
Привіт всім! З вами я, Калмиков Антон і Blog-Bridge.ru. Сьогодні в цій статті я хотів би розповісти вам, як можна поліпшити юзабіліті свого сайту за допомогою плагіна Yoast SEO, про який я розповім докладно в одній з наступних своїх статей.
Напевно, багато хто вже чули про цей плагін і знають, що він необхідний для написання сео-оптимізованих статей. Але те, що ще можна зробити хлібні крихти WordPress Yoast SEO, здогадуються далеко не всі.
Для початку, давайте я поясню, що таке «хлібні крихти» і для чого взагалі вони потрібні.
Що таке «хлібні крихти»

У нас на сайті вона виглядає наступним чином:
Крім того, наявність даної навігації допомагає роботам більш чітко розуміти структуру сайту і швидше індексувати ваш блог. А це дуже важливо при просуванні проекту в мережі.
«Чому?» - ви запитаєте, ми вирішили користуватися даними плагіном. Відповідь тут буде простий. В інтернеті існує велика кількість схожих сервісів, які допоможуть з висновком «крихт», але при цьому вони додатково будуть навантажувати сайт, від цього краще вже точно не стане. А раз ми все одно використовуємо Yoast SEO для оптимізації постів, то гріх не скористатися його можливостями і не зробити зручне юзабіліті з його допомогою.
Онлайн-експеримент в блогінгу!
Слідкуйте за блогерського шоу, що проходить в реальному часі, на ваших очах. Тут і зараз.
Налаштування виведення хлібних крихт плагіном Yoast SEO
Як встановлювати даний Yoast SEO я писати тут не буду. Якщо ви не знаєте, як це зробити, то прочитайте ось цю мою статтю «Корисні плагіни для Вордпресс: запам'ятовуємо і використовуємо». У ній я детально розповідаю і показую, якими способами можна встановлювати необхідні плагіни для роботи.
Давайте, будемо вважати, що ви уважно прочитали і встановили Yoast SEO. Тепер перейдіть в лівій панелі адмінки WordPress у вкладку SEO і виберіть підменю «Додатково».

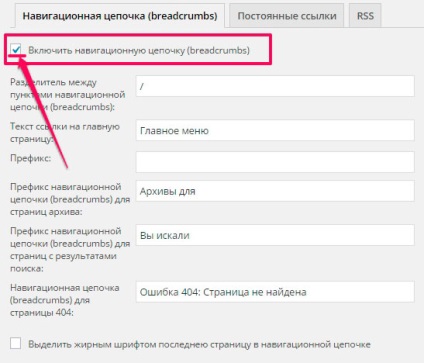
У вікні, поставте галочку «Включити навігаційну ланцюжок (breadcrumbs)».

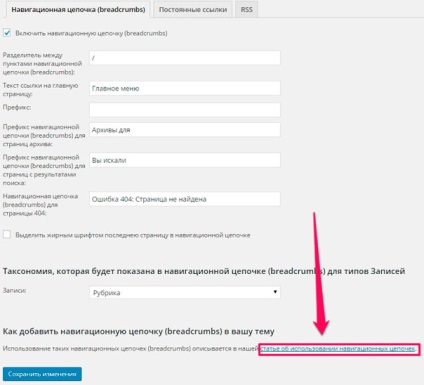
Наступним кроком після включення навігаційної ланцюжка, буде вставка коду активації даної функції в шаблон вашої теми. Щоб дізнатися, який код потрібно вставити, переходимо по посиланню, яка йде після настройок нашого ланцюжка.

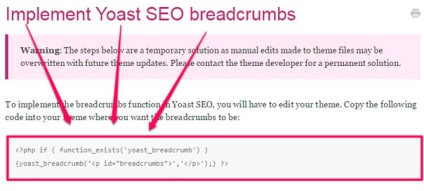
Після того, як ми потрапили на офіційний сайт даного плагіна, копіюємо необхідний код і вставляємо в те місце своєї теми, в якому ми плануємо, щоб вони виводилися.

Універсального місця для вставки даного коду я вам порадити не можу, так як це залежить від теми, яку ви використовуєте. Можливо вам знадобитися прописати його або в файл single.php, або в page.php, а в деяких випадках і в header.php.
Примітка: Звертаю вашу увагу, що вставляти код краще через FTP клієнт. Ми використовуємо Filezilla, про роботу якої докладно писали тут. Обов'язково прочитайте нашу інструкцію, щоб уникнути багатьох помилок новачків.
Причому прошу також звернути увагу, що код який стоїть у нас, трохи відрізняється від того, який нам рекомендований розробниками. А саме, функцію breadcrumbs ми обернули в тег div. Це зроблено для того, щоб можна було поставити свій індивідуальний стиль відображення.
Для цього в файлі style.css ми прописуємо ті стилі, які нам потрібні. У них ми можемо поставити колір, фон, розмір шрифту, підкреслення, тобто привести до такого виду, який би повністю влаштовував би наш смак або поєднувався із загальною стилістикою сторінки. У нашому випадку це виглядає ось так:
На цьому настройка плагіна практично закінчена, але в такому варіанті, у нас після виведення рубрики ще будуть виводитися і назва статті. Це може привести до переспамленності. Я думаю, ви зі мною погодитеся, що це зайве, оскільки назва статті і так прекрасно видно користувачеві і дублювати його ще раз немає ніякої необхідності.
Щоб уникнути цього, потрібно додатково вставити невеликий код в файл functions.php.
Ось тепер всі наші настройки закінчені. Якщо ви все зробили правильно, то у вас вийде приблизно так само як на нашому блозі.
З вами був Калмиков Антон
Кать привіт. Так звичайно зручно, але я б не радив використовувати, цей метод через плагін, будуть проблеми, особливо зі стилями, але кому як. Слухай в мене до тебе питання, як ти зробила в рубриках, щоб після натискання на саму рубрику висувалися підрубрики, я розумію що скриптом, але яким, що не підкажеш?
Ти знаєш, я цю опцію в рубриках спочатку замовляла верстата з версткою блогу.
А з приводу створення хлібних крихт через плагін можеш написати детальніше, які можуть бути проблеми? Начебто поки користуємося - ніяких негативних моментів не було виявлено.
На жаль, в останній версії Yoast SEO вже не можна зробити хлібні крихти безкоштовно. Це стало можливо тільки в преміум версії. Ось зараз шукаю більш менш прийнятний варіант php коду.