Продовжуємо серію статей на тему адаптивної верстки сайту і сьогодні мова буде про гнучку сітці при верстці ваших сторінок. Поняття сітки в веб дизайн прийшло до нас з друкарні, це там на початку було прийнято правило все будувати по стовпцях і чітким гранях блоків видимих і невидимих.

Це класика сучасного побудови адаптивного дизайну, і не тільки сучасного. Будь-дизайнер, який давно малює веб-сайти знає від таке поняття, як сітка розбивки виходячи з якої будується гарний з витримкою пропорцій макет. Кількість колонок в сітки може бути різний, в більшості випадків це 12 або 16, але зустрічається і 15, а також іншу кількість. Назад все залежить від дизайнера, який малював макет.
Важливо розуміти, що розміри сітки змінюються і перебудовуються в залежності від розміру екрана. Тобто на невеликих змінах ширина вона просто звужується, це як з десктопного монітора до розміру ноутбука, а вже при зміні на мобільні екрани, вона кардинально перебудовується.

Grid System - основа
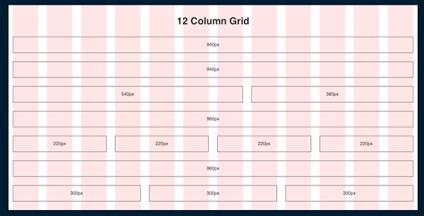
Беремо за основу систему в 12 стовпців, якщо враховувати, що максимальна ширина сторінки 100%, тоді з'ясувати ширинустовпця дуже просто 100/12 = 8.333333333333333% це і є ширина у відсотках одного стовпчика. Нам під час верстки потрібні будуть всі 12 стовпців, а значить все їх розміри в процентах. Для цього в наших стилях створюємо 12 стовпців прописуючи кожному свою ширину, але перед цим давайте подумаємо про структуру самої сторінки.
Ми вже все розуміємо, що будь-які елементи сторінки розміщувати потрібно в основному блоці, який можна позначити класом або ідентифікатором wrapper або content, давайте його і створимо в нашому html, а в стилях пропишемо класи для 12 стовпців сітки. В результаті у вас вийде ось такий html:
В якому нам все знайоме і ось такий повинен бути код в стилях, про який зараз більш детально поговоримо:
Якщо з HTML все зрозуміло, то ось CSS створює масу питань і припущень. Думаю, що таке .container і які в ньому властивості пояснювати не варто, а ось вже про .container .cols ми поговоримо. У цьому правилі прописані властивості, які будуть застосовуватися абсолютно до всіх стовпчиках нашої сітки, а ми пам'ятаємо, що їх буде 12 у нас. Також для наочності я поставив фон кожному колонку і відступи, ну і вирівнювання тексту по центру, ну і звичайно вони повинні слідувати один за одним тому робимо їм всім флоат.
А ось далі йде найцікавіше, ми створили 12 класів для майбутніх стовпців верстки і вказали кожному з них розмір у відсотках, вираховували його дуже просто, перший +8,333333333333333, другий +8,333333333333333 + +8,333333333333333 = +16,66666666666667 і т.д . У підсумку маємо 12 стовпців з їх розмірами.
Ну раз у нас є вже 12 колонок пора спробувати щось зверстати, йдемо в наш html і верстаємо приблизно таку картінуздесь три дива які мають клас колонок відповідає 4, бо 3 * 4 = 12, а ось так це виглядає в нашому HTML
Тобто прописали три дива в які помістили основний клас cols і додатковий для саме цих блоків col-4. який відповідає за ширину 4 стовпців. Після збереження і переходу в вікно браузера ми побачимо не дуже приємну річ, а саме ось таку: Чому так сталося, адже у нашого .col-4. що в множенні на три дає 100%, а справа тут якраз в наших відступи, які ми додали для наших всіх стовпців, а також тут впливає принцип побудови класичної box моделі. в якій до розмірів блоку додається ще розмір margin padding, ось така неприємна новина.
На щастя в CSS3 є рятівне властивість box-sizing, яке прибере ось цю проблему, прочитати про цю властивість і його значеннях можна подивитися на чудовому сайті htmlbook, а ми просто застосуємо це властивість абсолютно до всіх елементів нашого сайту. Тобто в самий початок наших стилів, там, де стоїть зірочка дописуємо це властивість
Як бачите я його прописав і для движка Вебком і моз, так для підстраховки, назад же про ці дописки можна більш детально прочитати в інтернеті. І тепер наша блокова система нікуди не лізе і все стає в один рядок, чудово, чи не так.
Раз вже все так йде гладко пробуємо зверстати другий ряд і тут задіємо вже не 3 блоку, а давайте 4 блоки використовуємо.
Але цього мало, потрібно прописати стилі, які зроблять очищення обтікання, так званий clearfix. більш детально про який можна прочитати ось тут. Я ж без зайвих роз'яснень просто допишу його в наші стилі і вийде ось такий код:
Тепер, після збереження все у нас відмінно працює.
Отже сьогодні ми з вами розібрали методику побудови гнучкої адаптивної сітки, скажу вам чесно, що робити її самостійно немає сенсу, бо досить багато існує css фреймворки, які в своїй основі вже мають такі сітки, але теорія теорією, а на практиці переконатися в цьому завжди плюс .
Ну і для закріплення ваших знань пропоную зверстати ще кілька рядків з блоками використовуючи різні варіації, від 1 до 12 в побудові рядка, якщо комусь важко було вловити процес побудови коду даю посилання на вихідні вже готового html css коду. На цьому всім поки, доброго вам настрою і успіху у вивченні верстки.