
This article was originally published on Vectips.com in English. You can view the original article here.
У сьогоднішньому уроці ви навчитеся створювати досить складний графічний стиль, який включає в себе відображення, падаючі тіні і відблиски. Все це можливо створити завдяки одному з найпотужніших інструментів Adobe Illustrator - панелі Appearance. Створений графічний стиль застосуємо до редагованим текстових об'єктів, що робить його повністю універсальним.
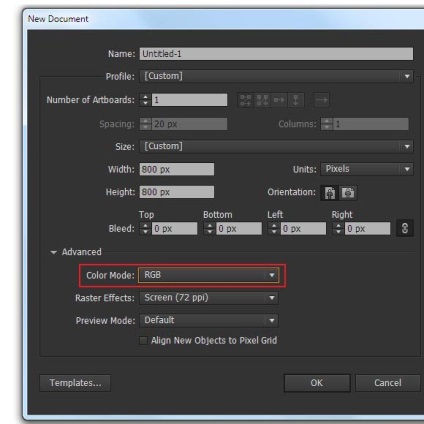
Відкриваємо Adobe Illustrator і йдемо File> New .... У діалоговому вікні встановлюємо режим кольоровості RGB, розміри робочої області не мають значення, так як ми будемо створювати графічний стиль.

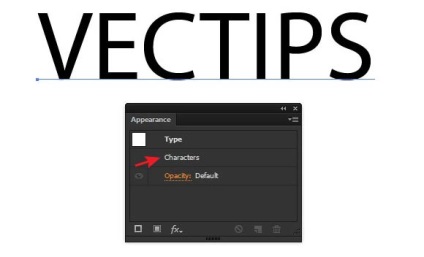
Беремо Type Tool (T) і пишемо будь-яке слово друкованими літерами. Для цих цілей я використовував шрифт Myriad Pro і розмір шрифту 180pt.

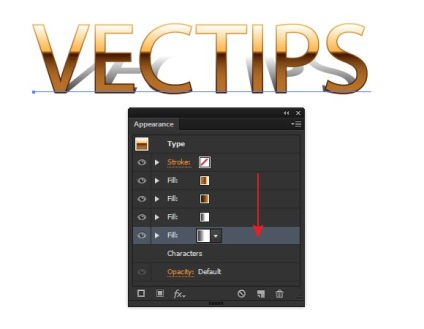
Виділяємо слово, потім два рази натискаємо на Characters в панелі Appearance (Window> Appearance).

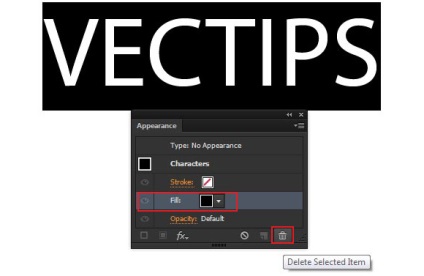
Виділяємо атрибут Fill, потім видаляємо його, натиснувши на іконку кошика.

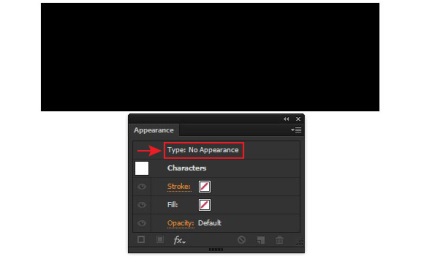
Букви зникли, не лякайтеся - так повинно бути. Кількома два рази на Type: No Appearance.

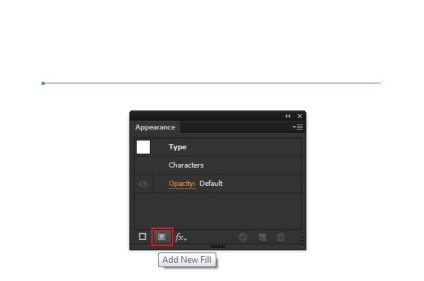
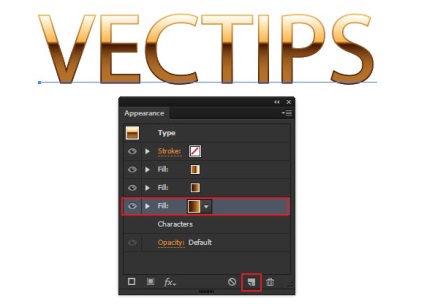
Натискаємо на кнопку Add New Fill в панелі Appearance.

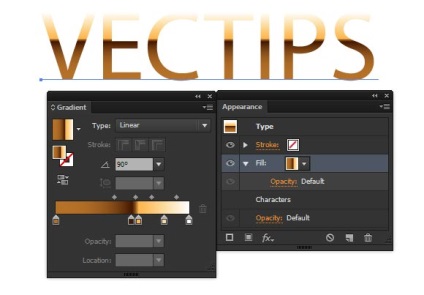
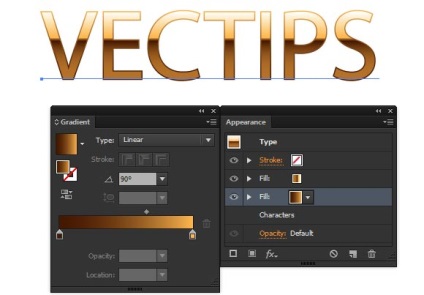
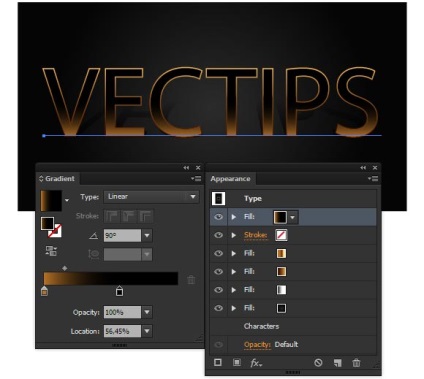
Застосовуємо до заливання вертикальний лінійний градієнт, що складається з 5 кольорів: білий R = 255 G = 255 B = 255, світло-жовтий R = 252 G = 220 B = 161, жовтий R = 255 G = 182 B = 77, коричневий R = 69 G = 24 B = 1, світло-коричневий R = 181 G = 113 B = 40

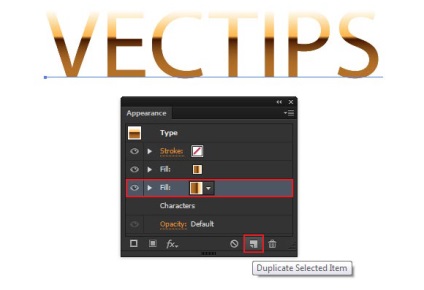
Натискаємо на кнопку Duplicate Selected Item в панелі Appearance, потім виділяємо нижню заливку.

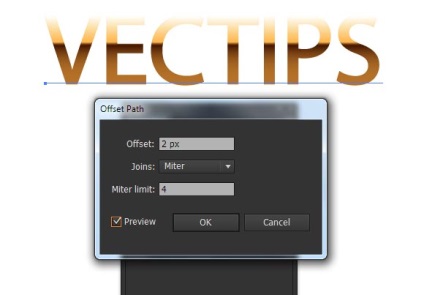
Хочу зауважити, що під час роботи з панеллю Appearance об'єкт завжди повинен бути виділений. Переходимо Effect> Path> Offset Path ... і встановлюємо 2px для Offset.

Замінимо градієнт нижньої заливки вертикальним градієнтом, який складається з жовтого кольору R = 255 G = 182 B = 77 і коричневого кольору R = 69 G = 24 B = 1

Натискаємо на кнопку Duplicate Selected Item в панелі Appearance, потім виділяємо нижню заливку.

Переходимо Effect> Distort Transform> Free Distort .... Перемістимо верхні вершини обмежує рамки тексту вниз і до центру так, як це показано на малюнку нижче, натискаємо кнопку OK.

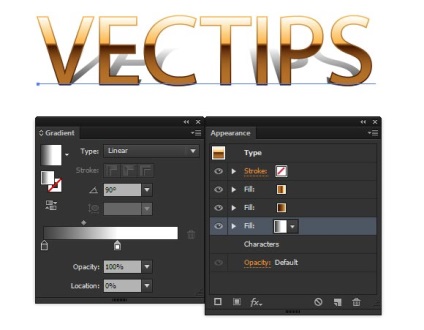
Замінимо градієнт нижньої заливки вертикальним лінійним градієнтом від білого кольору до сірого кольору R = 64 G = 64 B = 64

Застосуємо до цієї заливці режим змішування Multiply. Це можна зробити в панелі Transparency або безпосередньо в панелі Appearance. У цьому кроці ми створили падаючу тінь від тексту.

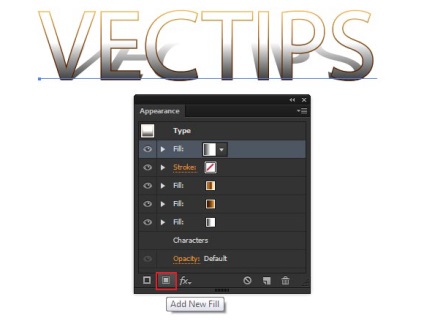
Натискаємо на кнопку Add New Fill в панелі Appearance.

Перемістимо нову заливку нижче всіх атрибутів.

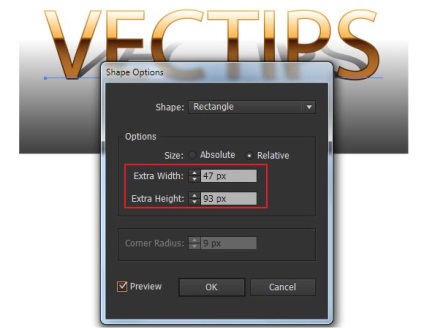
Не знімаючи виділення з нижньої заливки, переходимо Effect> Convert to Shape> Rectangle .... Встановлюємо значення Extra Wirth і Extra Height в діалоговому вікні.

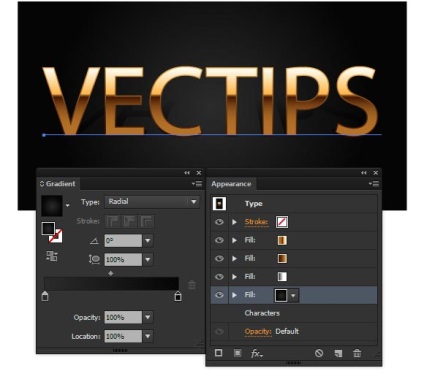
Замінимо градієнт нижньої заливки радіальним градієнтом від темно-сірого кольору R = 43 G = 43 B = 43 до чорного кольору R = 5 G = 5 B = 5

У цьому кроці ми створили фон.
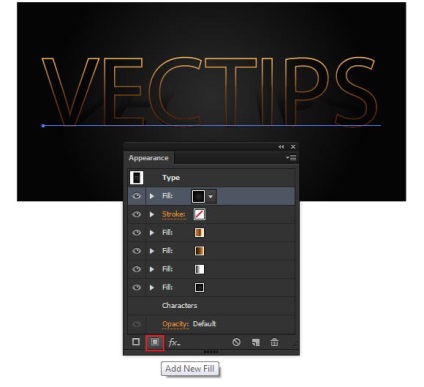
Натискаємо на кнопку Add New Fill в панелі Appearance.

Замінимо градієнт верхньої заливки вертикальним лінійним градієнтом від коричневого кольору R = 181 G = 113 B = 40 до чорного кольору R = 0 G = 0 B = 0

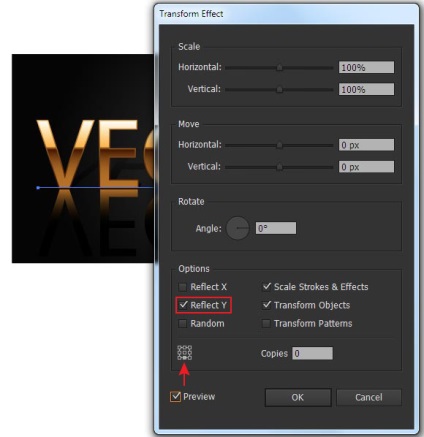
Тепер переходимо Effect> Distort Transform> Transform .... У діалоговому вікні вибираємо опцію Reflect Y option і натискаємо нижній білий квадратик копіювального контрольної точки.

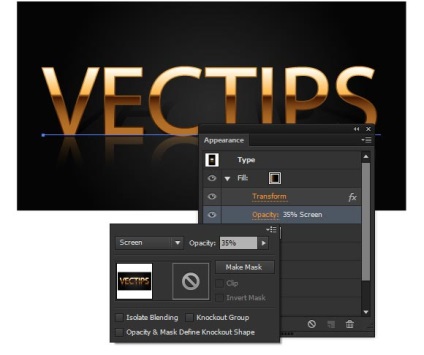
Застосуємо до заливання режим змішування Screen і зменшимо непрозорість до 35%.

У цьому кроці ми створили відображення тексту.
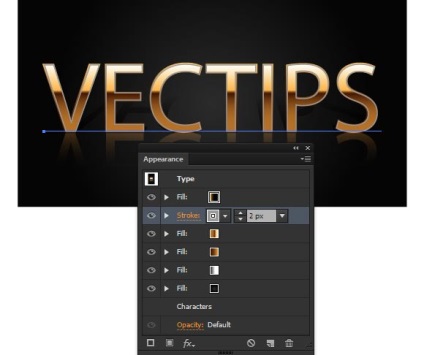
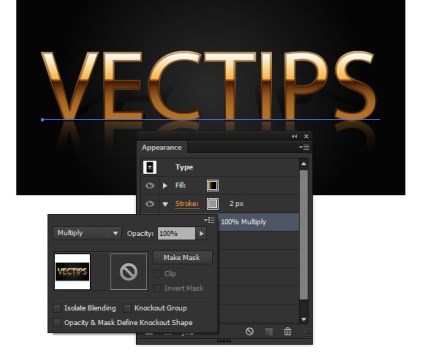
Виберемо сірий колір R = 153 G = 153 B = 153 для обведення і встановимо товщину рівну 2px в панелі Appearance.

Застосуємо до обведення режим змішування Multiply.

Таким чином, ми створили фаску на краю букв.
За допомогою Ellipse Tool (L) створюємо коло 20x20px з заливкою чорного кольору R = 0 G = 0 B = 0 і без обведення.

Тепер створимо другу окружність 1x1px з заливкою світло-сірого кольору R = 204 G = 204 B = 204. Центри обох кіл повинні збігатися.

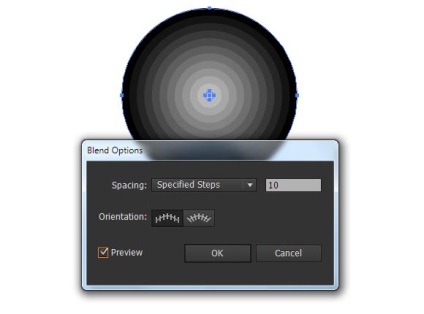
Виділяємо обидві окружності, потім переходимо Object> Blend> Make, потім Object> Blend> Blend Options ... і встановлюємо 10 Specified Steps.

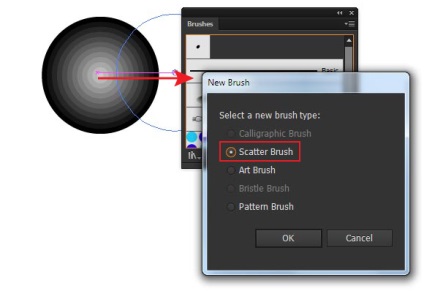
Перетягуємо бленд об'єкт в панель Brushes (Window> Brushes). У діалоговому вікні вибираємо Scatter Brush.

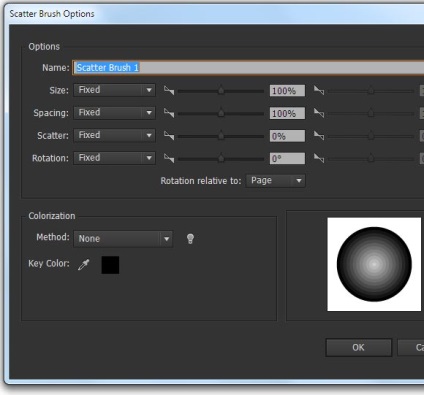
Не зраджуючи параметрів встановлених за замовчуванням, зберігаємо кисть.

Виділяємо текст, потім натискаємо на кнопку Add New Stroke в панелі Appearance.

Застосуємо до цієї обводке кисть, яка була створена в попередньому кроці.

Два рази кликнемо по іконці Scatter Brush в панелі Brushes, для того щоб отримати доступ до параметрів кисті. Встановимо 4000% для Spacing і натиснемо кнопку OK.

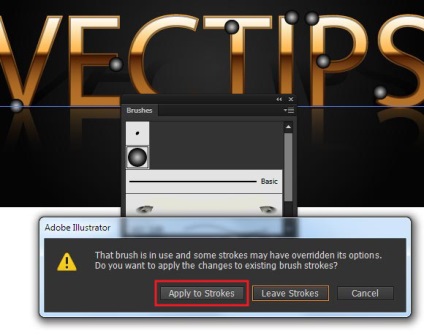
Відзначимо в діалоговому вікні Apply to Stroke.

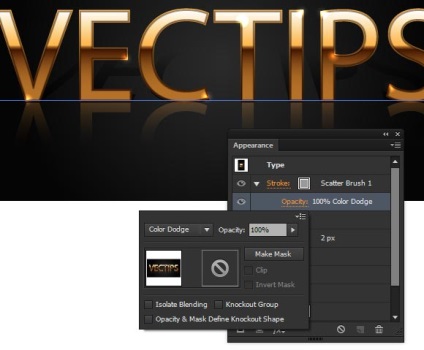
Встановимо режим змішування Color Dodge для цієї обведення.

У цьому кроці ми створили відблиски на буквах.
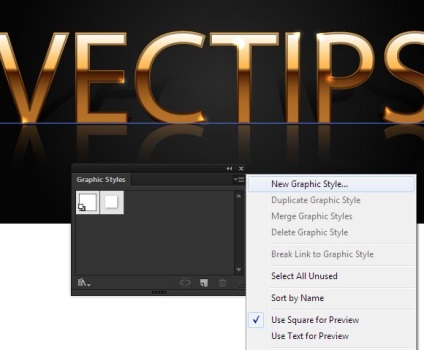
Тепер, коли золотий текстовий ефект готовий, ми можемо зберегти його, як графічний стиль. Відкриваємо панель Graphic Style (Window> Graphic Style), виділяємо текст, потім вибираємо New Graphic Style в спливающем меню панелі.

Цей графічний стиль ми можемо застосувати до будь-якого редагованому тексту.
