Які б зображення не ви в оділісь на екран, всі вони побудовані з точок.
Процедура PutPixel (X, Y: integer; Color: word); відображає точку на екрані, де X і Y - екранні координати точки. Color - е е колір.
Наведемо приклад програми, при виконанні якої створюється цікавий візуальний еффектпутем з аполненія екрану безліччю точок різних кольорів.
Var Driver, Mode. integer; Color: word;
X, Y: word; Procedure GrInit;
If GraphResult<>0 then Begin
Writeln ( 'Помилка ініціалізації!');
Writeln ( 'Робота програми перервана');
Color: = 0; Randomize; Repeat
If Color = GetMaxColor Then Color: = 0;
Until KeyPressed;
Відображення відрізків прямих ліній
Процедура Line (Xl, Yl, X2, Y2: integer); виводить на екран відрізок прямої лінії. Тут (X1, Y1) -коордінати початкової точки, a (X2, Y2) - координати кінцевої точки відрізка.
Для побудови відрізків можна застосовувати також наступні процедури:
LineTo (X. Y); - проводить відрізок з поточної точки до точки з координатами (X, Y);
LineRel (dX, dY |; - проводить відрізок з поточної точки до точки, віддаленої від неї на відстань (dX, dY). Лінії можна викреслювати самих різних стилів: тонкі, широкі, штрихові, пунктирні і т. Д. Процедура SetLineStyle (<тип линии> : Word;
Якщо тип лінії НЕ дорівнює UserBitLn. то параметр "візерунок (шаблон)" не використовується і зазвичай задається рівним нулю, наприклад SetLineStyle (0,0, 3) - стиль лінії - суцільна, жирна.

program elka;
uses graph;
var
grDriver: integer;
grMode: integer;
begin
grDriver: = Detect;
InitGraph (grDriver, grMode, '');
setbkcolor (14);
SetColor (0);
lineTo (100,250);
SetColor (6);
lineTo (100,275);
lineTo (150,275);
lineTo (150,250);
SetColor (2);
line (125,25,75,100);
line (75,100,175,100);
line (175,100,125,25);
line (125,100,50,175);
line (50,175,200,175);
line (200,175,125,100);
line (125,175,25,250);
line (25,250,225,250);
line (225,250,125,175);
readln;
end.
Процедура Rectangle (Xl, Yl, X2, Y2: integer); будує зображення прямокутника на площині. Тут XI, Y1- координати лівого верхнього кута, X2, Y2 - координати правого нижнього кута прямокутника. При цьому використовується поточний колір (SetColOf) і стиль лінії (SetLineStyle). Область всередині прямокутника НЕ зафарбована і збігається за кольором з фоном.
Процедура Bar (Xl, Yl, X2, Y2: integer); дозволяє будувати більш ефектні прямокутники. Вона малює прямокутник, внутрішня область якого залита за поточним шаблоном. Зазвичай використовується в діловій графіці для побудови стовпчикових діаграм, а також для "зафарбовування" графічного вікна, щоб фон графічного вікна не зливався з загальним фоном екрану.
Розглянемо, як виробляти «заливку» замкнутих областей екрану за допомогою різних візерунків, т. Е. Як вибрати візерунок (шаблон) і колір заповнення фігури.
Комбінацію візерунок-колір прийнято називати стилем заповнення.
Процедура SetFillStyle (<шаблон>: Word;<цвет>: Word); встановлює шаблон і колір заповнення замкнутої фігури.
Константи шаблонів зафарбовування наведені в таблиці.
Зафарбування, що визначається програмістом м
Процедура FloodFill (X, Y: integer; Border: word); заповнює обмежену область поточним кольором і стилем заповнення (SetFillStyle). Кордон закрашиваемой області висвічується кольором, заданим в Border.
Якщо точка (X, Y) знаходиться всередині області, то ця область зафарбовується, якщо ж вона розташована поза області, то заповнюється зовнішня частина області.

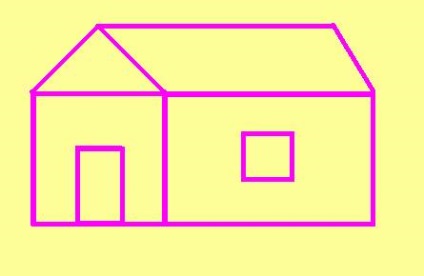
program dom;
uses graph;
var
grDriver: integer;
grMode: integer;
begin
grDriver: = Detect;
InitGraph (grDriver, grMode, '');
<Рисование прямоугольников>
rectangle (25,75,100,150);
rectangle (100,75,225,150);
rectangle (50,100,75,150);
rectangle (150,100,175,125);
Побудова дуг, еліпсів і кіл
Процедура Arc (X, Y: integer; al, a2, R: word); будує дугу. Тут (X, Y) -центр кола дуги, al, a2 - початковий і кінцевий кути, відлічувані від горизонтальної осі проти годинникової стрілки, R-радіус. Якщо al = 0 o. а 2 = 360 °, то викреслюється повна окружність.
Процедура Ellipse (X, Y: integer; al, a2, Rx, Ry: word); призначена для побудови еліптичних дуг. Тут (X, Y) -центр еліпса, al, a2 - початковий і кінцевий кути, відлічувані від горизонтальної осі проти годинникової стрілки, Rx і Ry - горизонтальна і вертикальна півосі. Якщо al = 0 °, а 2 = 36о, то викреслюється ПОВНИЙ ЕЛЛІПС.
Процедура FillEllipse (X, Y: integer; Rx, Ry: word); будує повний зафарбований еліпс.
Процедура Circle (X, Y: integer; R: word); виводить на екран зображення кола з центром (X, Y) і радіусом R. Коло малюється кольором, заданим SetColor.
Процедура PieSlice (X, Y: integer; al, n2, R: word); виводить на екран зображення закрашеного сектора кола, використовуючи і як центр кола точку (X, Y), початковий кут al, кінцевий кут a2 і радіус R. Контур сектора висвічується поточним кольором. При заповненні сектора використовуються шаблон і колір, встановлені процедурою SetFillStyle. Якщо al = 0 °, а 2 = 360 °, то на екран виводиться зафарбована окружність.
Процедура Sector (X, Y: integer; al, a2, Rx; Ry: word); будує зафарбований сектор еліпса.
PROGRAM MASHINA;
Uses graph;
Var
grdriver: integer;
grmode: integer;
begin;
grdriver: = detect;
Initgraph (grdriver, grmode, 'c');
rectangle (120,90,160,120);
setcolor (7);
rectangle (160,120,240,160);
setcolor (8);
line (120,120,70,120);
line (70,120,80,160);
line (80,160,160,160);
setcolor (2);
circle (110,160,25);
setcolor (5);
circle (200,160,25);
setcolor (5);
line (50,80,20,120);
line (20,120,80,120);
line (80,120,50,80);
line (50,120,20,160);
line (20,160,80,160);
line (80,160,50,120);
readln
End.
program snegoviki;
uses graph;
var
i, j, x, y: integer;
grdriver: integer;
grmode: integer;
begin
grdriver: = detect;
initgraph (grdriver, grmode, 'c');
x: = 50; y: = 30;
for i: = 1 to 10 do
begin
for j: = 1 to 10 do
begin
setcolor (blue);
circle (x, y, 10);
circle (x, y + 30,20);
circle (x, y + 80,30);
circle (x-30, y + 30,10);
circle (x + 30, y + 30,10);
setcolor (5);
line (x, y-5, x + 15, y);
line (x, y + 5, x + 15, y);
setcolor (white);
line (x-5, y + 5, x + 5, y + 5);
putpixel (x-5, y-5, white);
putpixel (x + 5, y-5, white);
putpixel (x, y + 20, white);
putpixel (x, y + 30, white);
putpixel (x, y + 40, white);
putpixel (x, y + 60, white);
putpixel (x, y + 70, white);
putpixel (x, y + 80, white);
putpixel (x, y + 90, white);
putpixel (x, y + 100, white);
setcolor (3);
line (x-5, y-10, x + 5, y-10);
line (x + 5, y-10, x, y-20);
line (x, y-20, x-5, y-10);
x: = x + 90;
end;
y: = y + 160; x: = 50;
end;
readln
end.