Де створюються блоки
Для початку потрібно зрозуміти, що css не створює блоки - він оформляє їх. Самі по собі вони формуються в HTML - мові розмітки гіпертексту. За замовчуванням блок по висоті буде займати місце, рівне висоті його вмісту. По ширині ж він займе весь доступний простір, яке є в батьку.
Для прикладу: якщо ширина батьківського контейнера становить 300 пікселів і в ньому створено блок, то він теж буде займати таку ширину (тільки якщо у батьків не задані відступи). Всі інші елементи, які будуть створюватися в контейнері, не можуть стояти на одній лінії з першим блоком і будуть перенесені далі.
Звичайний порожній блоковий елемент записується за допомогою парного тега - div. Сам по собі він нічого не робить. Наприклад, давайте згадаємо, що багато теги мають певний сенс: абзац є частиною якогось тексту, підзаголовки потрібні для поліпшення навігації і сприйняття і т.д. А ось тег div виступає просто контейнером.
Звична блокова модель
У своєму звичайному поведінці кілька створених блоків йтимуть зверху вниз один за одним. Тут відразу ж спостерігається серйозна проблема, чи не так? А як же зробити бічну колонку, як, зрештою, роблять сайти, на яких в одному рядку йде 3-5 анонсів новин, та ще й з картинками? Ось тут нам і приходить на допомогу css, за допомогою якого розставити елементи на сторінці можна абсолютно будь-яким чином.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Блокова верстка сайту за допомогою css: основні властивості
Як ми переконалися вище, за замовчуванням блоки дуже вперті. Чи не підпускають до себе інших, та ще й займають всю ширину. Звичайно ж, це потрібно іноді виправляти, тому що структура багатьох сайтів вимагає цього.
Давайте спочатку розберемося з розмірами. У css розміри елементів можна записувати за допомогою властивостей width і height. Найчастіше значення задають в пікселях, хоча іноді в процентах або інших відносних одиницях.
Ось давайте уявимо, що є великий батьківський контейнер і в ньому є якийсь блоковий елемент. Щоб визначити для нього властивості через таблицю стилів, потрібно якось до нього звернутися. Якщо ми запишемо так:
Те абсолютно все блоки отримають таку ширину, що нам явно не потрібно. Значить, потрібно додати до блоку стильовий клас або ідентифікатор. Вони додаються за допомогою атрибутів class та id, а значенням виступає довільне ім'я, але починатися воно має з англійської літери. Дозволяється використовувати також цифри, дефіс і знак нижнього підкреслення. Зазвичай найважливіші елементи на сторінці отримують ідентифікатор (шапка, контент, підвал), а менш важливі (пункти меню, заголовки і т.д.) стильові класи.
Я б навіть сказав, що справа не в важливості, а в тому, унікальний це елемент. Зрозуміло, що двох шапок на сайті в принципі бути не може (я маю на увазі головну шапку вгорі сайту), а ось пунктів меню може бути скільки завгодно.
Найголовніше, це запам'ятати - ідентифікатор задається між окремими елементами один раз і більше не може записуватися ні для якого іншого елемента. Це унікальна мітка. Стильовий клас можна записувати хоч сотні елементів, а одному блоку можна через пробіл задати скільки завгодно класів. Ось так:
І як ви думаєте, що тепер з ним станеться, коли ми запишемо такі властивості?

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
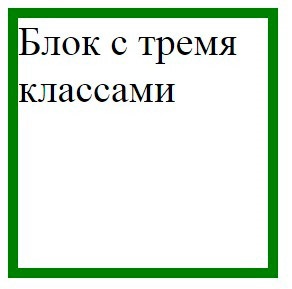
До блоку застосуються всі ці правила і тепер якого б елементу ви не задали, наприклад, клас border, він отримає товсту зелену рамку в 10 пікселів.

Кілька блоків на одній лінії
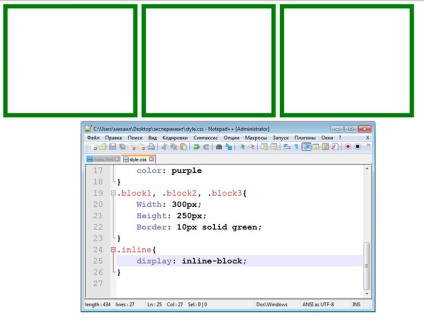
Далі я коротко розкажу про дві важливі властивості, які дозволять блокам розташовуватися в одну лінію. Відразу приклад: є контейнер шириною 1000 пікселів. Ваше завдання - впихнути в нього 3 блоку шириною по 300 пікселів, щоб вони розташовувалися на одній горизонтальній лінії. Як це зробити? Є два способи.
По-перше, кожному блоку потрібно задати клас. Взагалі деякі розробники додають блоковим елементам загальні класи:
Таким чином, кожен елемент може бути оформлений по-своєму, але всі вони можуть отримати однакові вказівки, тому що все містять клас inline. А в ньому ми можемо записати так:

Перше властивість перетворює елементи в рядково-блокові. Вони не втрачають своїх властивостей, але можуть розташовуватися в лінію, якщо їм вистачає ширини в батьку.
Друге властивість притискає кожен елемент до лівого краю батьківського контейнера. Але оскільки другий і третій елементи не можуть притиснутися до самого краю, вони встануть за першим і теж утворюють лінію.
відносні розміри
Як робиться в css блокова верстка гумового сайту? Такий шаблон має велику перевагу перед фіксованим, тому що може змінюватися в залежності від ширини вікна. Робиться він в основному за таким принципом: загальний елемент контейнер отримує фіксовану ширину, а вже в ньому містяться структурні частини, яким розмір пишеться в процентах.
Ось так ось це все приблизно реалізовується. Решта 8% ширини залишимо на відступи, припустимо. Наш шаблон вже отримає певну адаптивність - він буде стискатися при зменшенні ширини вікна в браузері.
Звичайно, до адаптивної верстки тут далеко, але такі правила закладають основу для неї. Далі за допомогою медіа-запитів ви можете управляти тим, на який ширині перетворити шаблон в один стовпчик, де і коли зменшити ширину і т.д. і т.п.
На цьому на сьогодні я хотів би закінчити. Більше інформації про блокової верстці ви можете отримати з наших преміум-уроків, зокрема з підручника по css для початківців. де описуються основні властивості, які потрібно знати при роботі з блочними елементами.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі