Доброго часу доби, шановні читачі. Верстка сайту - цікава справа, як тільки починаєш в ній розбиратися. Проблема полягає лише в тому, щоб знайти по-справжньому хороші матеріали для навчання. На перших порах код може здатися безглуздим набором символів, але варто опанувати таємними знаннями, як вони перетворюються в досить простий і зрозумілий алгоритм, а також починають приносити дохід і моральне задоволення.

Сьогодні поговоримо про те, що таке html блокова верстка і css. Магічний мову програмування стане менш страшний. Сподіваюся, що до кінця статті ви навчитеся вже бачити деякі елементи коду і зможете прийняти для себе тверде рішення чи варто вам у все це вплутуватися.
Чому вам пощастило більше, ніж верстальщикам, почали роботу вже давно
Існує два типи верстки: блокова і таблична. На зорі часів верстка будувалася у вигляді таблиць. Спершу створювалася за все одна, велика.




Основна тематична частина. Текст статті, вступне привітання або щось інше.



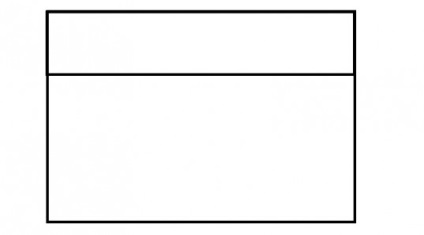
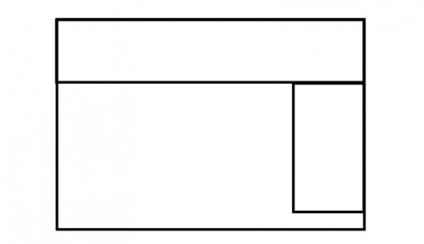
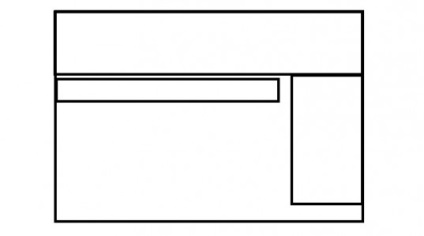
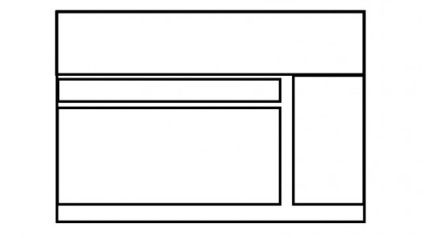
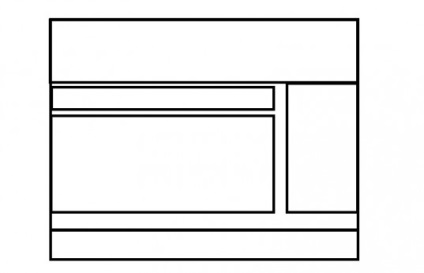
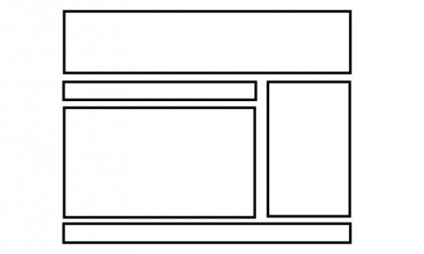
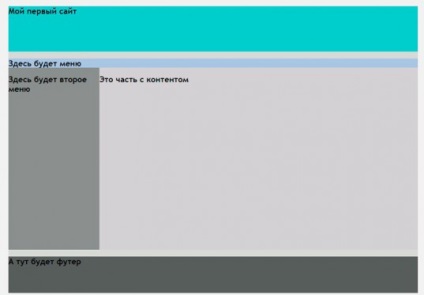
Сучасні сайти будуються з блоків, покажу схематично приклад, щоб ви розуміли. Різниця тут скоріше в коді сторінки. Бачите, ніякої основний таблички немає. Блоки, розміщені в тій чи іншій частині. Іноді вони можуть заходити один на одного або поєднувати в собі кілька елементів, але один зайвий елемент (велика таблиця) зник.

Оформлення блоків здійснюється за допомогою CSS, це особлива мова програмування. У ньому складно заплутатися, він менш громіздкий ніж виходить при використанні табличній верстки, все досить логічно, чітко і зручно для верстальника. Завдяки блокам можна вирішити більше завдань, набагато простіше редагувати документи, та й сторінки завантажуються значно швидше.
Покрокова інструкція: як робляться сайти
Давайте крок за кроком розберемо як взагалі портал перетворюється в електронний ресурс. В цьому немає нічого складного. Так, доведеться докласти якихось зусиль для вивчення, але це принесе не тільки моральне задоволення, але і стабільний дохід. Верстка - це така справа, в яке вплутуються небагато.
Більше 80% людей просто дивляться на незрозумілий набір символів, згадують шкільну програму з математики: логарифми, диференціали - божеволіють, лякаються і забувають про цю тему: «Піду краще китайський вивчу, воно якось простіше буде».
Ви ж уже побачили певний алгоритм і переконалися, що в наборі символів є повторювані елементи. Це відмінно і, погодьтеся, стало не так страшно.
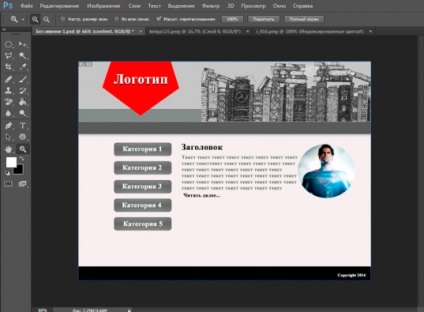
Давайте тепер подивимося як відбувається створення сайту. Спочатку дизайнери працюють в Photoshop. У них виходить приблизно така ось картинка. Поки це всього лише фотографія, проте, у неї є свої відмінності.

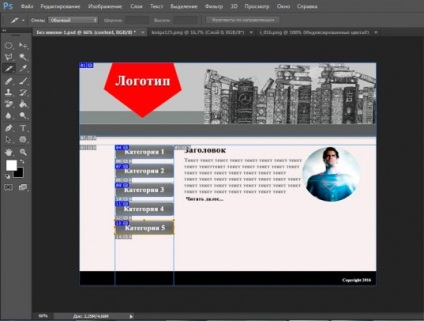
Вона виготовляється в особливому фотошоповское форматі, типу блокнотного txt або вордовского doc. З psd, так називається цей формат, раскраиваются блоки. Для цього є спеціальна кнопка в меню зліва.

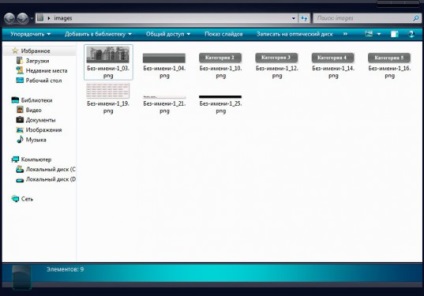
Після того як документ розкроєний. Його можна «Експортувати для web» і в результаті на комп'ютері з'являється папка images, яку верстальник використовує для розподілу картинок по сайту.

Я зробив цей варіант за хвилину, він не правильний. Просто хотілося вам показати приблизний результат. Ви можете завантажити електронну версію мого psd-макету (скачати) і спробувати зробити свою, правильну версію, подивіться, які картинки знадобляться для розміщення і як ви їх будете вирізати. Заодно спробуєте попрацювати самостійно над шаблоном в photoshop.
Для початківців верстальників і дизайнерів це буде не тільки цікаво, а й корисно. Поміняйте кольору, переставляйте елементи місцями, допрацьовуйте шаблон і дивіться що виглядає добре, а які зміни вам не подобаються.
Ваш перший сайт. Верстка займе всього п'ять хвилин
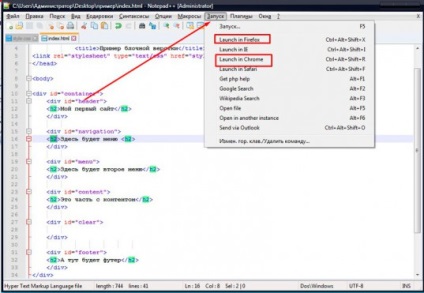
Над самою версткою можна працювати в програмі Notepad ++. Сьогодні я не буду торкатися програму Adobe Dreamweaver, тому що це тема окремої статті, але зазначу, що вона як раз створена для верстальників.
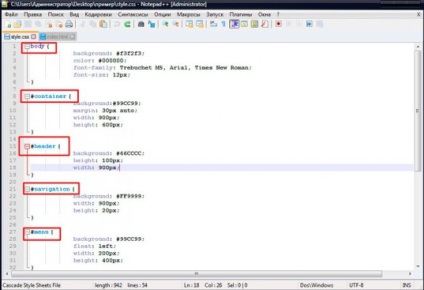
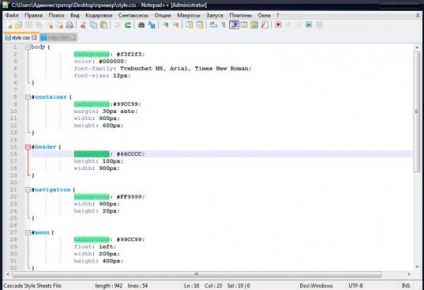
Роботи над сайтом зазвичай не починаються зі створення файлу style.css, але думаю що так вам буде цікавіше. Це основний документ, в якому описується як саме буде виглядати ваш портал. Все просто. Навіть англійська вчити не обов'язково.

Background - це колір фону.

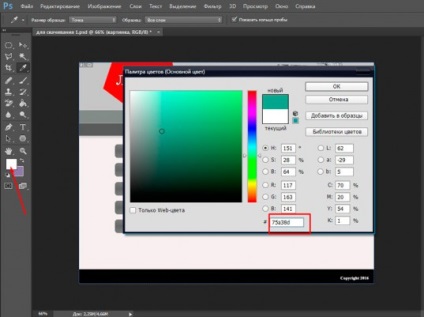
Клікнувши два рази в Photoshop по колірній палітрі ви можете дізнатися і інші кольори.

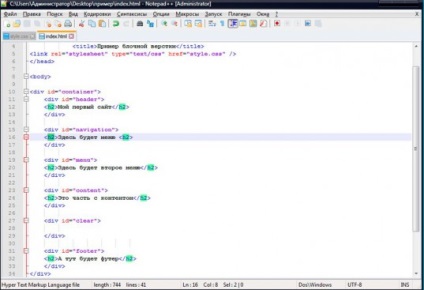
Ось так буде виглядати html документ з текстовою складовою. Вже знайомі меню, тіла і контейнери ... тег h2 теж повинен бути вам знаком. Це заголовки. Впишіть в них свої слова.

Скачайте ці два документа в одну папку і відкрийте за допомогою Notepad ++, потім відредагуйте колір і текст, а потім запустіть index.html з будь-якого браузера (скачати).

Вийде приблизно такий варіант.

Вітаю. Це ваша перша сторінка в інтернеті! Ви зробили її, у вас вийшло. Природно, що замість кольору можна вставити і картинку, яка була вирізана з фотошопа в документ images. Для цього потрібно просто прописати шлях. Як ви бачите, нічого супер складного тут немає.
Як я вам вже казав, найскладніше в верстці - це знайти хороші навчальні матеріали. Сам я починав з книг і тільки через два тижні зміг зробити свій перший індекс-файл. Щоб ви розуміли, без таблиці стилів (css) вона буде виглядати ось так.
Бажаю вам успіхів у ваших починаннях. Упевнений, що зовсім скоро ви почнете не тільки вчитися, а й працювати онлайн, а також реалізовувати неймовірні проекти!