Режим чарівної палички () дозволяє виділити області, які мають схожий колір (на практиці можна обвести контур об'єкта). Припустимо, має наступний вихідний об'єкт.

Тепер, якщо клацнути по небу, то воно буде виділено (іноді малюнок не зміниться). Тепер скопіюємо його в буфер обміну і потім зробимо новий малюнок.

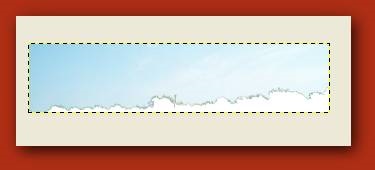
Як видно ми отримали шматок неба.
Якщо клацнути по вершниця, то отримаємо малюнок до огорожі (і без неба).

Зверху є параметр - чутливість, змінюючи який можна вибирати різні шматки. Вищевказані дії були проведені при даному параметрі в 50%.
Змінимо параметр чутливості на 40%, то отримаємо таку картинку.

Для чутливості 60% отримаємо наступне.

Тобто, клацаючи по різних частинах малюнка і з різною чутливістю, можна отримати різні частини виділених фрагментів. Для даного інструменту, звичайно, потрібен досвід роботи з ним.
Даний режим добре працює, коли є чіткі межі між різними об'єктами.
Режим чарівної палички, також як було описано в попередньому пункті, дозволяє створювати області разом в прямокутним і іншими виділеннями.