторінки. Це найпоширеніші варіанти верстки сайтів, так як вважаються найзручнішими і для створення. А також вони добре сприймаються користувачами. У правій колонці розміщується меню, а в лівій - контент. Або в правій колонці розміщується контент, а в лівій - меню.
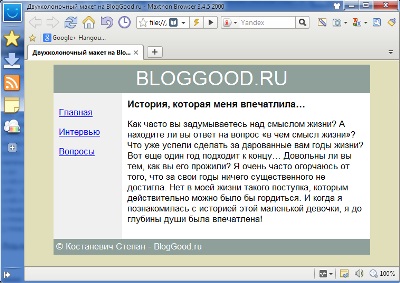
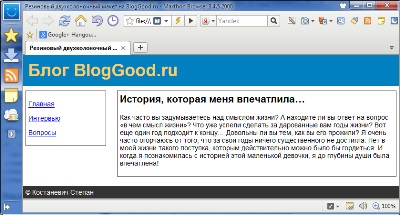
○ двоколонковому макет (зліва меню, праворуч контент):


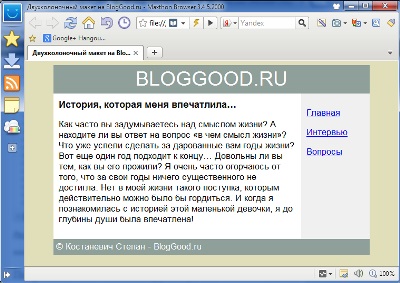
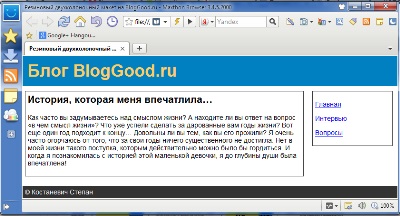
○ двоколонковому макет (зліва контент, праворуч меню):


Примітка: щоб поміняти місцями блоки, досить поміняти значення в рядках 30, 33, 41:
(Зліва контент, праворуч меню)
float: right; / * Обтікання блоку по лівому краю * /
margin-right: 130px; / * Відступ справа * /
clear: right; / * Скасовуємо дію float * /
(Зліва меню, праворуч контент)
float: left; / * Обтікання блоку по правому краю * /
margin-left: 130px; / * Відступ зліва * /
clear: left; / * Скасовуємо дію float * /
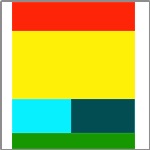
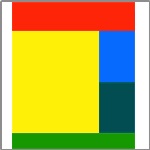
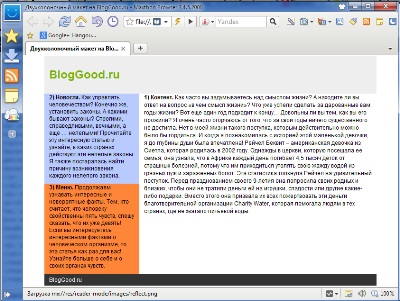
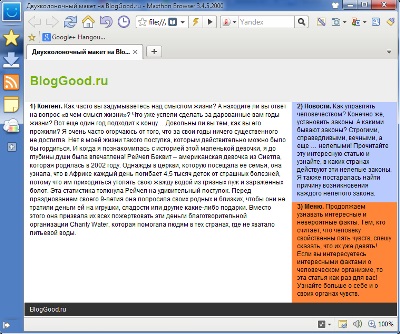
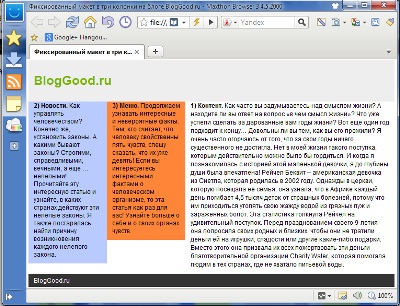
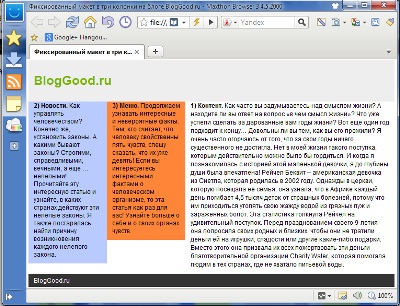
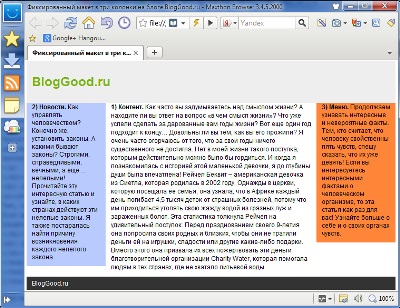
○ Інші варіанти фіксованого макета в дві колонки. З лівого боку перший блок - це контент, з правого боку другий блок - новини і під ними меню:


○ Інші варіанти фіксованого макета в дві колонки. З лівого боку перший блок - це контент, з правого боку другий блок - новини і під ними меню:


Гумовий двоколонковому макет
Багато веб-майстри використовують гумові макети сайтів. Це зручно, так як розмір сайту автоматично підлаштовується під розмір монітора.
○ Гумовий двоколонковому макет (зліва меню, праворуч контент):


○ Гумовий двоколонковому макет (праворуч меню, зліва контент):

Щоб поміняти місцями меню з контентом (праворуч меню, зліва контент), досить в рядку 22 (.sidebar) виправити значення leftна right:
float: right; / * Обтікання справа * /
і в рядку 29 (.content) замінити числове значення 10px 5px 20px 25% на 10px 25% 20px 5px
margin: 10px 25% 20px 5px; / * Значення відступу від правого блоку * /

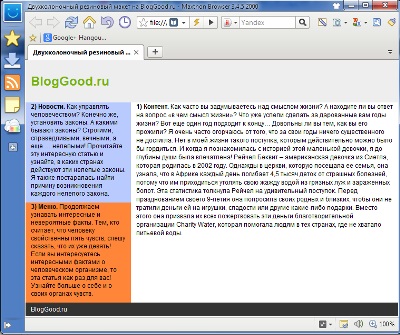
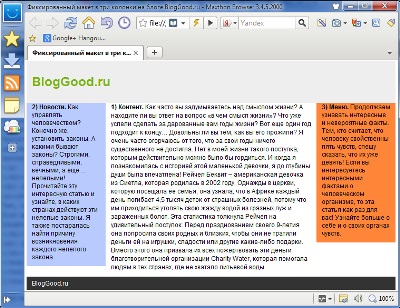
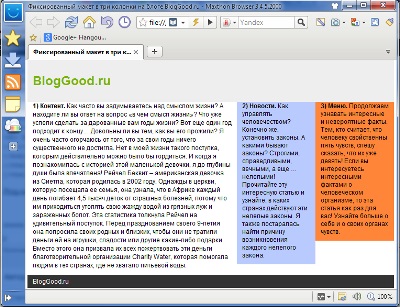
○ Інші варіанти гумового макета в дві колонки. З лівого боку перший блок - це контент, з правого боку другий блок - новини і під ними меню:


○ Інші варіанти гумового макета в дві колонки. З лівого боку перший блок - це контент, з правого боку другий блок - новини і під ними меню:


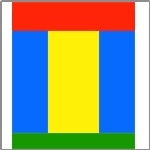
Тріколоночние макети (веб-сторінки)
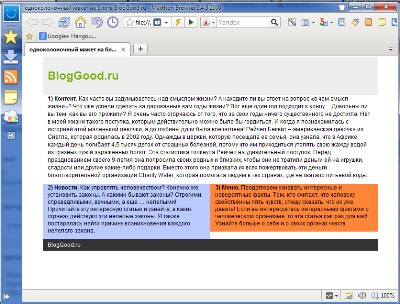
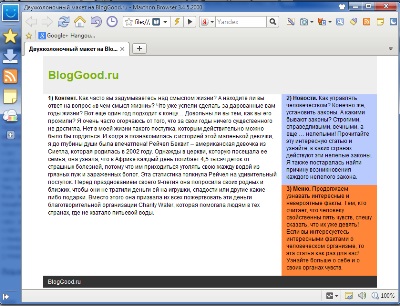
Фіксований макет в три колонки
Частенько макет як в три колонки використовують для створення блогу.






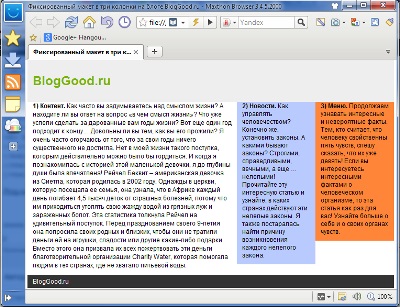
Гумовий макет в три колонки






Постараюся в наступній статті написати свої власні макети, може, мої рішення вам здадуться краще.