Використання графічних стилів при оформленні об'єктів дозволяє миттєво змінювати їхній вигляд зручним і досить простим шляхом і добиватися однаковості створюваних для конкретного проекту графічних елементів. Застосовуючи стилі для оформлення об'єктів, ви зможете заощадити чимало часу, а також істотно спростити і прискорити процес розробки різних графічних елементів.
Графічні стилі можуть бути застосовані до будь-яких виділених об'єктах, в тому числі до контурів, текстам, малюнків і навіть до груп об'єктів. Самі об'єкти при цьому залишаються редагованими, і щодо них допустимі будь-які перетворення: зміна характеристик заливки і кордони, переміщення, масштабування, трансформація, застосування фільтрів і ефектів та ін.
У програмі Illustrator є вбудовані графічні стилі. Невелика кількість стилів, що завантажуються за замовчуванням, представлено в палітрі Styles (Стилі), яка відкривається командою Window => Styles (Вікно => Стилі) (рис. 1). Список стилів можна істотно поповнити, завантажуючи їх з вбудованих бібліотек стилів, які знаходяться в папці \ Presets \ Styles. Для відкриття бібліотеки стилів слід скористатися командою Window => Style Libraries (Вікно => Бібліотеки стилів) і вибрати потрібну бібліотеку. Будучи обраним з бібліотеки, стиль автоматично потрапляє в палітру Styles і одночасно накладається на виділений об'єкт (якщо якийсь об'єкт був виділений). Крім завантажити нові стилі з бібліотек стилі можна створювати самостійно і зберігати на диску для подальшого використання в інших проектах.

Мал. 1. Початковий стан палітри Styles
Відзначимо, що призначення палітри Styles не обмежується тільки можливістю вибору і накладення стилів. Вона також призначена для управління стилями і дозволяє, зокрема, створювати нові стилі.
Будь-графічний стиль складається з комбінації параметрів, що включають заливки і кордони, значення прозорості, режими змішування та різноманітні ефекти. Всі параметри оформлення стилю відображаються в палітрі Appearance (Зовнішні ефекти) (рис. 2) # 151; вона відкривається за допомогою команди Window => Appearance (Вікно => Зовнішні ефекти) і надає можливість для швидкого і зручного редагування будь-яких параметрів стилю. Деякі параметри стилю можуть мати складну структуру # 151; в цьому випадку зліва від них з'являються трикутні маркери (рис. 3), що означають, що параметр включає настройку прозорості та (або) ефекти. Будь-які параметри оформлення, представлені в палітрі Appearance, можуть бути будь-яким чином відредаговані, видалені і т.п. а потім при необхідності збережені в якості стилю для подальшого використання.

Мал. 2. Палітра Appearance для стилю Blue Goo

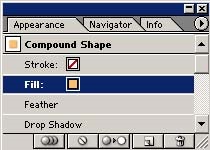
Мал. 3. Палітра Appearance для стилю Soft Cast Shadow
Говорячи про графічних стилях, варто відзначити різницю між використанням фільтрів з меню Filter і ефектів з меню Effects. Застосування до векторного об'єкту фільтрів з меню Filter не відбивається в палітрі Appearance, тому зміна стилю для такого об'єкта не призводить до знищення накладеного фільтра. У той же час накладення на нього однотипного ефекту з меню Effects запам'ятовується в палітрі Appearance. що, c одного боку, автоматично призводить до знищення застосованого до об'єкта ефекту в разі зміни графічного стилю, яке супроводжується первісної очищенням палітри Appearance; а з іншого # 151; дозволяє в ході подальшої роботи над об'єктом без зміни стилю в будь-який момент змінити параметри налаштування будь-якого з накладених раніше ефектів або видалити його.
накладення стилю
Для накладення стилю досить виділити об'єкт і клацнути на відповідному стилі в палітрі Styles або перетягнути стиль на виділений об'єкт. А можна вчинити і навпаки # 151; вибрати відповідний стиль і створити об'єкт.
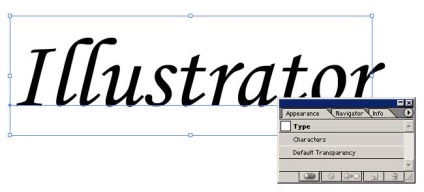
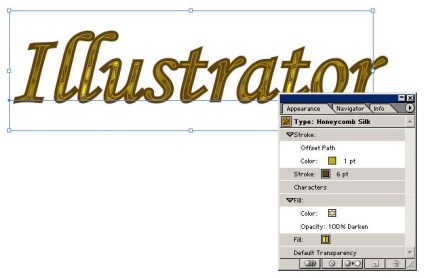
Для прикладу спробуємо скористатися стилем для швидкого створення графічного заголовка. Надрукуйте текст (рис. 4) і клацніть на вподобаному стилі. Це призведе до кардинальної зміни як тексту, так відповідно і стану палітри Appearance. в якій будуть відображені всі параметри оформлення векторного об'єкта: заливка, межа і, в залежності від стилю, перелік накладених ефектів (рис. 5). А потім, щоб надати тексту велику ефектність, зменшіть ширину кордону до 2 пікселів в палітрі Stroke. надайте тексту об'ємність, створивши копію шару з текстом і зсунувши її злегка вправо і вниз, зробіть верхній шар з текстом більш виразним, наклавши ефект Inner Glow (Effect => Stylize => Inner Glow # 151; Ефекти => Стилізація => Внутрішнє світло), і скористайтеся відповідним ефектом спотворення (Effect => Warp # 151; Ефекти => Деформація). Можливо, результат буде нагадувати рис. 6.

Мал. 4. Оригінальний текст (зовнішній вигляд і палітра Appearance)

Мал. 5. Результат застосування стилю до тексту (зовнішній вигляд і палітра Appearance)

Мал. 6. Отриманий графічний заголовок
Якщо ви хочете підсилити ефект від накладання стилю, то просто продублюйте шар з об'єктом # 151; чим більше буде створено дублюючих шарів, тим сильніше буде виражений ефект. Порівняйте, наприклад, зображення на рис. 7 # 151; вони оформлені одним і тим же стилем, проте друге зображення набагато виразніше першого. Такий результат отриманий шляхом п'ятикратного дублювання шару з зображенням.

Мал. 7. Зображення, що демонструють можливість посилення ефекту накладення стилю
Варто зауважити, що при створенні нового векторного об'єкта до нього застосовується графічний стиль, яким був оформлений попередній об'єкт. Щоб повернутися до стандартного варіанту оформлення за замовчуванням (біла заливка і чорна межа без накладення будь-яких ефектів), потрібно встановити для об'єкта стиль Default (За замовчуванням) з палітри Styles.
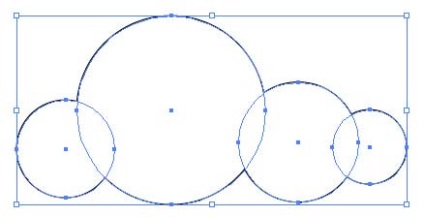
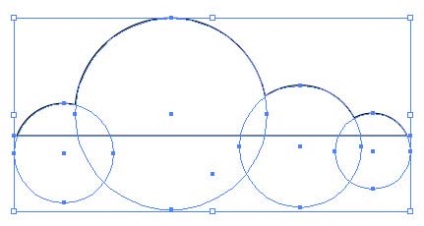
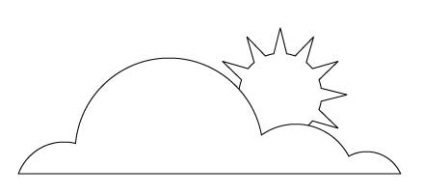
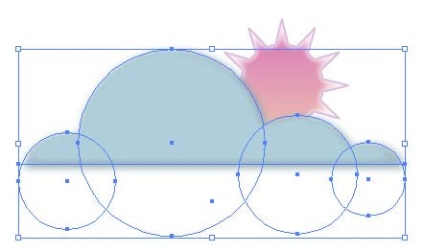
Як уже зазначалося, накладати стилі можна на будь-які об'єкти, в тому числі і на що представляють собою складні комбінації простих об'єктів. Продемонструємо цю можливість на прикладі двох складних векторних об'єктів в вигляді хмари і сонця. Обидва об'єкти отримані шляхом об'єднання кількох простих об'єктів в єдину форму. Для створення хмари спочатку намалюйте чотири кола і об'єднайте їх в єдину форму, клацнувши на кнопці Add to Shape Area (Додати область у форму) палітри Pathfinder (рис. 8 і 9). Потім додайте до зображення прямокутник і клацніть на кнопці Subtract from Shape Area (Відняти область з форми) палітри Pathfinder (рис. 10 і 11). Приблизно таким же чином створіть сонечко # 151; в його основу увійдуть дві окружності і зірка, що мають загальний центр і об'єднані в форму (рис. 12). Отримане в результаті зображення показано на рис. 13.

Мал. 8. Результат об'єднання кіл в форму хмари

Мал. 9. Зображення після об'єднання кіл в форму створюваного хмари

Мал. 10. Результат віднімання прямокутника з форми хмари


Мал. 12. Зображення після об'єднання кіл і зірки в форму сонечка

Мал. 13. Облік з сонечком
Тепер поекспериментуємо з накладенням стилів. Виділіть хмара інструментом Selection і клацніть, наприклад, на стилі Blue Goo. потім виділіть сонечко і клацніть на стилі OrangeYellow Boxes (рис. 14). Настільки ж швидко можна змінити вид оформлення, вибравши інші стилі, наприклад як на рис. 15.

Мал. 14. Зображення хмари з сонечком після першого накладення стилів

Мал. 15. Зображення хмари з сонечком після другого накладення стилів
Редагування накладеного стилю
Редагувати накладений на деякий векторний об'єкт стиль можна двома шляхами: класичним # 151; через палітри Swatches. Stroke. Transparency і ін. Або використовуючи палітру Appearance. надає в цьому плані набагато більше можливостей.
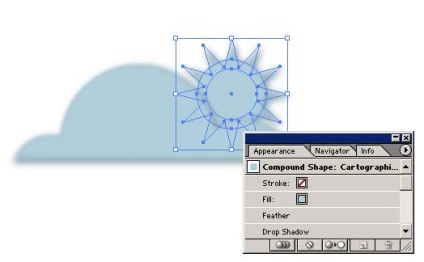
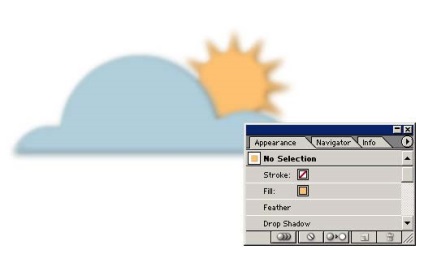
Розглянемо спочатку перший варіант і поекспериментуємо із щойно створеним зображенням хмари з сонечком. Змінимо стиль хмари на Cartographic # 151; Continental Shelf. дозволяє домогтися імітації опуклого об'єкта (рис. 16). Тепер хотілося б застосувати до сонечка стиль з таким же ефектом, але з іншої заливанням. На жаль, нічого підходящого серед вбудованих стилів немає. Тому найпростіший прийом # 151; скористатися стилем Cartographic # 151; Continental Shelf (рис. 17), а потім змінити особливості його заливки звичайним чином у вікні Fill. що автоматично відобразиться і в палітрі Appearance (рис. 18).

Мал. 16. Зображення хмари з сонечком після зміни стилю хмари

Мал. 17. Результат накладення стилю на сонечко (зображення і палітра Appearance)

Мал. 18. Зміна стилю, накладеного на сонечко (зображення і палітра Appearance)
А тепер познайомимося з особливостями редагування стилю через палітру Appearance. У разі зміни заливки сонечка можна було виділити в палітрі Appearance рядок Fill (рис. 19) і клацнути, наприклад, на потрібному кольорі у палітрі Swatches # 151; результат був би той самий.

Мал. 19. Виділення рядка Fill в палітрі Appearance
Варто зазначити, що палітра Appearance забезпечує дуже зручний і простий спосіб редагування оформлення об'єкта: можна не тільки змінити кольори заливки та кордони, а й видалити будь-який з параметрів оформлення, виділивши відповідну йому рядок і клацнувши на кнопці Delete Selected Item (Видалити виділений пункт) або навпаки продублювати за допомогою команди Duplicate Selected Item (Дублювати виділений пункт).
Якщо графічний стиль включає ефекти, то для зміни параметрів його настройки ефекту достатньо двічі клацнути на його назві у палітрі Appearance # 151; це призводить до відкриття діалогового вікна обраного ефекту, в якому і потрібно внести необхідні зміни. А можна додатково накласти потрібний ефект на окрему заливку або кордон # 151; в цьому випадку потрібно виділити дану заливку або кордон в палітрі Appearance. а потім вибрати ефект з меню Effect. Для накладення ефекту на весь об'єкт слід вибрати саму верхню строчку палітри Appearance.
Якщо ви хочете видалити існуючі графічні стилі перед застосуванням нових, клацніть кнопкою Clear Appearance в палітрі Appearance # 151; це призведе до видалення всіх параметрів оформлення, включаючи заливку і кордон.
Інші відображаються в палітрі Appearance настройки оформлення можна змінити тільки класичним чином, наприклад товщину і форму кордону # 151; в палітрі Stroke, непрозорість і режим змішування # 151; в палітрі Transparency.
Крім того, використання палітри Appearance дозволяє накладати багаторазові кордону і заливки на одну і ту ж форму. Для цього досить вибрати з меню палітри команду Add New Fill (Додати нову заливку) або Add New Stroke (Додати новий кордон) і налаштувати параметри заливки або кордону відповідним чином.
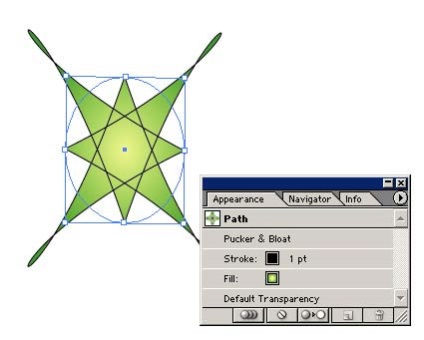
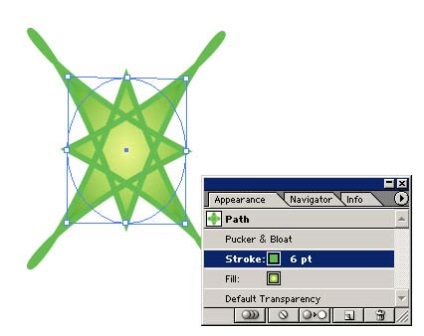
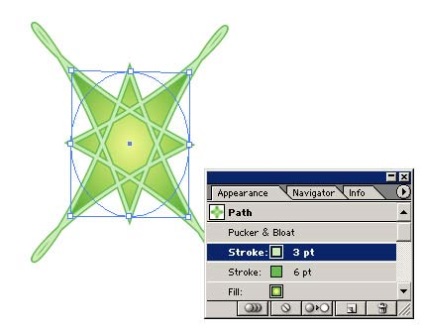
Поекспериментуємо з даними можливостями на прикладі векторного об'єкта, представленого на рис. 20. Виділіть в палітрі Appearance рядок Stroke і в палітрі Stroke збільште товщину кордону до 6 пікселів, а потім звичайним чином поміняйте колір кордону на темно-зелений (рис. 21). Виберіть з меню палітри Appearance команду Add New Stroke (Додати новий кордон) # 151; це призведе до дублювання вихідної кордону, а в палітрі Appearance з'явиться додатковий рядок Stroke. Зменшіть товщину другий кордону до 3 пікселів і змініть її колір на світло-зелений. Результат представлений на рис. 22.

Мал. 20. Вихідний векторний об'єкт (зображення з палітрою Appearance)

Мал. 21. Результат зміни параметрів першої кордону (зображення з палітрою Appearance)

Мал. 22. Результат додавання другої кордону (зображення з палітрою Appearance)

Мал. 23. Додавання тексту до створеного раніше об'єкту

Мал. 24. Результат перетворення тексту в векторний контур і заливання його градієнтом

Мал. 25. Зміна тексту після копіювання оформлення (зображення з палітрою Appearance)

Мал. 26. Остаточний вигляд логотипу
Зовсім недавно компанія Cougar представила нову серію блоків живлення для традиційних ПК - VTX, орієнтовану на користувачів з обмеженим бюджетом. У цьому огляді буде розглянута модель Cougar VTX600, яка завдяки своїм характеристикам буде однією з найбільш затребуваних в цій лінійці блоків живлення
На щорічному заході Capsaicin SIGGRAPH в Лос-Анджелесі компанія AMD зміцнила свої позиції на ринку ПК класу high-end з новими процесорами Ryzen Threadripper і GPU «Vega»
Для простого і зручного побудови мереж рядовими користувачами компанія ZyXEL випустила чергову версію свого Інтернет-центру для підключення до мереж 3G / 4G через USB-модем з точкою доступу Wi-Fi - ZyXEL Keenetic 4G III, який ми і розглянемо в цьому огляді
До своєї і так великій родині роутерів і маршрутизаторів фірма ASUS недавно додала дві вельми цікаві моделі: флагманську 4G-AC55U і більш просту 4G-N12. У даній статті буде розглянута флагманська модель ASUS 4G-AC55U
Молода, але амбіційна компанія KREZ на початку цього року випустила нову, оригінальну модель ноутбука KREZ Ninja (модель TM1102B32) під керуванням Windows 10. Оскільки цей комп'ютер має поворотний екран, він може служити універсальним рішенням - його можна з успіхом використовувати і для роботи, і для навчання, і для ігор
Якщо ви часто друкуєте фотографії та вже втомилися міняти картриджі в своєму принтері, зверніть увагу на МФУ Epson L850. Великий ресурс витратних матеріалів, чудова якість відбитків, найширший набір функціональних можливостей - ось лише деякі з переваг даної моделі